 Pour rappel, le responsive design permet d'adapter automatiquement un site web au format du terminal (écran PC, portable, tablette, smartphone, etc.).
Pour rappel, le responsive design permet d'adapter automatiquement un site web au format du terminal (écran PC, portable, tablette, smartphone, etc.). Google AdSense propose un format de bannière en responsive design. Cependant, vous avez peut être envie d'avoir la main sur les formats de bannières à afficher en fonction de la taille d'un écran, et dans ce cas, le code fourni ne le permet pas.
De plus, ce format de bannière prend en compte la largueur totale de l'écran, ce qui ne convient pas toujours. Exemple : si vous avez une bannière 300X250 sur une colonne latérale (sidebar), la largueur à prendre en compte correspond à celle de la colonne, et non pas de l'écran...
Ce format est donc pratique pour afficher une bannière horizontale prenant tout la zone, comme un 728X90, qui s'adaptera selon la taille de l'écran.
Dans un premier temps, je vous explique comment créer une bannière " responsive design " avec Google AdSense, et ensuite, comment créer une véritable bannière Google AdSense en responsive design.
Créer une bannière Responsive Design avec l'interface Google AdSense
La procédure est la suivante :
- Se connecter sur Google AdSense
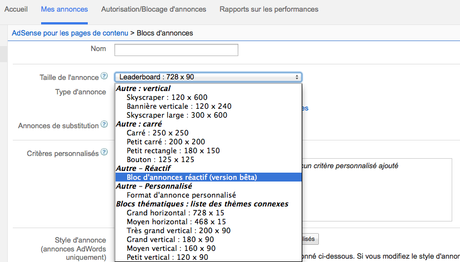
- Se rendre sur " Mes annonces " et cliquer sur " Nouveau bloc d'annonces "
- Choisir dans taille de l'annonce " Bloc d'annonces réactif "
- Récupérer le code associé et l'ajouter sur votre site !

Maintenant, bien plus utile, la véritable bannière responsive design.
Créer une vraie bannière Google AdSense en Responsive Design (asynchrone)
Rendez-vous sur Google AdSense pour créer une nouvelle bannière ou sinon, utiliser une bannière déjà existante pour votre site. Il faut surtout noter le code (pas le code source) de la bannière concernée qui est visible dans " Mes annonces " ( colonne spécifique " Code " avec un numéro).
Voici le code permettant d'afficher la bannière :<div id="google-ads-1"></div>
<script>// <![CDATA[
/* Calculate the width of available ad space */
ad = document.getElementById('google-ads-1');
if (ad.getBoundingClientRect().width) {
adWidth = ad.getBoundingClientRect().width; // for modern browsers
} else {
adWidth = ad.offsetWidth; // for old IE
}
/* Replace ca-pub-XXX with your AdSense Publisher ID */
google_ad_client = "ca-pub-XXXXXXXXX";
/* Replace 1234567890 with the AdSense Ad Slot ID */
google_ad_slot = "XXXXXXXXX";
/* Do not change anything after this line */
if ( adWidth >= 728 )
google_ad_size = ["728", "90"]; /* Leaderboard 728x90 */
else if ( adWidth >= 468 )
google_ad_size = ["468", "60"]; /* Banner (468 x 60) */
else if ( adWidth >= 336 )
google_ad_size = ["336", "280"]; /* Large Rectangle (336 x 280) */
else if ( adWidth >= 300 )
google_ad_size = ["300", "250"]; /* Medium Rectangle (300 x 250) */
else
google_ad_size = ["250", "250"]; /* Square (250 x 250) */
document.write (
'<ins class="adsbygoogle" style="display:inline-block;width:' + google_ad_size[0] + 'px;height:' + google_ad_size[1] + 'px" data-ad-client="' + google_ad_client + '" data-ad-slot="' + google_ad_slot + '"></ins>'
);
(adsbygoogle = window.adsbygoogle || []).push({});
// ]]></script><script src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async="">// <![CDATA[
// ]]></script>
Copier le code ci-dessus sur votre page web puis adapter les formats souhaités en fonction des dimensions. Pensez à indiquer votre code client AdSense et le numéro de la bannière à utiliser.
Si vous affichez plusieurs bannières sur une même page, il faut changer " google-ads-1 " dans le div au début du code par " google-ads-2 ", etc... (pour éviter d'afficher plusieurs fois un id similaire sur la page).
A savoir que nous utilisons cette solution sur WebEntrepreneur, pour la bannière en haut de page par exemple !
