
C’est un des premiers exercices que je fais faire en atelier. Le jeu du labyrinthe est en effet facile à comprendre, rapide à réaliser et laisse une grande part à l’imagination. L’objectif est simple : déplacer un personnage dans un labyrinthe sans toucher les bords jusqu’à ce qu’il atteigne la sortie. Cela permet de découvrir comment faire bouger un personnage à l’écran et créer différentes interactions entre le décor et le « héros ».
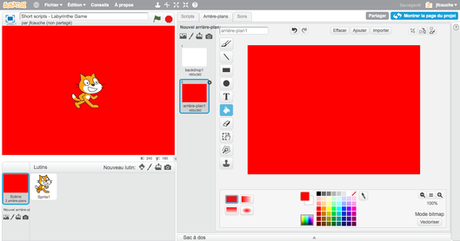
Commençons par planter le décor en créant un fond coloré à l’aide de l’outil « pot de peinture ».

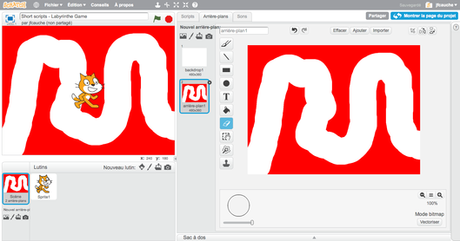
A l’aide de la gomme dont on règle la taille au maximum, on dessine ensuite grossièrement un circuit.

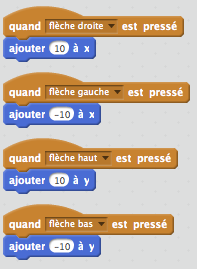
Occupons-nous maintenant du chat, Scratch, pour lui permettre de se déplacer à l’écran.

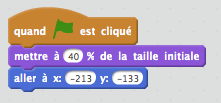
Plaçons le à l’entrée du labyrinthe et ajustons sa taille de manière à ce qu’il puisse se déplacer sans toucher les bords.

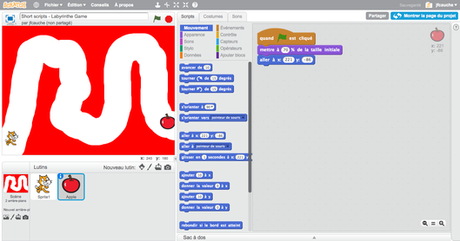
Ajoutons un élément qui va symboliser la sortie à l’aide d’un nouveau lutin.

Il ne reste plus qu’à créer une boucle et deux conditions qui vont tester si le chat touche les bords du labyrinthe ou atteint la pomme.

Le jeu est fini, tout au moins opérationnel. On peut encore y ajouter une musique, un score, d’autres niveaux. A venir dans un prochain article ! En attendant, vous pouvez trouver le code de ce jeu en suivant ce lien.
Classé dans:Code, Scratch

