De nos jours si vous développez vous avez certainement eu a faire aux médias Queries.
Tout d’abord une petite explication sur les médias Queries:
- Il s’agit des instruction css qui vont conditionner l’affichage d’une page web en fonction la taille de l’écran (voir même de l’orientation de celui-ci).
Comprenez moi bien les médias Queries ne peuvent pas détecter si vos visiteurs sont sur un terminal ou un autre, il ne vont détecter que la taille de l’écran…
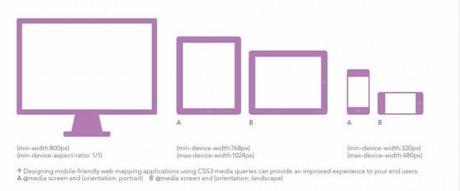
Voici un petit dessin explicatif …

On remarque facilement les 3 grandes familles d’écran (Desktop, tablet, et mobile).
Mais attention le nombre d’écrans possible est quasi infini, et il nous faut trouver le bon compromis pour un affichage optimal sur tous les supports.

Pour ma part lorsque c’est possible, j’utilise 4 Media Queries:
- Le css Par défaut, sans conditions qui sera utilisé par tous les supports (On va le nommer L)
- Le Css qu’on va appeler M et qui servira les écrans inférieur a 1200 pixels de large
- Le css qu’on va appeler S et qui servira les écrans inférieur a 970 pixels de large ( les tablettes )

- Le css qu’on va appeler XS et qui servira les écrans inférieur a 750 pixels de large ( les mobiles;) )
Ces valeurs sont totalement subjectives puisque chaque site a ses propres besoins.
Voyons comment utiliser les medias Querie avec cet exemple:
/*On déclare une classe générique*/
.bloc{
width: 1600px;
}
/*Si l'ecran est plus petit que 1200 pixels */
@media screen and (max-width:1200px){
.bloc{
width: 1200px;
}
}
/*
Si l'ecran est plus petit que 970 pixels
*/ @media screen and (max-width:970px){
.bloc{
width: 970px;
}
}
/*On déclare une classe générique*/
@media screen and (max-width:750px){
.bloc{
width: 320px;
}
}
Si vous avez bien suivie, vous remarquez que la dernières instruction est de donner une taille de 320px au .bloc si l’écran est plus petit que 750 px.
A vous d’adapter la taille de votre site en fonction de l’écran.
N’hésitez-pasa poser vos question en commentaire je modifierais ce post pour l’améliorer.

