
L’idée m’est venue en discutant avec une enseignante de Mathématiques du collège Albert Samain. En montant notre projet, nous avons convenu que créer un jeu de rôle était la meilleure façon de mobiliser un vaste ensemble de connaissances et de mutualiser d’autres pratiques pédagogiques. Ainsi, le français pour la construction du récit, l’histoire-géographie pour la contextualisation, les arts pour les graphismes et la musique, voire les langues vivantes pour une possible traduction de notre jeu…
Cette série d’articles va donc aborder tous les éléments nécessaires à la création d’un jeu de rôle à l’aide de Scratch, à savoir :
- Mouvements du personnage principal
- Construction du décor
- Mouvements des personnages secondaires
- Interactions avec les personnages
- Inventaire
- Combats
- Caractéristiques des personnages et évolution du héros
- Effets sonores
- (liste non exhaustive)…
Ne croyez pas que de 2015 à 2016 une gentille fée se soit penchée sur moi et m’ait donné des talents de graphiste. L’ensemble des ressources graphiques qui seront utilisées proviennent du site OpenClipArt qui offre plusieurs milliers d’images sous licence libre (et qui, étant en anglais, permet d’apprendre un peu de vocabulaire aux élèves).
Pour commencer, nous allons aborder la question ô combien cruciale du déplacement.
Deux méthodes au choix en fonction de votre personnage. Soit vous adoptez la vue de profil (style Super Mario Bros – « Un RPG en vue de profil ???!!! », me diront les puristes. Pourtant il y a eu Super Wonder Boy in Monster Land qui s’en rapprochait.), soit la vue de haut (style Pokemon). Des petits malins me diront qu’on peut aussi adopter la 3D en vue isométrique comme dans le jeu Crafton & Xunk. Certes, mais je vous souhaite bien du plaisir… ;-) Pour ma part, j’adopterai la vue de haut.
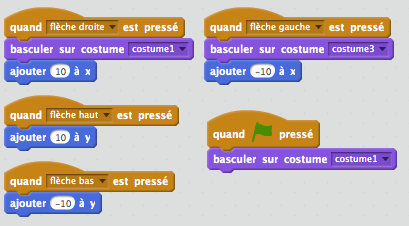
Pour la vue de profil, le code est simple et l’on se contentera d’utiliser les coordonnées X & Y. Ainsi :

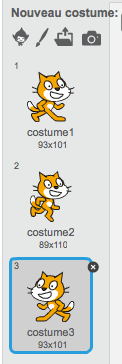
On n’oubliera pas cependant de créer un costume supplémentaire représentant notre personnage tourné dans l’autre sens quand il ira vers la gauche. Ne pas oublier non plus de le placer dans le bon sens dès le départ de notre jeu (quand le drapeau vert est pressé).

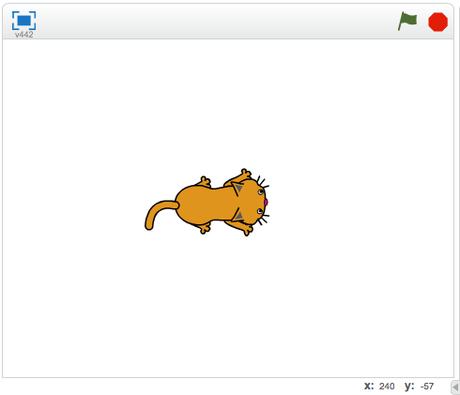
Pour la vue de haut, il faut tout d’abord se munir d’un lutin adéquat. Par exemple :

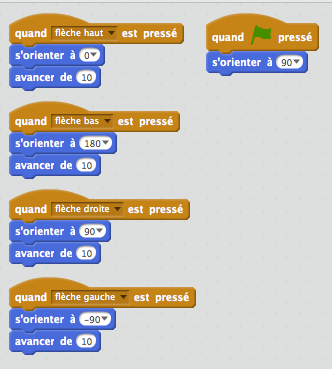
Ensuite le code est assez simple car nous n’utilisons que la fonction « avancer de x pas » en prenant soin d’orienter le personnage dans la bonne direction.

La suite au prochain numéro ! A bientôt…
Classé dans:Code, Scratch Tagged: jeu vidéo, rpg, scratch

