
Le code HTML :
Ce menu est comme la majorité des menus vertical en CSS, basé sur une liste <ul>.<ul class="nav">
<li><a href="http://www.pckult.net/">Retour à l'accueil</a></li>
</ul>
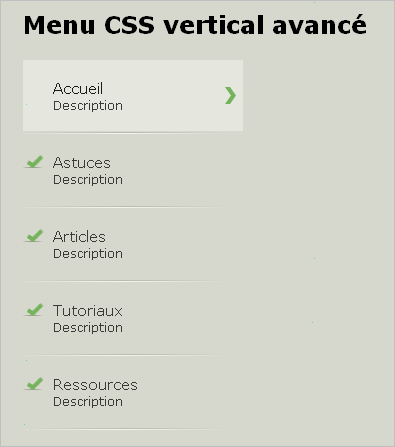
<h1>Menu CSS vertical avancé</h1>
<ul id="menu">
<li><a href="http://www.pckult.net/#">Accueil<span>Description</span></a></li>
<li><a href="http://www.pckult.net/#">Astuces<span>Description</span></a></li>
<li><a href="http://www.pckult.net/#">Articles<span>Description</span></a></li>
<li><a href="http://www.pckult.net/#">Tutoriaux<span>Description</span></a></li>
<li><a href="http://www.pckult.net/#">Ressources<span>Description</span></a></li>
</ul> Si l'on examine un peu le code ci-haut, on remarque que chaque élément du menu est composé d'un <li>, d'un <span> qui sert pour la mise en forme de la description ainsi que d'un <a> afin de créer le lien sur l'ensemble du bouton.
Le code CSS :
Pour ce qui est du fond et des directives CSS de base, le code est le suivant :body{
background:#d7d8cd;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
Ensuite, pour la mise en forme de la liste nous avons utiliser le code suivant :
// Mise en forme de chaque élément et ajout d'une barre de séparation entre chacun des éléments : divider.gif
#menu li{
clear:both;
float:left;
width:200px;
display:block;
background:url(../images/divider.gif) no-repeat bottom;
padding-bottom:3px;
}
// Mise en forme du lien hypertexte et affichage par défaut d'un image de crochet : check.gif
#menu li a{
display:block;
background:url(../images/check.gif) no-repeat left 36%;
padding:20px 10px 20px 30px;
text-decoration:none;
color:#3a3b36;
font-size:15px;
width:180px;
}
// Mise en forme du bouton lors du passage du curseur sur l'élément, le crochet ce cache afin de faire place à une flèche.
#menu li a:hover{
display:block;
background:#e5e6dd url(../images/arrow.gif) no-repeat right 50%;
padding:20px 10px 20px 30px;
margin:0 20px 0 0;
text-decoration:none;
color:#1b1c17;
font-size:15px;
}
#menu li a span{
margin:4px 0 0 0;
display:block;
font-size:12px;
color:#3a3b36;
}
Images utilisées :



Et voilà le tour est joué! Rien de plus simple! Si vous désirez voir la démo, cliquer sur le lient suivant : Voir la démo
