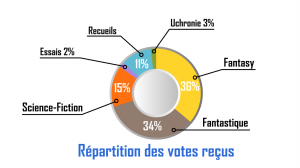
Pour en finir avec les trop habituels diagrammeq en « camembert » issus de Calc comme d’Excel, je vous propose ici un rapide et facile tutoriel pour obtenir une jolie infographie pour vos rapports et présentations.

Je pars du principe que vous avez déjà soit une certaine connaissance d’Inkscape, soit que vous avez jeté un œil sur les précédents tutoriaux. Vous ne serez pas surpris d’avoir à créer des formes simples, manipuler du texte, aligner des éléments, changer de couleur et appliquer des dégradés basiques.
1/ ouvrir un nouveau document.
Peu importe la taille ou les propriétés de celui-ci : ce qui compte, c’est d’avoir un espace de travail propre pour commencer. À la toute fin, il s’agira d’exporter uniquement la sélection en PNG, et non pas la page : on est donc tranquille de ce côté-là.
2/ un premier cercle.
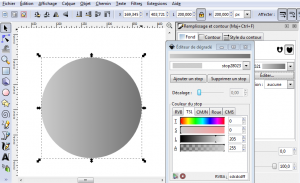
Créer un cercle : ici, je lui donne un diamètre de 200px. Pas de contour, mais un fond en dégradé linéaire de gris clair (code rvba : cdcdcdff) à gris foncé (737373ff) que j’applique à l’horizontal, de gauche à droite.

3/un second cercle.
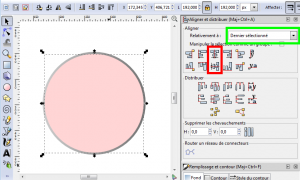
Créer un nouveau cercle de 194px de diamètre. Appliquer une couleur de fond uni (ici, un rose dont le code est : ffd5d5ff). Ensuite, aligner proprement les deux éléments l’un au-dessus de l’autre.

au passage, j’en profite pour vous rappeler l’importance de la case encadrée en vert ci-dessus. Veillez toujours à bien choisir l’ordre dans lequel vous sélectionnez les éléments à aligner par rapport à la valeur indiquée dans ce champ.
4/ troisième cercle.
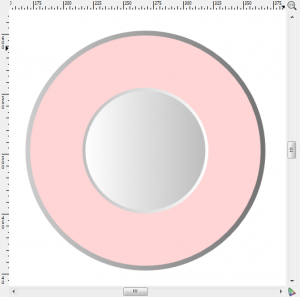
Encore un cercle (et ce n’est pas le dernier!) : diamètre 105px. Alignez les bien tous les trois. Cette fois, je lui affecte un dégradé linéaire, toujours en horizontale, de la gauche à la droite, d’un gris foncé (bebebeff) vers du blanc.

5/ Quatrième cercle.
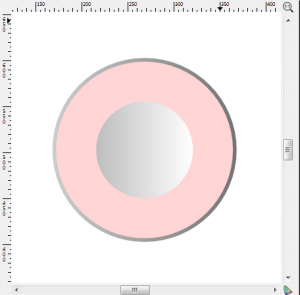
Ah ! Cette fois, ce pourrait être le dernier. Donnez lui un diamètre de 100px, et alignez le au-dessus des autres. Puis, appliquez le même dégradé que le cercle précédent MAIS, cette fois, de la droite vers la gauche !
On obtient une « illusion » d’une sorte de bouton creusée (une pseudo 3D à très faible coût, d’une certaine manière).
Sélectionnez ces deux derniers cercles et groupez les.

6/ Des chiffres !
Nous avons la base de notre diagramme. Il nous faut à présent des chiffres à exploiter.
Ouvrez votre tableur et récupérez des données de telle sorte d’avoir des valeurs en « angle ». Je m’explique.
Admettons que vous ayez créé un sondage portant sur les genres de littérature que préfèrent les visiteurs de votre site, ou de votre classe pour un exposé. Disons que l’on se base sur cinq catégories : Polar, Jeunesse, Histoire, Fiction et Politique.
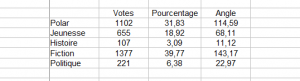
Créez un tableau où vous ventilez vos décomptes de votes.
Avec une simple « règle de 3 », dans une seconde colonne, calculez les pourcentages que chaque catégorie obtient par rapport au total de votes reçus.
De la même manière, par rapport au 360° d’un cercle, calculez ce que chaque catégorie représente en valeur d’angle dans un cercle.
On obtient par exemple le tableau ci-dessous :

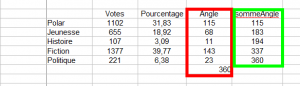
Bien entendu, en fonction du travail que vous avez à rendre, la valeur exacte du pourcentage ou du nombre de votes collectés est extrêmement important. Mais pour une représentation graphique comme la nôtre, on peut se permettre des arrondis. Ce que je m’empresse de faire : regardez la colonne « angle », les décimales disparaissent. Contrôlez bien que la somme fasse toujours 360°.
Ensuite, pour gagner du temps lors de la création du graphique, je crée une colonne « sommeAngle » qui me sert à calculer jusqu’au va aller la jauge.
Ainsi, s’il est simple de constater que la catégorie Polar va de 0° à 115°, les suivants nécessitent un peu de calcul. Bien évidemment, cela peut être fait de tête, mais si vous êtes interrompu ou distrait, vous pourriez perdre le fil. Alors que, là, une fois inscrit, vous pouvez préparer tous vos tableaux en avance, sans risque.

7/ Créez la première « part » du gâteau
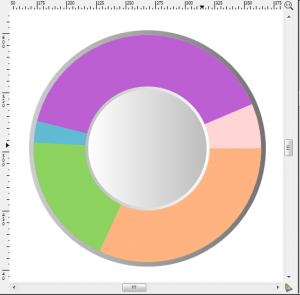
Revenons à Inkscape. Prenez le cercle rose, et dupliquez-le. Il arrive au-dessus de la pile, au « bon » endroit, déjà centré. Le « bouton » centrale a disparu ? Ce n’est pas grave, il est en dessous, et c’est très temporaire.
Donnez-lui une couleur, par exemple un orange (ffb380ff).
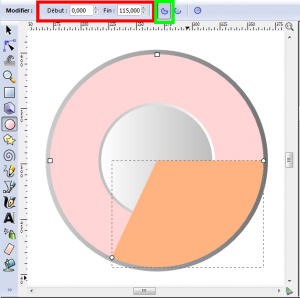
En conservant CE cercle sélectionné, reprenez l’outil de création des ellipses/cercles. Observez dans la barre du haut les deux cases « début » et « fin ».
Vu ?
Eh bien, voilà : vous devriez déjà avoir saisi comment on va appliquer nos % de votants.
Pour ce cercle comme pour tous les autres, on laissera 0° en « début ». À présent, saisissez 115 dans « fin ».
La « tranche » apparaît, il ne vous reste plus qu’à la glisser « en-dessous » de notre bouton centrale.

Vous veillerez à bien avoir le bouton « tracer un camembert » enfoncé (encadré en vert ci-dessus), et non pas son voisin « tracer un arc », sous peine d’être assez déçus du résultat.
8/ Les autres parts.
On procède de la même façon, toujours en partant du cercle de base, le rose. On duplique : le nouveau se pose tout au-dessus. On applique une couleur différente, on modifie le chiffre de « fin » en lui donnant la valeur de la somme calculée dans la dernière colonne.
Donc, 0° à 183° pour la seconde part ; 0° à 194° pour la troisième, etc etc…
La dernière part se terminant à 360°, vous aurez compris de vous même qu’il est inutile de dupliquer le cercle de base, puisque c’est lui qui va compléter vos parts.

Pensez bien à faire descendre vos parts les dernières sous les premières !
9/ Du texte !
Il reste à habiller ce diagramme qui ne présente pour le moment que peu d’intérêt.
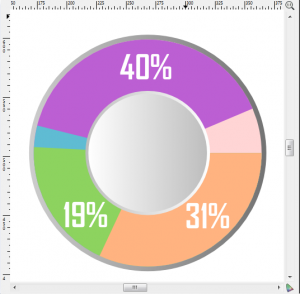
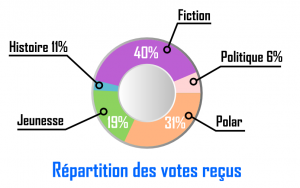
Choisissez une police, et munissez vous de l’outil texte. On va commencer par placer certaines valeurs à l’intérieur des parts qui le permettent. J’ai choisi une police Agency (regardez du côté de chez Dafont), et la couleur blanche. En taille 28, ça semble passer.
Trois parts disposent d’espace suffisant : positionnez bien vos blocs de texte.
Notez au passage que j’ai arrondi aussi la valeur des % : vos explications qui accompagneront le graphique seront plus rigoureuses.

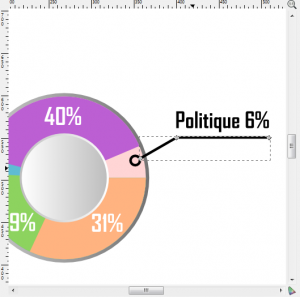
Ensuite, pour les parts un peu trop petites, on donnera les chiffres en même temps que l’étiquette.
Pour créer celles-ci, je garde mon outil texte, avec la même police. J’abaisse la taille à 26 et passe en noir.
Sous le texte, avec l’outil « courbes de Bézier », je crée une droite brisée. À l’extrémité de celle-ci, je dessine avec l’outil « ellipses et cercle », un cercle disposant d’un contour noir, sans couleur de fond. Ce cercle comme la ligne ont une épaisseur de 3px.
Zoomez un peu pour vous assurer de bien positionner le cercle vis à vis de l’extrémité de la ligne.

Procédez de la même façon pour toutes les étiquettes.
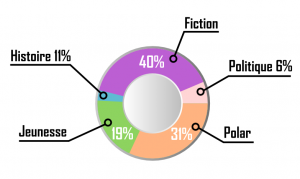
Jouez sur le sens des traits, leur longueur, etc. pour donner du volume et cette impression de bien « tourner » autour du graphique.

Placez un titre, dessus ou dessous, selon vos préférences. Conservez la même police, mais augmentez en la taille pour signifier son importance. Changer de couleur apparaît aussi comme une bonne idée.
Alignez, éventuellement, avec le bouton central.
Sélectionnez le tout, groupez. Il reste à exporter en PNG pour l’inclure dans vos présentations. Pourquoi pas dans Scribus ?

10/ Diverses possibilités.
Tout d’abord, il est possible simplement d’obtenir un effet légèrement différement en augmentant la taille des cercles « en dégradé de gris ».
Ensuite, il y a évidemment le choix des couleurs qui va fortement influencé le résultat : celles-ci devront d’ailleurs s’appuyer sur votre charte graphique (à savoir donc les autres éléments de votre présentation).

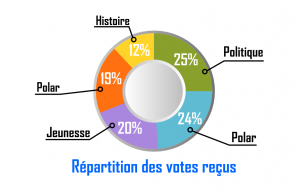
Enfin, depuis votre tableau de données, vous pouvez aussi décider de classer vos valeurs. Cela permet aux « parts » d’apparaître dans l’ordre croissante ou décroissante des pourcentages exprimés.
Pour terminer, à titre personnel, je préfère que mes « parts » partent du sommet, et non du « 0° ». Je commence donc non pas à 0° mais à 270° comme valeur de début. Ici, vous découvrirez toute l’importance de la colonne « sommeAngle » du tableau : il permet réellement de savoir vite qu’elle est la valeur de « fin », sans risque d’erreur.
Je finis par diminuer la taille de police pour les étiquettes dont la valeur est moindre.

Conclusion :
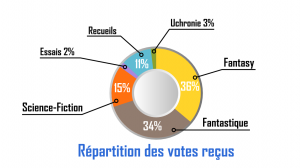
Sur cette base, les possibilités sont énormes et dépendent uniquement de ce que vous souhaitez montrer, de vos couleurs, de vos polices, etc etc.
Mais au moins, nous en aurons terminé avec ces diagrammes stéréotypés, issus du bouton « graphique » de nos tableurs.
Certes, cela demandera un peu plus de temps, mais avouez que cela en vaut largement la peine.
