Suite à la remise à neuf du site à cause d’un joli piratage, le ménage a été fait au niveau des plugins obsolètes, mais il a fallu les remplacer par d’autres afin de garder les fonctionnalités.
Et j’en ai profité pour améliorer les performances du site. L’un des premiers point examiné par les moteurs de recherche comme Google est sans doute le temps de chargement de la page. Et ce qui prend le plus de temps et bien ce sont les images!
Et sur Games & Geeks, il y a pas mal d’images pour illustrer les tests, unboxing, cosplay, events… donc les images, il faut les réduire.
J’utilisais wp-sush qui est gratuit et fait ce qu’on lui demande mais la réduction des images n’est pas flagrante, seulement 5% dans la version gratuite.
Ensuite il est possible de le faire manuellement via des services en ligne ou des clients lourds, mais cela rajoute des étapes pour la diffusion des articles et quand on manque de temps et bien souvent on zappe cette étape.
Imagify
C’est là qu’imagify intervient. Ce plugin est réalisé par la même équipe qui a écrit wp-rocket (lui aussi utilisé sur le site). Et en plus c’est une équipe française qui en est à l’origine.
Pourquoi choisir celui ci et pas un autre. Déjà, la version gratuite permet d’accéder à toutes les fonctionnalités du plugins dans la limite de 25Mo par mois. Ainsi trois mode de compression sont disponible, agressive, normale et ultra.
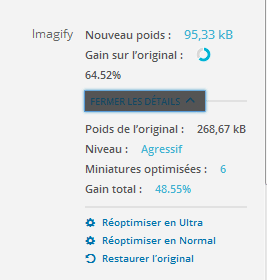
Le mode normal se rapproche de wp-smush tandis que le mode agressif fait bien gagner 50% de la taille d’origine. Quant au mode ultra, une perte de la qualité de l’image pourrait être constatée.


La sauvegarde des images d’origine est elle aussi disponible dans la version de base, ce qui permet de restaurer l’image originale en cas de souci.
Le paramétrage
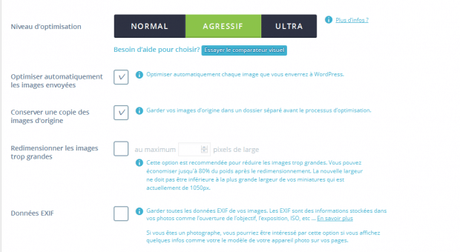
Une fois installé, il faudra songer à paramétrer imagify. On commence donc par donner son mail afin de générer une clé API qui permettra de suivre l’évolution du quota. Ensuite tout est en français, donc pas vraiment besoin d’expliquer…Si?

Afin d’optimiser votre quota il est possible de choisir quelle taille d’image sera à compresser automatiquement

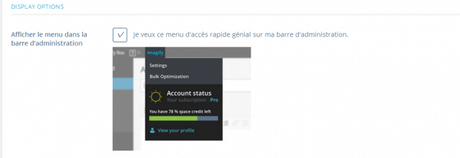
Et enfin pour suivre l’évolution du plugin, une option permet de garder une trace sur le quota

Du coup grâce à cela, le site met environ trois secondes à se charger contre le double avant les opérations.
Le prix
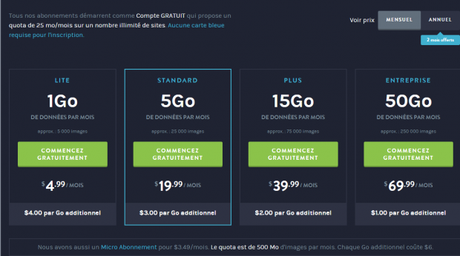
Et oui bien qu’il soit gratuit à hauteur de 25Mo par mois, imagify est payant. Il existe deux types d’offre, l’abonnement mensuel, ou alors vous achetez un quota. Mais quand il y a la qualité…

Alors si vous voulez le tester vous pouvez vous rendre sur la page du projet ou bien la page du plugin
Bonus
Via les divers thèmes que comporte la blogosphère, rares sont ceux qui redimensionnent la taille des images à la largeur de l’affichage.
Pour cela, vous pouvez rajouter dans votre function.php, le petit bout de code suivant:
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'image-sahifa', 620 ); // 620 est la largeur du thème
// et si $content_width est valorisé, plus besoin d'y revenir lors du changement de thème
}
add_filter('image_size_names_choose', 'my_image_sizes'); // le filtre qui permet d'ajouter la nouvelle taille au gestionnaire de médias
function my_image_sizes($sizes) {
$addsizes = array(
"image-sahifa" => __( "Image sahifa") // Les images seront identifiées sous ce nom
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}Ainsi dès lors que vous insèrerez une image celle ci correspondra à la taille d’affichage du thème. Et le navigateur n’aura plus besoin de la redimensionner et vous aurez donc un gain de temps…
Si vous avez des remarques, n’hésitez pas à en faire part dans les commentaires.
Et vous quelle méthode utilisez vous?
Cet article a été lu (3) fois

posté le 08 mars à 17:52
J'ai une grande expérience avec Shortpixel que des images de l'optimiseur service et plugin.