
Quelques éléments pour comprendre le fonctionnement de WordPress
Dans cette infographie, je vous propose de nous pencher sur le CMS (logiciel de gestion de contenus en ligne) WordPress.
Je parle assez souvent de Wodpress, car c’est la meilleure plateforme pour créer et gérer un blog. Le blog étant, de nos jours, le meilleur moyen pour être visible sur Internet…
Vous comprendrez donc l’importance de bien connaître votre outil. Pour cela, je vous propose de découvrir rapidement comment est constitué un thème créé pour WordPress.
Avant tout, revenons sur les grandes parties d’un blog WordPress :
- Le CMS WordPress
- C’est le programme que nous installons sur un serveur. Il gère tous les contenus, l’ensemble du blog. C’est la matrice…
- Le thème
- C’est le design, l’habillage du site. C’est ce qui est garant de l’unité du blog. On l’appelle également « Template ».
- Les plug-ins
- Ce sont des petits programmes qui viennent s’ajouter au CMS WordPress pour compléter ses fonctionnalités ;
- Ils permettent de rendre votre blog plus riche ;
- Attention, plus il y a de plug-ins et plus vous risquez d’alourdir votre blog et de ralentir son temps de téléchargement (pas conseillé !) ;
- Attention également aux plug-ins qui ont des failles de sécurités ou des bugs ;
- Vérifiez toujours la compatibilité de votre plug-in avec la version de votre CMS WordPress…
- Consultez les commentaires pour savoir s’il existe des risques quelconques à l’installation de ce programme.
- Les documents multimédias
- Ce sont tous les fichiers que vous téléchargez (images, PDF, vidéos, enregistrements audio…).
- Les widgets
- Ce sont des éléments qui s’affichent sur le blog selon des positions bien définies (colonne de gauche, de droite, dans l’entête/header, dans le pied de page/footer) ;
- Ils permettent d’ajouter des contenus, d’améliorer la navigation (articles les plus lus, catégories…) ou des fonctionnalités intéressantes (Facebook Likebox, Boutons de partages…).
- Les pages
- Attention, les pages ne sont pas des articles ;
- Les pages reprennent la philosophie d’un site classique. Elles permettent de créer des « pages » dans le menu principal afin d’apporter du contenu spécifique (Qui sommes-nous, page de contact…).
- Les articles / posts
- Les articles sont pour la plupart du temps présenté par ordre chronologique (de plus récent au plus ancien) depuis la page d’accueil du site.
- Ils peuvent être regroupés par catégorie ou par tag (mot-clé).
Pour plus d’information sur le CMS WordPress, je vous recommande de vous référer au Codex de WordPress :
- Démarrer avec WordPress
- Style et disposition sur WordPress
- Fonctionnalités de WordPress
Comment faire la différence entre une page et un article sur WordPress ?
Voici un podcast que je vous ai préparé pour vous expliquer la différence entre les deux :
Podcast: Play in new window | Download
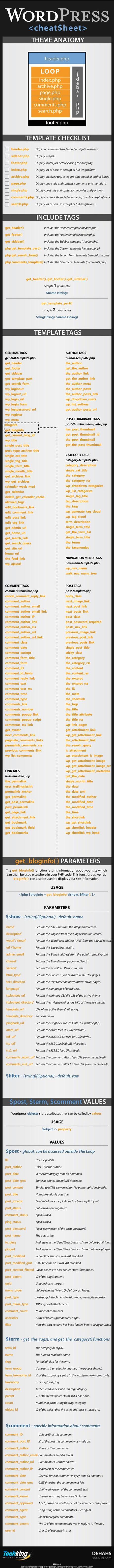
Le décor ainsi planté, je vous invite à découvrir l’infographie réalisée par Techking :
Ce document vous présente les 9 principales parties constituantes du template regroupées en 4 zones :
- Zone 1 – Le Header (En-tête)
- Zone d’insertions du logo, de la bannière principale du blog, du menu principal et d’autres fonctionnalités telles que des boutons de partages ou la zone de du moteur de recherche interne (Searchbox).
- Zone 2 – La Sidebar
- Zone de chargement des widgets ;
- Peut-être à droite ou à gauche (il arrive également qu’il y en ait en footer et en dessous du header !).
- Zone 3 – Le Footer (pied de page)
- Clôture le blog ;
- Permets d’afficher le menu bas avec les mentions légales, les conditions de vente, le plan du site…
- Permets d’afficher quelques widgets.
- Zone 4 – Zone appelée « LOOP »
- L’Index
- Il affiche tout ou partie des articles (liste de posts) en page d’accueil.
- Les Archives
- Affichée par mots-clés (tags), catégories, dates ou par auteur.
- Les pages
- Affiche les titres des pages, leurs contenus, les commentaires et autres tags.
- Le Single ou Post
- Affiche que le titre, le contenu, les catégories et tags d’un post.
- Les commentaires
- Affiche l’avatar (photo, représentation graphique de la personne qui a laissé le commentaire), les commentaires et les pingbacks quand il y en a un (permet de tenir au courant le propriétaire d’un site/contenu à mentionnant son site ou un lien de son site).
- La fonction de recherche (moteur de recherche sémantique interne)
- Affiche une liste des résultats de recherches
- L’Index

J’espère que cet article et cette infographie vous permettront de mieux appréhender WordPress et vous aideront dans la construction de votre projet en ligne.
Bon jeudi à vous little Guroos ;D
Jérémy BOYE



