Cette saga Ikea en quatre parties part du général, la stratégie de la marque, pour aller au particulier, la localisation de certains services spécifiques. Les deux précédents billets abordaient respectivement la stratégie de marque de Ikea à l’échelle internationale et l’analyse de la global gateway, véritable page d’orientation pour l’internaute. Ce billet aborde l’analyse du template global des sites pays Ikea.
Site Pays Ikea : Un template global unique
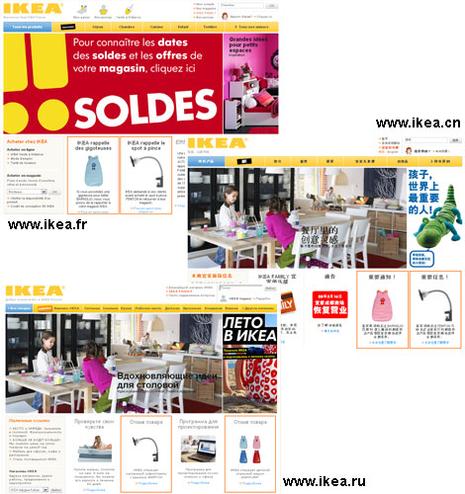
Grâce à la cohérence graphique entre la global gateway et les sites pays (voire le site du groupe si on s’en tient au respect de la charte graphique), Ikea bénéficie d’une identité de marque cohérente sur le Web.

Ce template global cohérent issu du processus d’internationalisation repose sur :
- Une structure d’ensemble commune ;
- Un header identique sur tous les sites pays ;
- De grandes zones de mise en avant personnalisables en fonction de l’actualité pays (promos, mises en avant produits, évènements tels que Noël, les soldes, la rentrée scolaire etc.)
Global template : Bonnes pratiques
Dans un global template, une attention toute particulière doit être faite sur le header pour respecter quelques bonnes pratiques, à savoir :
- Inclure un accès aux autres sites pays (direct ou via la global gateway) ;
- Utiliser les drapeaux à bon escient ;
- Indiquer clairement à l’utilisateur sur quel site pays il se trouve.
1) Inclure un accès aux autres sites pays :
En cas d’erreur lors de la sélection du pays, un utilisateur doit pouvoir, à partir du site pays en question, retourner sur la global gateway pour sélectionner un autre pays ou sélectionner directement le site pays sur lequel il veut se rendre.
Pour se faire, l’accès doit être :
- visible, généralement en haut de page dans le header
- clairement identifiable même dans une langue inconnue pour l’accès à la global gateway (picto rappelant la global gateway, intitulé en anglais par exemple)
- en langue locale pour les accès direct aux sites pays
Le global template de Ikea n’offre pas la possibilité à l’utilisateur de changer de sites pays, ce qui ne simplifie pas la navigation entre les sites pays.
2) Utiliser les drapeaux à bon escient :
Les drapeaux peuvent être utilisés pour spécifier le pays du site afin que l’utilisateur puisse, en un coup d’œil, savoir sur quel site pays il se trouve. En revanche, les drapeaux ne doivent en aucun cas être utilisés pour représenter des langues. Le drapeau anglais, par exemple, est souvent utilisé, à tort, pour représenter la langue anglaise. Or l’anglais est la langue officielle de nombreux pays dont les USA, l’Australie etc.
3) Indiquer clairement à l’utilisateur sur quel site pays il se trouve :
Chaque site pays doit clairement afficher le pays auquel il est rattaché afin de fournir à l’utilisateur un confort de navigation optimal.
Par ailleurs, un site Pays peut être multilingue, comme le site Pays Suisse : il ne faut donc pas négliger de traduire le site dans les langues officielles et de rendre bien visibles les accès aux différentes versions, et ce toujours en langue locale bien sûr

A venir :
Sites Pays Ikea : Localisation des services web
