
Parmi les tendances observées dans la conception de sites web, on assiste au grand retour des années 80. Il est vrai que pour de nombreux designers, cette période est un flashback de leur jeunesse…
Un style qui revient dans la culture pop, la mode ou la musique, il est donc logique de le retrouver dans le webdesign.
Voici 8 raisons qui expliquent pourquoi le style 80’s – ou style « rétro moderne » — intègrera les conceptions des sites web en 2017 !
1. TOUT CE QUI EST VIEUX EST NOUVEAU

Que les personnes de la génération 80 se rassurent, dans le monde du webdesign, on ne parle pas d’« ancien », mais de « rétro moderne ». Mieux, non ?
2. LES MODÈLES ET LES FORMES OFFRENT UN INTÉRÊT VISUEL

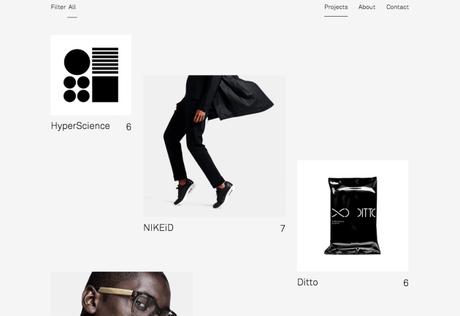
Les formes géométriques et les motifs d’amusement peuvent donner à votre conception juste le coup de jeune dont elle a besoin.
3. L’INFLUENCE DE LA MODE

Si la mode a dit « oui » aux années 80, le webdesign dira « oui » aussi ! Une corrélation d’autant plus évidente, si les photos du site renvoient cette image.
4. LE STYLE MEMPHIS EN VOGUE

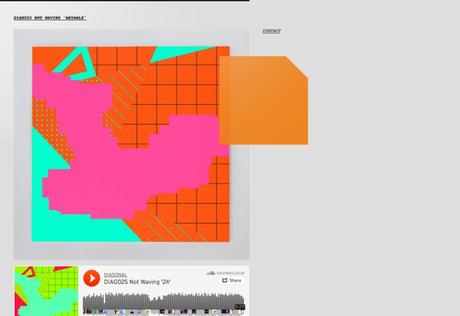
Le style Memphis fait référence au groupe de designers d’intérieur des années 80. Mêlant des couleurs lumineuses et contrastées, beaucoup de formes et de lignes pour un design plat, à la fois amusant et léger. Typique des 80’s !
5. LA FASCINATION POUR L’INCONNU

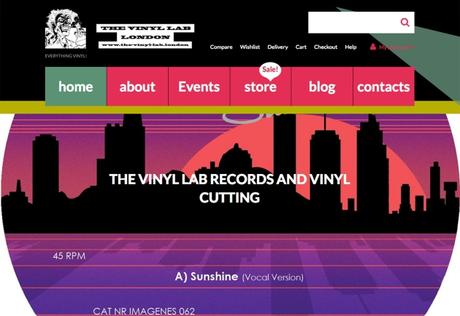
Les années 80 sont notamment connues pour les styles d’art qui utilisaient le néon sur des fonds sombres et des thèmes spatiaux. Avec des palettes de couleurs incluant des combinaisons pourpre et orange, voire jaune.
6. L’INFLUENCE DU DOMAINE MATÉRIEL ET PLAT

Les thèmes des années 80 sont combinés avec les éléments d’aujourd’hui – que ce soit au niveau des couleurs, des styles de superposition et des gestes modernes de navigation.
7. LES ICÔNES GRAPHIQUES « CUTE »

Le style 80s inclut beaucoup de petites icônes mignonnes : de minuscules palmiers, des lunettes de soleil sur des chemises… l’iconographie était une caractéristique de cette époque.
8. UNE TYPO EN GRAS SUR COULEUR VIVE

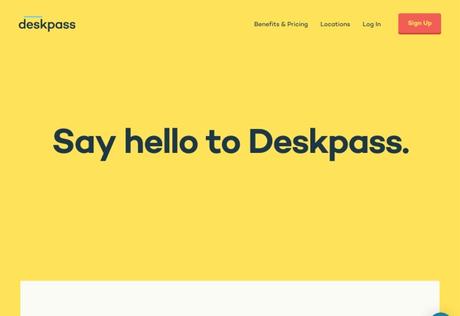
Les couleurs vives gagnent en popularité : elles travaillent mieux sur les écrans mobiles, libérant les webdesigners du style minimaliste avec ses palettes de noir et de blanc.
Source : Le site Wedesigner Depot