Vous avez été très nombreux à me demander comment déplacer la date sous le titre des articles. Aujourd'hui c'est la grand jour, je vous explique comment le faire !
En bonus, à la fin de l'article je vous ai préparé quelques apparences pour vos dates, codes CSS prêts à l'emploi ! ;)
C'est parti pour les explications !
Sommaire
- Faire une sauvegarde du thème
- Trouver le code de la date des articles
- Déplacer la date sous le titre des articles
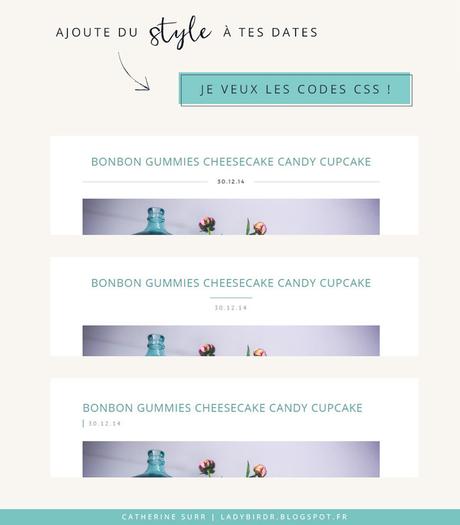
- Modifier l'apparence des dates
- Bonus : 3 codes CSS pour de jolies dates !
Faire une sauvegarde du thème
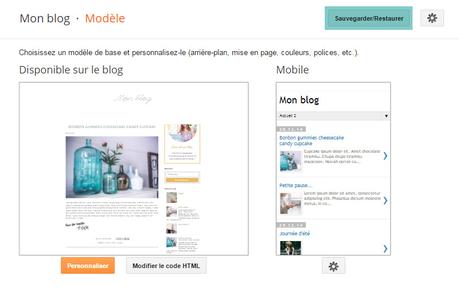
Je ne le répéterai jamais assez, cette étape est très importante au cas où vous feriez une erreur ! Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran :

Cliquez surTélécharger le modèle complet pour faire une sauvegarde de votre thème.
Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Trouver le code de la date des articles
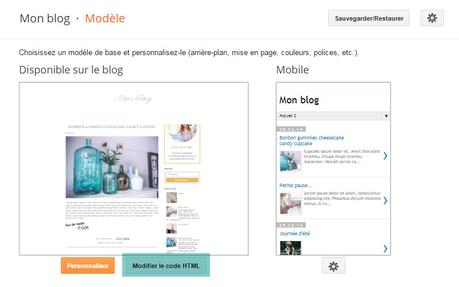
Une fois votre sauvegarde faite, cliquez sur Modifier le code HTML :

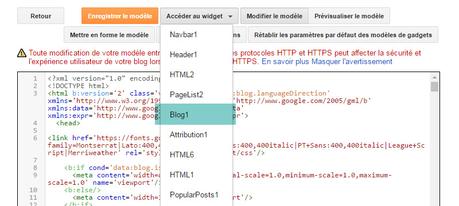
Cliquez sur le boutonAccéder au widget en haut de la page, et sélectionnez Blog1 dans la liste de gadgets :

Vous serez renvoyé à la partie du code de votre thème qui correspond à la mise en page de la partie blog.
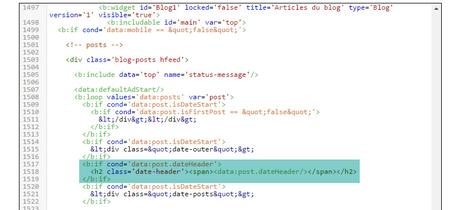
Repérez le code suivant :
Comme ceci :

Surlignez ce code. Attention à ne surligner que ce qui est montré, rien de plus et rien de moins ! ;)
Coupez ce code et collez-le quelque part pour le garder de côté, par exemple dans un fichier Notepad.
Déplacer la date sous le titre des articles
Maintenant il faut trouver l'en-tête de vos articles. Dans les thèmes Blogger par défaut, les titres sont placés avant l'en-tête. Il suffit donc de coller le code des dates dans cette partie.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps ( Cmd et F sur Mac). Dans le champ de recherche qui apparaît en haut à droite de la boîte de code, collez :
Attention à bien cliquer dans la boîte de code avant d'ouvrir le champ de recherche, sinon un champ de recherche apparaît bien en haut à droite la page web mais il ne marchera pas.
Appuyez sur Entrer . Vous allez voir ce code 2 fois. En appuyant sur Entrer à nouveau vous passez d'un code à l'autre. Celui qui nous intéresse est celui avec le plus grand nombre à sa gauche. Dans mon cas c'est celui ci-dessous, mais tout dépend de votre thème ;)

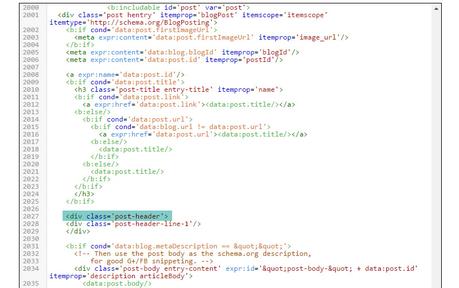
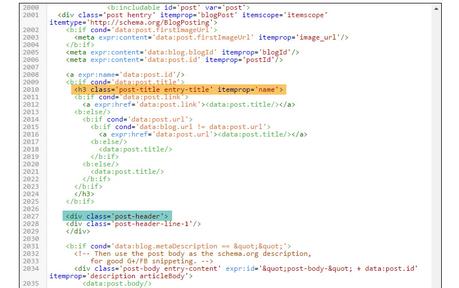
Vérifiez maintenant que le code suivant :
Se trouve bien au-dessus du code de votre en-tête :

Si oui, alors votre titre est bien au-dessus de l'en-tête ;)
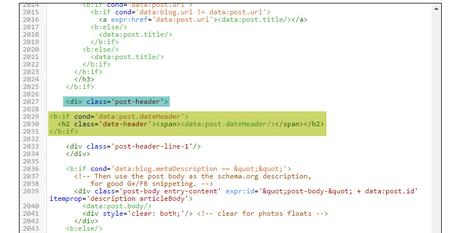
Collez le code des dates que vous avez mis de coté. Comme ceci :

Visuellement on obtient :

Et voilà vous avez déplacé la date sous le titre de vos articles !
Modifier l'apparence des dates
Envie d'aller plus loin et de modifier l'apparence de vos dates ? J'ai écrit un tutoriel sur le sujet, alors allez y jeter un œil ;)
Bonus : 3 codes CSS pour de jolies dates !
Pas envie de vous embêter à bidouiller les codes CSS de vos dates ? Je vous ai préparé 3 codes CSS tout prêts à utiliser tout de suite !