
Aujourd’hui on se retrouve avec une petit tutoriel facile et pratique : comment créer des aperçus d'articles en ajoutant le lien "Lire la suite", et comment modifier l'apparence du lien.

C'est parti pour les explications ;)
Créer un aperçu d'article en ajoutant le lien Lire la suite
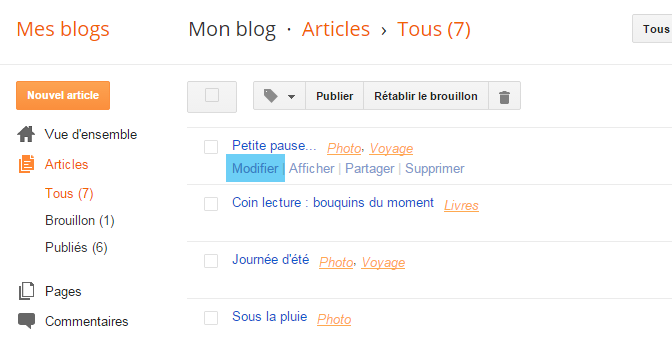
Pour changer on commence le tutoriel directement sur la page de l'article. Si vous voulez ajouter le lien à un article déjà créé, cliquez sur Articles dans le menu à gauche du tableau de bord, survolez l'article de votre choix, et cliquez sur Modifier qui apparaît sous le nom de l'article :
Vous serez redirigé vers la page de création/modification de l'article.
Il suffit maintenant de choisir l'endroit où vous voulez ajouter le lien.
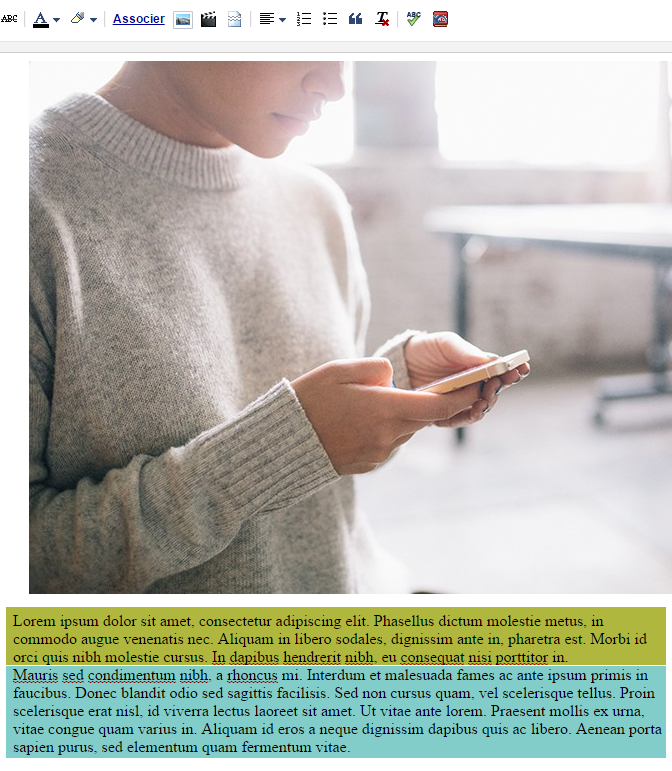
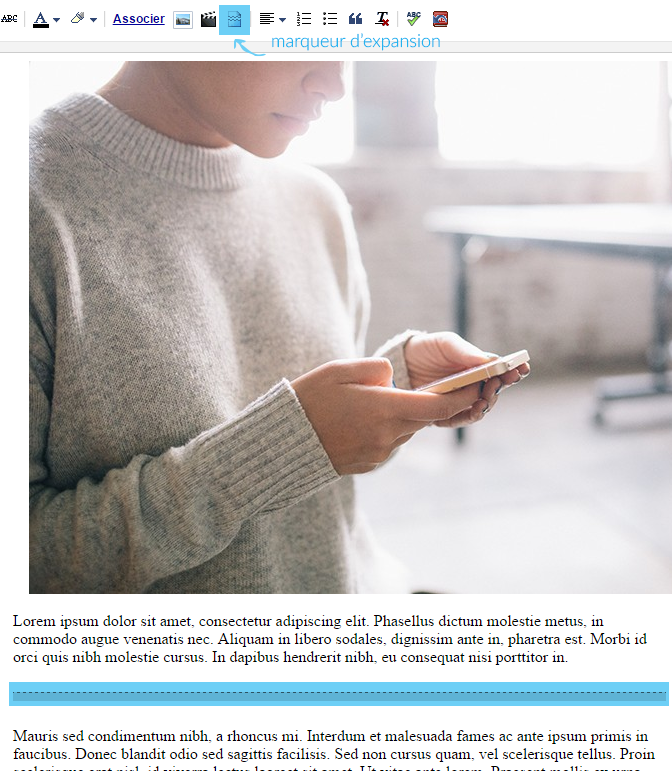
Par exemple, je souhaite séparer le paragraphe ci-dessous en 2 parties. La première partie (en vert) s'affichera sur la page d'accueil au-dessus du lien "Lire la suite". La 2e partie (en bleu) ne sera pas affiché sur la page d'accueil mais seulement sur la page de l'article.

Pour cela il faut cliquer juste devant le 2e paragraphe, puis sélectionner l'outil marqueur d'expansion dans la barre d'outils en haut :

Ce trait gris représente la séparation de l'article. Le contenu au-dessus de cette ligne sera affiché sur la page d'accueil avant le lien "Lire la suite". Le contenu en-dessous ne sera affiché que sur la page de l'article.
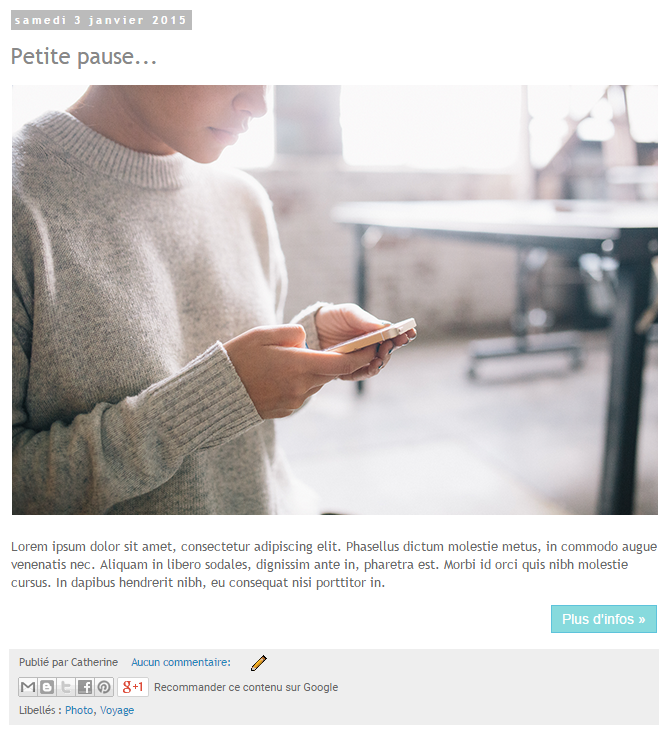
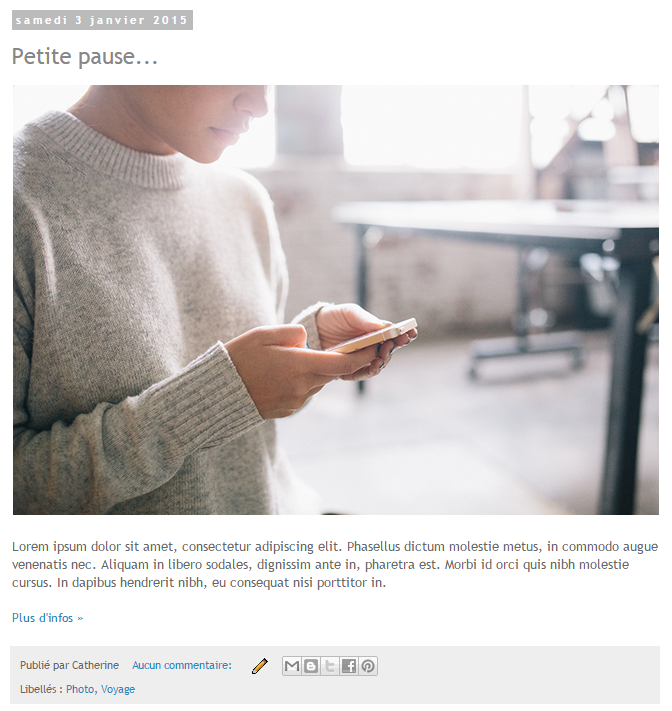
Visuellement on obtient :

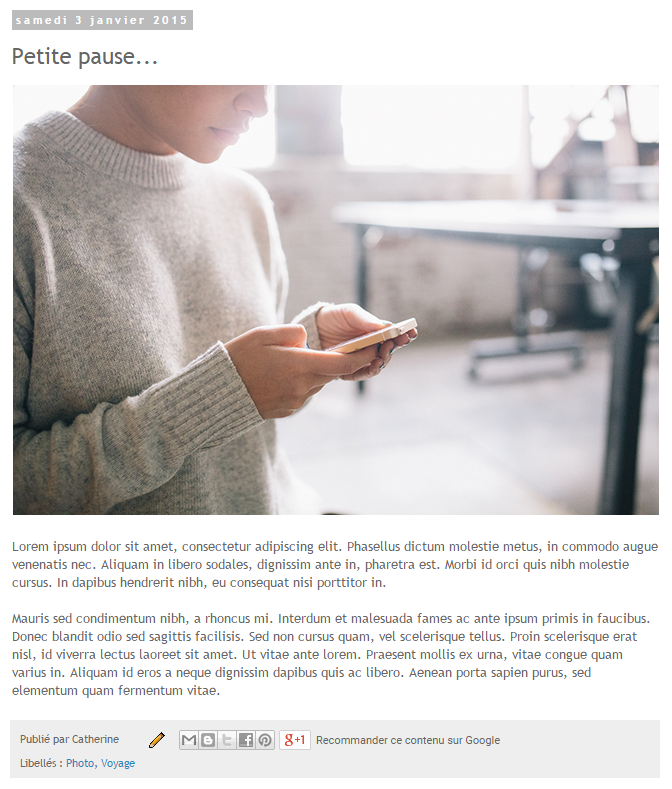
Et sur la page de l'article :

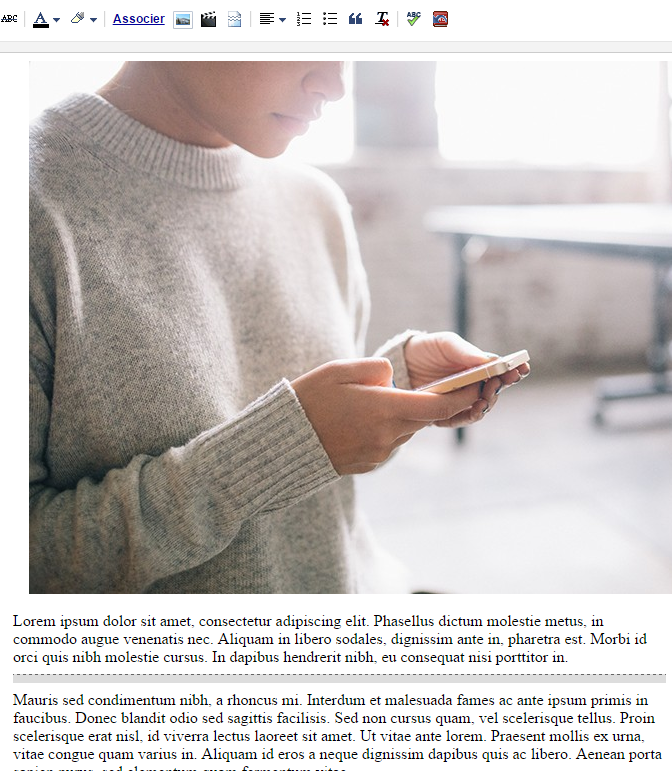
Si vous voulez supprimer l'espace entre les 2 paragraphes alors supprimez la ligne vide au-dessus du trait gris sur la page de modification de l'article :

Personnaliser le lien vers la suite de l'article
Maintenant que vous avez ajouté votre lien et créé votre aperçu, on passe à la personnalisation du lien.Changer le texte du lien
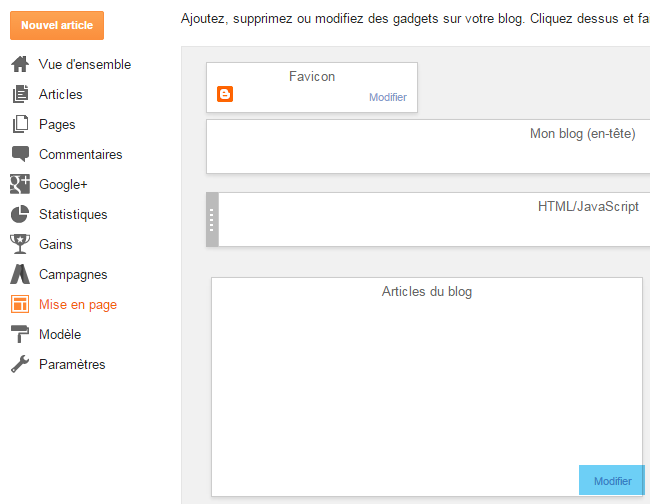
Pour changer le texte du lien aller sur Mise en Page à partir de votre tableau de bord. Cliquez ensuite sur Modifier sur le widget des Articles du blog :
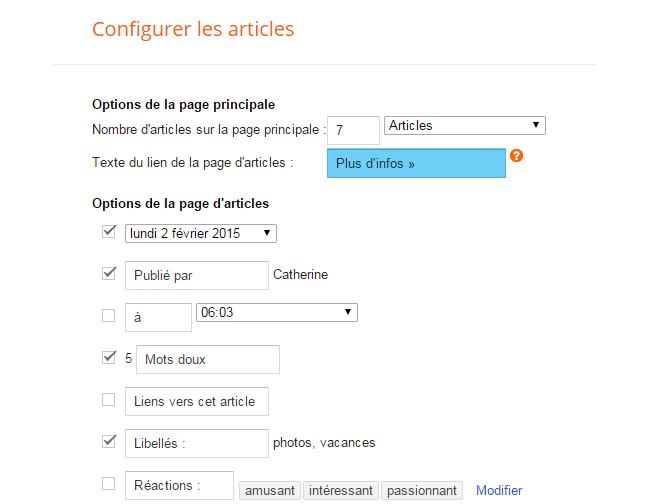
A la ligne Texte du lien de la page d'articles vous pouvez définir le texte du lien qui sera affiché. Vous pouvez écrire ce que vous voulez :). Quand vous avez fini cliquez sur Enregistrer tout en bas de la fenêtre :

Modifier l'apparence du lien
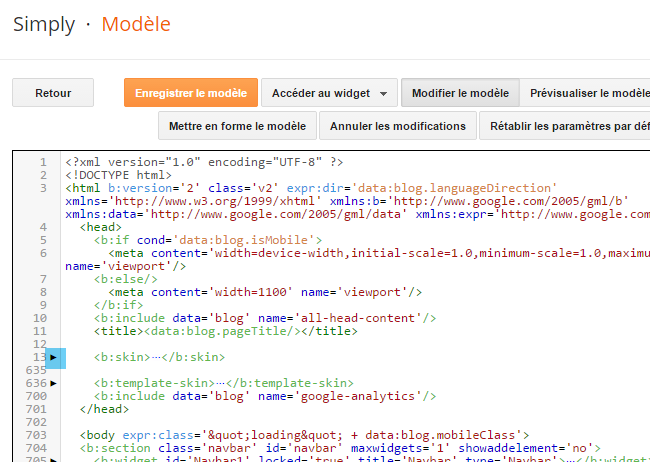
Allez dans Modèle à partir du tableau de bord et cliquez sur Modifier le code HTML.Cliquez sur la flèche noir à gauche de <b:skin>...</b:skin> :

Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F si vous êtes sur Mac). Dans la boîte de recherche qui s'affiche en haut à droite de la boîte de code collez :
/* ContentJuste au-dessus de cette ligne collez les codes suivant :
/* Apparence des liens vers la suite des articles */
/* Apparence du lien */
.jump-link a {
font-family: Arial; /* Police */
font-size: 14px; /* Taille de la police */
color: #FFFFFF; /* Couleur du lien */
background-color: #87DADD; /* Couleur de fond */
padding-top: 5px; /* Espace au-dessus */
padding-bottom: 5px; /* Espace en-dessous */
padding-left: 10px; /* Espace à gauche */
padding-right: 10px; /* Espace à droite */
border-size: 1px; /* Epaisseur de la bordure */
border-style: solid; /* Style de la bordure */
border-color: #5DC3DB; /* Couleur de la bordure */
text-decoration: none; /* Supprime le trait sous le lien quand on le survol */
}
/* Apparence du lien quand survolé par la souris */
.jump-link a:hover {
color: #5DC3DB; /* Couleur du lien quand survolé par la souris */
background-color: #ffffff; /* Couleur de fond du lien quand survolé par la souris */
}
/* Alignement du lien dans l'article */
.jump-link {
text-align: right; /* Alignement du lien : left = à gauche ; center = au centre ; right = à droite */
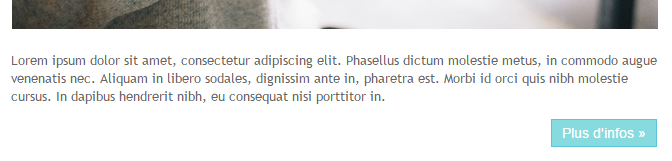
}Visuellement on obtient :

A vous de jouer avec ces paramètres pour obtenir ce que vous voulez.
Pour trouver le code hexadécimal de la couleur souhaitée je vous conseil le site code-couleur.
Si vous voulez supprimer le fond du lien supprimez la ligne :
background-color: #87DADD;Et les lignes :
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;Car il n'y a plus besoin d'ajouter une espace autour du texte ;)
Si vous voulez supprimer la bordure supprimez les lignes :
border-size: 1px;
border-style: solid;
border-color: #5DC3DB;Si vous voulez une bordure seulement à :
- gauche, remplacez border par border-left
- droite, remplacez border par border-right
- au-dessus, remplacez border par border-top
- en-dessous, remplacez border par border-bottom
border-left-size: 1px;
border-left-style: solid;
border-left-color: #5DC3DB;A vous de jouer ;)

