J'aime la photo, j'aime prendre des photos. Que ce soit des portraits, des photos de recettes, ou même de simples clichés du quotidien. L'idée de garder une trace d'un détail, d'un instant, me plait. C'est pour cela que j'aime Instagram.
C'est devenu si facile de prendre des photos de tout et de rien et de les partager avec le monde. On peut même les partager sur son blog ! Et oui, vous allez voir c'est super simple de partager ses clichés Instagram sur son Blogger ;)

Introduction
Pour créer un widget Instagram, rien de plus simple. Pour mon blog, j'ai utilisé SnapWidget, c'est un site qui propose de créer automatiquement un widget avec des photos Instagram, de manière totalement gratuite.
Il suffit d'indiquer votre nom sur Instagram, ou même un hashtag si vous préférez. Pas besoin de donner les informations du compte ni quoi que ce soit ! Le widget va alors générer les photos du nom ou du hashtag choisi.
Créer le widget
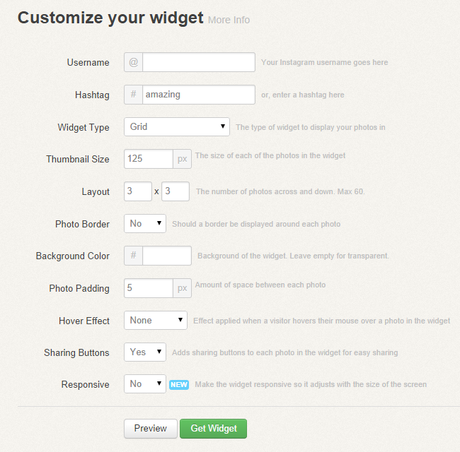
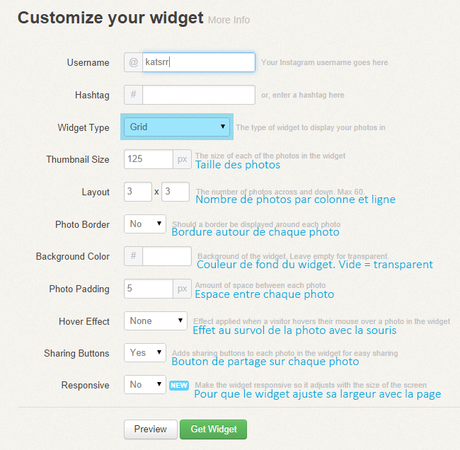
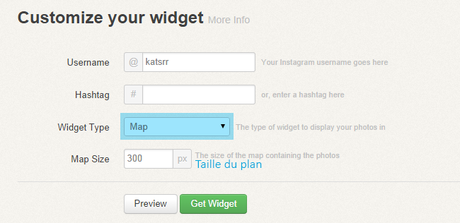
Allez sur le site de SnapWidget.Vous tomberez sur ce formulaire :

Vous l'aurez remarqué, c'est en anglais. Mais ne vous inquiétez pas, je vais tout vous expliquer ! ;)
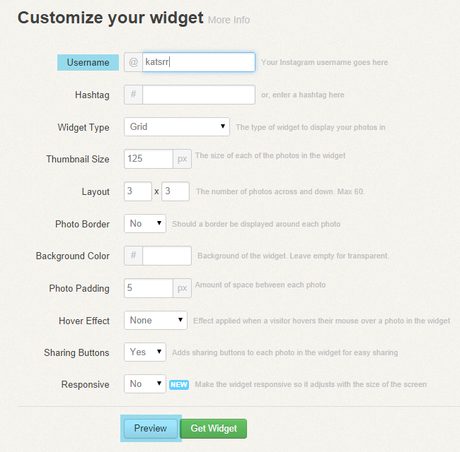
Tout d'abord il faut entrer votre nom d'utilisateur Instagram (ou un hashtag si vous préférez) dont vous voulez afficher les photos. Entrez-le dans la partie Username, comme ceci :

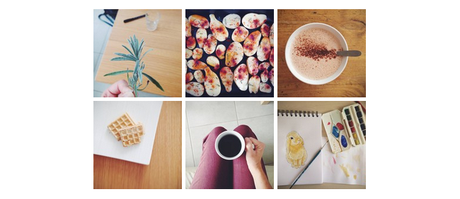
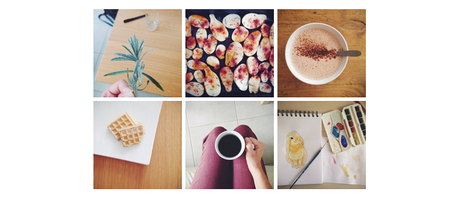
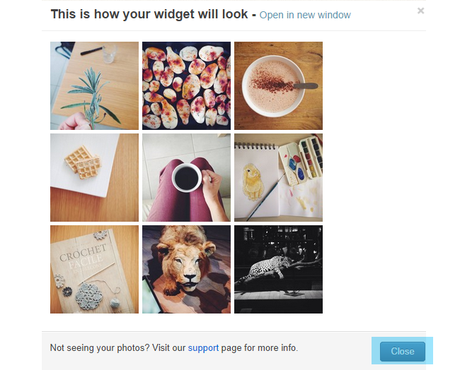
Pour avoir un aperçu du widget cliquez sur Preview. Avec la mise en page par défaut, on obtient :

Pour fermer la fenêtre appuyez sur Close.
Personnaliser le widget
Le site propose de personnaliser l'apparence du widget. Vous pouvez choisir la disposition des photos, la taille des photos, un effet au survol des photos avec la souris, et même ajouter des boutons de partage, selon le type de disposition choisi. Nous allons voir ça en détail.Disposition en Grille

Le premier type de disposition est la grille. C'est celle donnée par défaut.
Dans Widget Type, sélectionnez Grid :

Dans cette disposition vous pouvez définir :
- Thumbnail Size : La taille des photos
- Layout : Le nombre de photos par colonne puis par ligne
- Photo Border : La présence d'une bordure autour des photos (pour l'activer choisissez Yes, sinon choisissez No)
- Background Color : La couleur de fond du widget. Pour un fond transparent, laissez cette case vide
- Photo Padding : L'espace entre les photos
- Hover Effect : L'effet au survol des photos avec la souris :
- None : Aucun effet
- Fade in : Les photos apparaissent d'abord plus claires et au survol de la souris deviennent normales
- Fade out : Les photos apparaissent d'abord normales et au survol de la souris deviennent plus claires
- Sharing Buttons : Boutons de partage sur chaque photo (pour l'activer choisissez Yes, sinon choisissez No)
- Responsive : Pour que la taille du widget s'adapte à la taille de la page web (pour l'activer choisissez Yes, sinon choisissez No)
Pour prévisualiser votre widget, cliquez sur Preview.
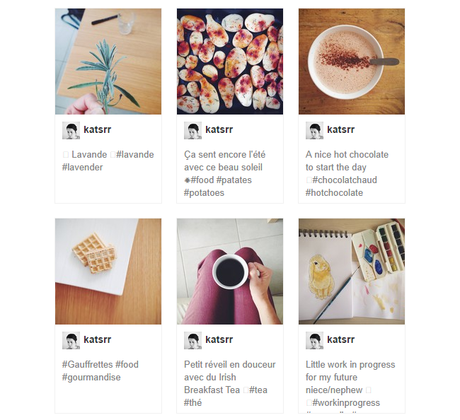
Disposition en tableau

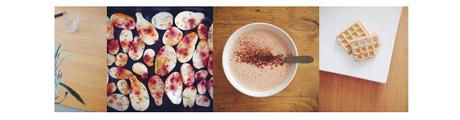
Cette disposition affiche en plus des photos, votre texte associé.
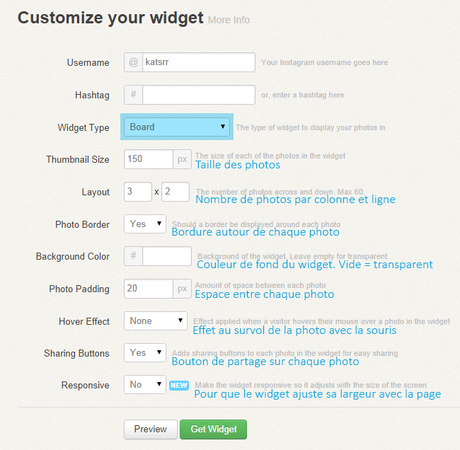
Dans Widget Type, sélectionnez Board :

Dans cette disposition vous pouvez définir les mêmes paramètres que pour la grille, c'est à dire :
- Thumbnail Size : La taille des photos
- Layout : Le nombre de photos par colonne puis par ligne
- Photo Border : La présence d'une bordure autour des photos (pour l'activer choisissez Yes, sinon choisissez No)
- Background Color : La couleur de fond du widget. Pour un fond transparent, laissez cette case vide
- Photo Padding : L'espace entre les photos
- Hover Effect : L'effet au survol des photos avec la souris :
- None : Aucun effet
- Fade in : Les photos apparaissent d'abord plus claires et au survol de la souris deviennent normales
- Fade out : Les photos apparaissent d'abord normales et au survol de la souris deviennent plus claires
- Sharing Buttons : Boutons de partage sur chaque photo (pour l'activer choisissez Yes, sinon choisissez No)
- Responsive : Pour que la taille du widget s'adapte à la taille de la page web (pour l'activer choisissez Yes, sinon choisissez No)
Pour prévisualiser votre widget, cliquez sur Preview.
Disposition en bande déroulante

Cette disposition affiche les photos en ligne, qui déroulent de droite à gauche, pour faire apparaître les autres photos.
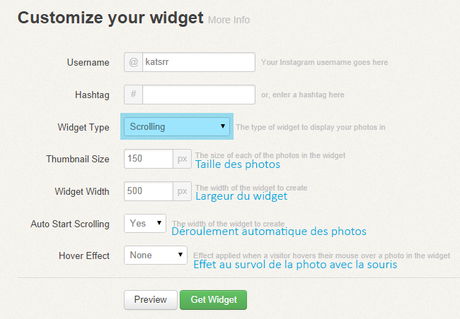
Dans Widget Type, sélectionnez Scrolling :

Ici vous pouvez définir les paramètres suivants:
- Thumbnail Size : La taille des photos
- Widget Width : La largeur du widget
- Auto Start Scrolling : Activer le déroulement automatique des photos (Yes) ou non (No).
- Hover Effect : L'effet au survol des photos avec la souris :
- None : Aucun effet
- Fade in : Les photos apparaissent d'abord plus claires et au survol de la souris deviennent normales
- Fade out : Les photos apparaissent d'abord normales et au survol de la souris deviennet plus claires
N'oubliez pas de prévisualiser votre widget en cliquant sur Preview.
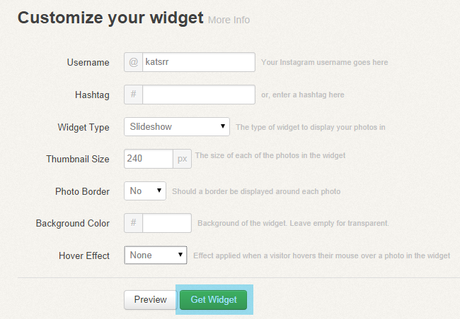
Disposition en diaporama

C'est la disposition que j'utilise sur le blog. Les photos défilent les unes après les autres avec une transition fondue entre chaque photo.
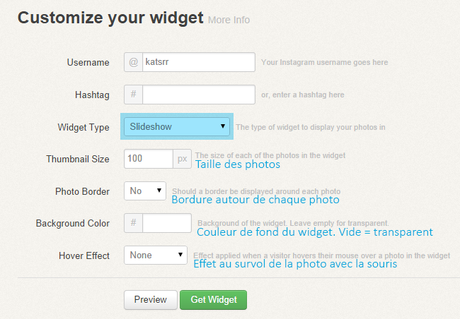
Dans Widget Type, sélectionnez Slideshow :

Vous pouvez définir les paramètres suivants :
- Thumbnail Size : La taille des photos
- Photo Border : La présence d'une bordure autour des photos (Yes) ou non (No)
- Background Color : La couleur de fond du widget. Laissez cette case vide pour un fond transparent
- Hover Effect : L'effet au survol des photos avec la souris :
- None : Aucun effet
- Fade in : Les photos apparaissent d'abord plus claires et au survol de la souris deviennent normales
- Fade out : Les photos apparaissent d'abord normales et au survol de la souris deviennet plus claires
Cliquez sur Preview pour avoir un aperçu de votre widget.
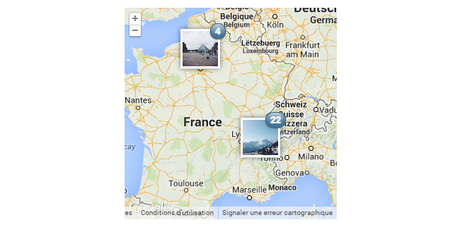
Disposition en plan

Cette dernière disposition propose d'afficher les photos sur un plan selon l'endroit où elles ont été prises (enfin, que vous avez précisé en postant les photos sur Instagram).
Dans Widget Type, sélectionnez Map :

Ici vous ne pourrez définir que la taille du plan (Map Size).
Pour avoir un aperçu de votre widget, cliquez sur Preview.
Installation sur Blogger
Une fois que vous êtes satisfait de l'apparence de votre widget, il suffit de l'ajouter à son blog.Pour cela, cliquez sur Get Widget :

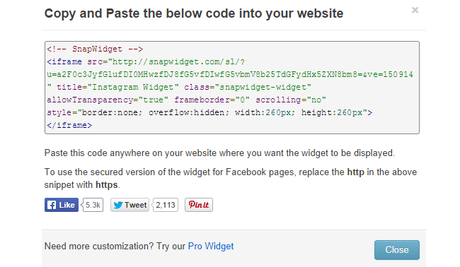
Une boîte apparaîtra avec le code de votre widget comme ceci :

Copiez tout le code.
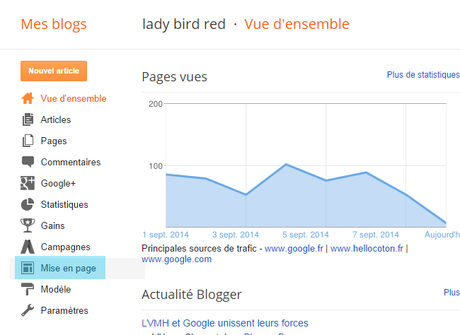
Ensuite allez dans Mise en page dans le menu à gauche de votre tableau de bord :

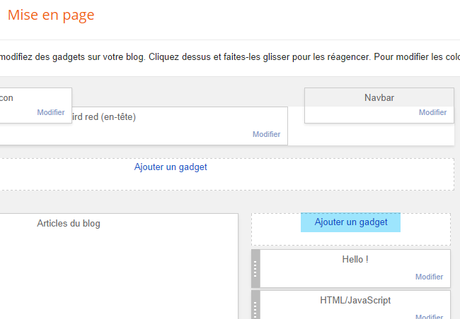
Puis cliquez sur Ajouter un gadget :

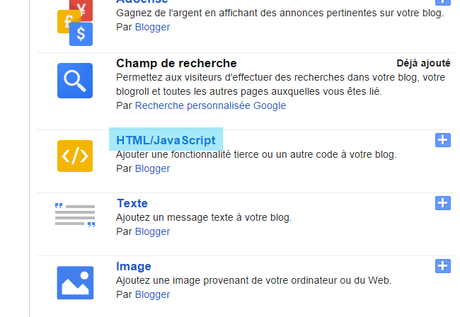
Choisissez HTML/Javascript dans la liste de gadgets proposés :

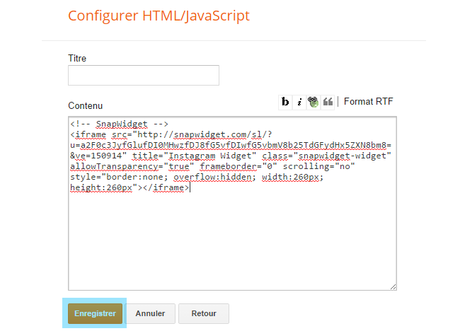
Dans la boîte de dialogue qui s'ouvre, collez le code du widget obtenu sur SnapWidget, dans contenu comme ceci :

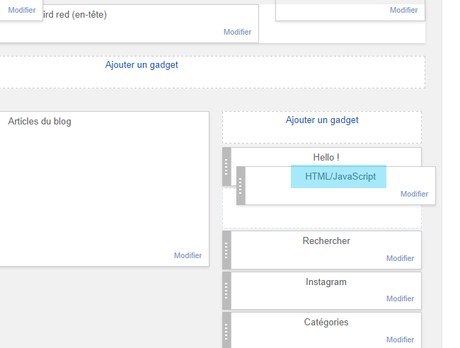
Cliquez sur Enregistrer. Et déplacez le gadget là où vous le souhaitez sur votre blog :

Pour finir, cliquez sur Enregistrer la disposition en haut à droite de la page web.
Et voilà ! Vous venez d'ajouter votre widget Instagram sur votre blog ! ;)