
Après l'apparence des titres de la barre latérale, aujourd'hui je vais vous expliquer comment modifier l'apparence de la date de vos articles.

Choix du format des dates
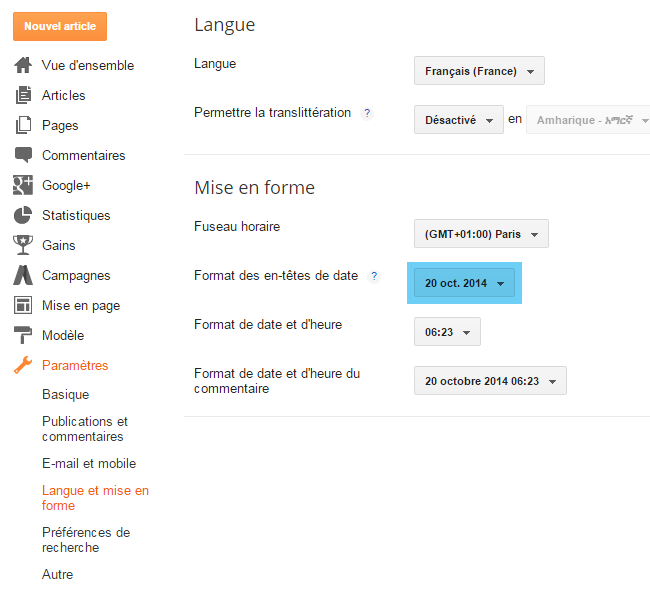
Tout d'abord allez dans Paramètres à partir de votre tableau de bord Blogger, puis dans Langue et mise en forme :
Vous pourrez modifier le format de la date affiché dans Format des en-têtes de date.
Une fois que vous avez choisi le format de date qui vous convient, passons à la personnalisation de l'apparence des dates.
Personnalisation de l'apparence des dates
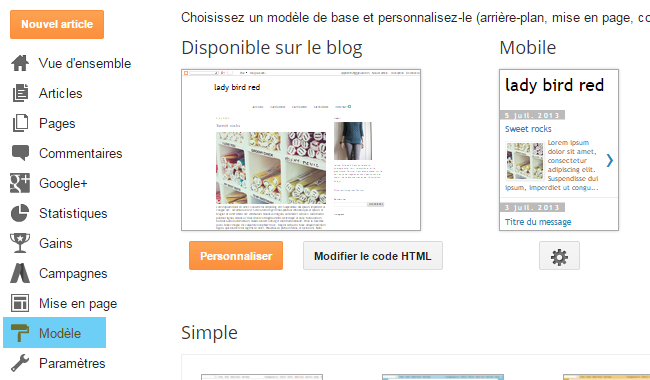
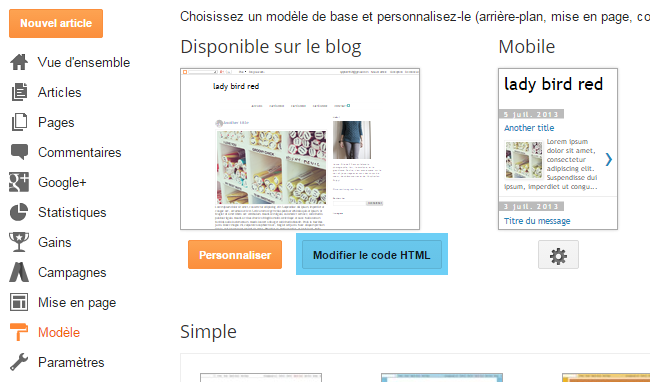
Allez dans Modèle à partir de votre tableau de bord :
Puis cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran.
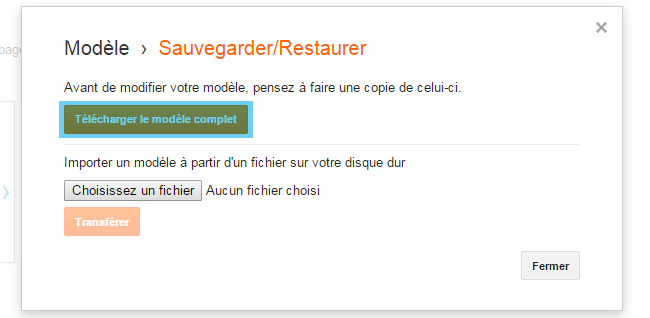
Ensuite cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre modèle au cas où :

Cliquez sur Modifier le code HTML :

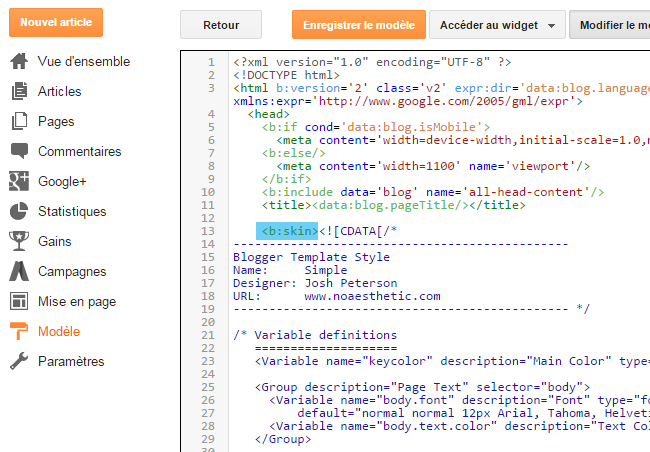
Cliquez sur le rectangle noir à gauche du code suivant <b:skin>...</b:skin> :

Vous obtiendrez :

Cliquez n'importe où dans la boîte de code, puis appuyez sur Ctrl et F en même temps.
Une boite de recherche apparaît en haut à droite de la boîte de code.
Entrez le code suivant et appuyez sur Entrer :
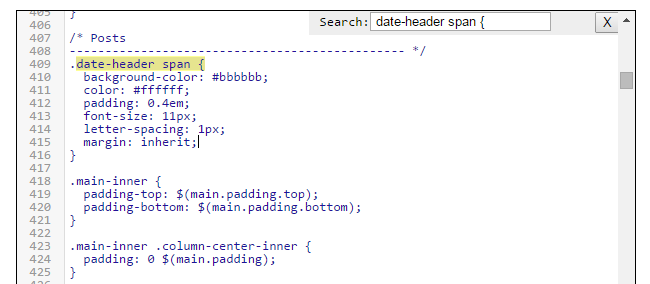
.date-header span {Vous allez tomber sur le code suivant :

C'est ce code CSS qu'il faut modifier pour changer l'apparence de la date des articles.
Ici vous pourrez définir la police, la couleur, la taille du texte, la couleur de fond, etc.
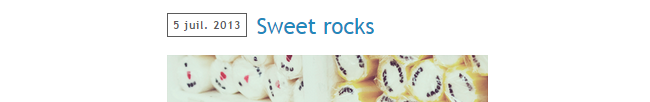
Par exemple, je souhaite que la date des articles soit positionnée à gauche des titres, avec une bordure et un fond blanc comme ceci :

En d'autres mots, je veux que les dates soient :
- en police Trebuchet MS
- de taille 11 pixels (11px)
- de couleur gris foncé (#5b5b5b)
- avec un espace entre les caractères de 1 pixel (1px)
- une bordure solide (solid) d'épaisseur 1 pixel (1px) de couleur gris foncé (#5b5b5b)
- un espace entre le texte et la bordure de 5 pixels (5px)
- disposé à gauche des titres
- avec un espace entre la date et le titre de 10 pixels (10px)
Ce qui donne :
.date-header span {
color: #5b5b5b; /* couleur du texte */
font-family: Trebuchet MS; /* police */
font-size: 11px; /* taille du texte */
letter-spacing: 1px; /* espace entre les caractères du texte */
border-width: 1px; /* taille de la bordure */
border-style: solid; /* style de la bordure */
border-color: #5b5b5b; /* couleur de la bordure */
padding: 5px; /* espace entre la bordure et le texte */
float: left; /* définit la disposition à gauche des titres */
margin-right: 10px; /* espace entre la date et le titre */
}

Et voilà ! Vous avez modifié l'apparence de la date de vos articles !
Pour plus d'information sur les différents codes CSS pour changer l'apparence des textes, liens, etc, je vous conseil de lire l'article sur la personnalisation de la barre de navigation.
A bientôt pour un nouveau tutoriel ! ;)

