Récemment, un de nos visiteurs nous a demandé s’il existait une meilleure façon d’éditer des centaines d’images à la une sur son site. Les images à la une, aussi connues sous le nom de vignettes ou images miniatures, sont essentielles dans la plupart des thèmes WordPress. Ajouter ou enlever une image à la une d’un seul article est très facile. Il suffit de modifier l’article, par contre, en modifier plusieurs peut s’avérer laborieux. Dans cet article, nous vous montrerons comment modifier plusieurs images à la une sur WordPress, en une fois.
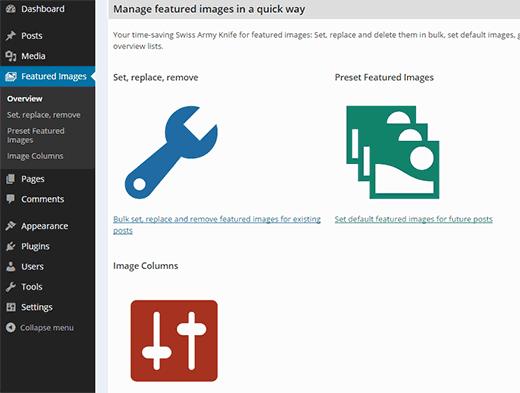
Premièrement, vous devez installer et activer l’extension Quick Featured Images. Après l’activation, l’extension ajoute un nouvel onglet à votre barre de menu, appelé Featured Images. En cliquant dessus, vous arriverez sur la page de configuration de l’extension.

Quick Featured Images vous permet de mettre en place, enlever ou remplacer des images à la une. Vous pouvez aussi définir des images à la une par défaut et afficher une colonne d’images à la une dans l’écran de rédaction. Nous allons vous aider pour chacune des étapes.
Définir, remplacer, supprimer les images à la une, toutes à la fois
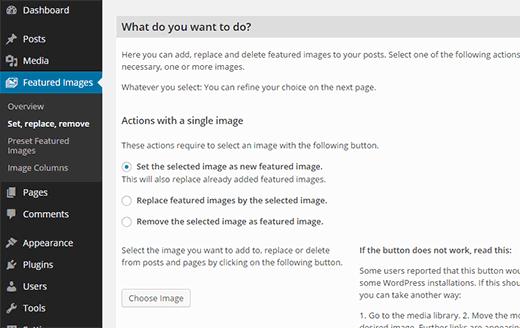
Si vous voulez rapidement définir, remplacer ou supprimer des images à la une, alors vous devez cliquer sur Featured Images » Set, replace, remove.

La première option sur cette page, vous permet de faire certaines actions en utilisant une seule image. Vous pouvez définir une image comme étant une image à la une pour tous les articles que vous posterez ainsi que pour tous les articles déjà publiés, remplaçant donc toutes les autres images à la une précédemment choisies. Le second paramètre vous permet de remplacer les images à la une existante par une image sélectionnée. Le troisième paramètre permet de chercher une image sur votre site et de l’enlever lorsqu’elle est utilisée en tant qu’image à la une.
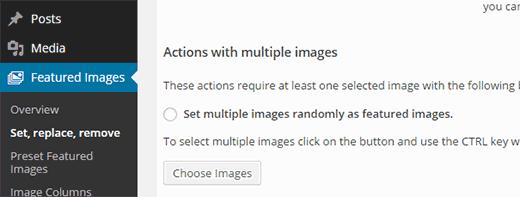
Vous pouvez aussi utiliser diverses images et les définir au hasard comme images à la une pour vos articles existants. Télécharger simplement les images que vous voulez utiliser en cliquant sur Actions with multiple images.

La dernière section sur la page est appelée Action with no images. Dans cette section, vous pouvez définir la première image d’un article comme étant l’image à la une et supprimer toutes les images à la une des vos articles précédents.
Préconfigurer Featured Images selon la taxonomie
Vous pouvez facilement définir une image à la une par défaut pour chaque article ou une image à la une par défaut selon la catégorie. Quick Featured Images vous offre une interface graphique pour définir une image à la une par défaut. Vous pouvez aussi prédéfinir des images à la une par défaut selon chaque terme de taxonomie de votre site.

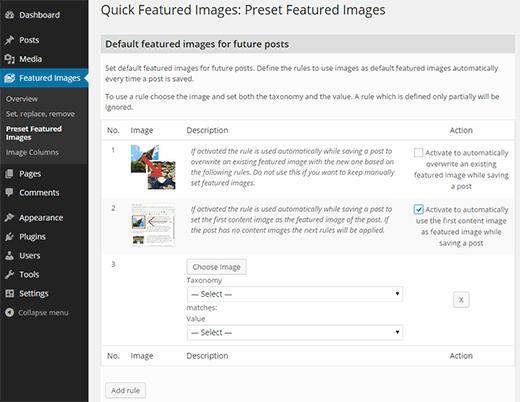
Commencez par cliquer sur Featured Images » Preset Featured Images pour définir les règles par défaut de vos images à la une.
La première règle sur cette page va remplacer n’importe quelle image à la une définie dans un article, une fois l’article sauvegardé ou publié. Si vous voulez définir l’image à la une, alors l’extension utilisera les règles que vous aurez décrites dans cette page.
Vous pouvez activer cette option si vous posséder un blog WordPress multi-auteurs et que vous ne souhaitez pas que vos différents auteurs puissent définir l’image à la une. Vous pouvez aussi utiliser cette règle si vous voulez utiliser les images à la une selon la taxonomie des articles.
La seconde règle permet à l’extension d’utiliser la première image se trouvant dans votre article comme étant l’image à la une. S’il n’y a pas d’image dans votre article, alors l’extension utilisera les règles prédéfinies.
La dernière option vous permet de définir vos propres règles. Vous pouvez ajouter de multiples règles en cliquant sur Add Rule. Cela vous permet de définir des images à la une basée sur les catégories, les tags ou n’importe quelle taxonomie personnalisée que vous utilisez. Choisissez simplement une image et choisissez ensuite un terme de taxonomie.
N’oubliez pas de sauvegarder vos changements une fois que vous avez fini de configurer vos images.
Ajouter une colonne d’images à la une dans la page de rédaction des articles
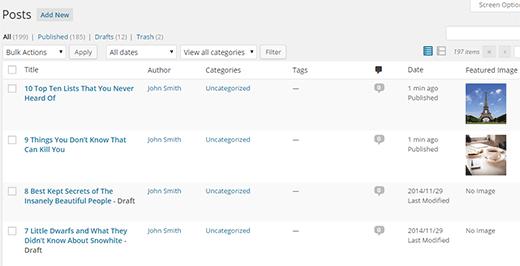
Quand vous voyez la liste des articles depuis votre panneau d’administration, vous ne voyez pas d’image à la une à côté des titres. Si vous souhaitez voir si un article a une image à la une ou pas, alors vous devrez éditer la publication. Quick Featured Images permet d’ajouter une colonne d’image à la une sur les articles ou sur n’importe quel type de page.

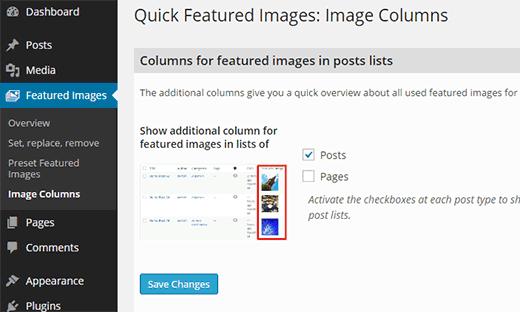
Cliquez simplement sur Featured Images » Image Columns et choisissez le type d’article où vous voulez activer l’option. C’est de cette façon que va apparaitre la colonne sur votre écran :

C’est tout pour le moment. Nous espérons que cet article vous a aidé à apprendre comment modifier en une fois toutes les images à la une de WordPress.
Source : Cet article est notre traduction francophone d’un post paru sur WpBeginner.com
