En parcourant le répertoire des plugins WordPress ce matin, j’ai remarqué un nouveau plugin de bloc, qui est toujours l’un des moments forts de ma semaine. C’était un simple bloc de prix. Bien sûr, je l’ai installé et j’ai commencé à jouer avec ses fonctionnalités. C’était un produit de la version 1.0, donc je n’allais pas lui reprocher de ne pas dépasser toutes les attentes que j’aurais pu avoir.
Je suis convaincu que le plugin répondra aux besoins de nombreux utilisateurs. Cependant, cela n’a pas apporté grand-chose à la table que les utilisateurs ne pouvaient pas déjà faire avec le stock WordPress. Et, au fur et à mesure que le système de blocs continue de mûrir avec plus d’options de bloc, les utilisateurs finaux auront plus de contrôle de la conception sur chaque aspect des blocs de base existants.
Ce n’est pas un coup à ce plugin particulier. Je vois de moins en moins le besoin de nombreux blocs tiers au fur et à mesure que je les parcours et les teste. Avec les blocs de base de WordPress et un thème décent, de nombreuses solutions personnalisées sont possibles via des modèles.
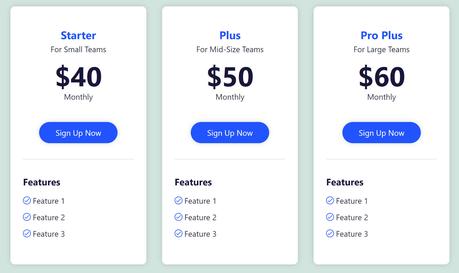
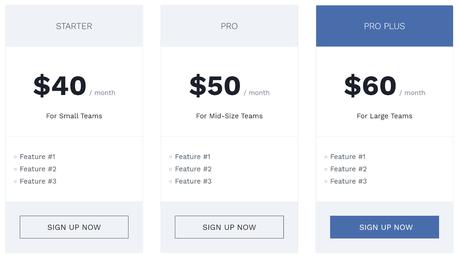
Pour tester le bloc du plugin, je l’ai ajouté à un bloc Colonnes et je l’ai dupliqué plusieurs fois pour créer des colonnes de tarification.

<img data-attachment-id="117076" data-permalink="https://wptavern.com/you-might-not-need-that-block/pricing-table-block" data-orig-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block.jpg" data-orig-size="1792,1065" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="pricing-table-block" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block-300x178.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block-500x297.jpg" loading="lazy" width="1792" height="1065" src="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block.jpg" alt="Bloc de tarification à partir d'un plugin inséré dans des colonnes." class="wp-image-117076" srcset="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block-300x178.jpg 300w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block-500x297.jpg 500w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block-768x456.jpg 768w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-block-1536x913.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />
La structure d’un bloc de prix individuel est simple. Il contient l’équivalent des blocs de base suivants:
- Grouper
- Titre
- Titre / paragraphe
- Titre / paragraphe
- Paragraphe
- Boutons)
- Séparateur
- Lister
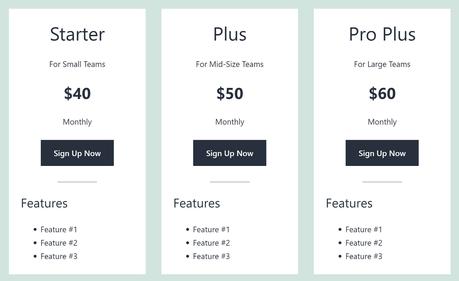
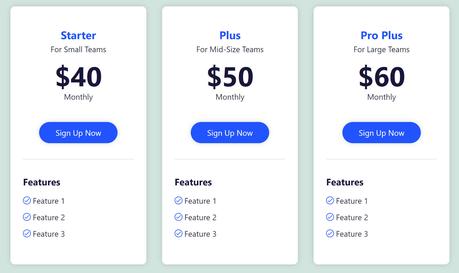
Depuis que j’avais la structure, j’ai essayé de la recréer en utilisant le thème Twenty Twenty-One. J’ai tout gardé presque la même chose à part quelques tailles et couleurs de police.

<img data-attachment-id="117080" data-permalink="https://wptavern.com/you-might-not-need-that-block/pricing-table-twenty-twenty-one" data-orig-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one.jpg" data-orig-size="1792,1096" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="pricing-table-twenty-twenty-one" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one-300x183.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one-500x306.jpg" loading="lazy" width="1792" height="1096" src="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one.jpg" alt="Modèle de colonnes de tarification comme indiqué dans le thème Twenty Twenty-One." class="wp-image-117080" srcset="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one-300x183.jpg 300w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one-500x306.jpg 500w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one-768x470.jpg 768w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-twenty-twenty-one-1536x939.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />
Le résultat n’était pas particulièrement impressionnant, mais il était principalement à la hauteur de ce que faisait le plugin. La plus grande déception avec Twenty Twenty-One est qu’il n’y a pas de contrôle d’espacement vertical pour resserrer une partie du texte. Il s’agit plus d’une limitation de WordPress que du thème. De plus, des contrôles de marge et de remplissage sont à venir.
Outre l’insertion en un clic dans le canevas de contenu, les avantages du plugin Pricing Block sont des bordures arrondies, des ombres de boîte et des icônes de liste. Cependant, ces éléments s’intégreraient davantage dans la conception d’un site s’ils étaient contrôlés par le thème.
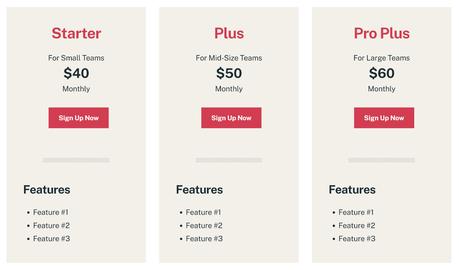
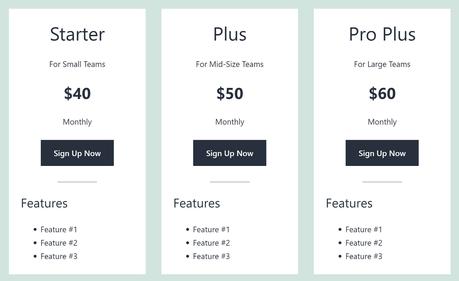
Sachant que le Thème Eksell résolu le problème d’alignement vertical avec un style de bloc personnalisé, j’ai décidé de l’essayer. Encore une fois, je suis resté principalement avec la même structure.

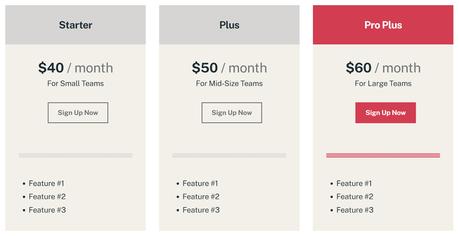
<img data-attachment-id="117077" data-permalink="https://wptavern.com/you-might-not-need-that-block/pricing-table-eksell-1" data-orig-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1.jpg" data-orig-size="1792,1054" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="pricing-table-eksell-1" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1-300x176.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1-500x294.jpg" loading="lazy" width="1792" height="1054" src="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1.jpg" alt="Colonnes de tarification utilisant le thème WordPress Eksell dans l'éditeur de blocs." class="wp-image-117077" srcset="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1-300x176.jpg 300w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1-500x294.jpg 500w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1-768x452.jpg 768w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-1-1536x903.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />
Bien mieux. Cependant, Eksell est un thème si bien conçu qu’il améliorera l’apparence de presque tout. Ce n’est presque pas juste.
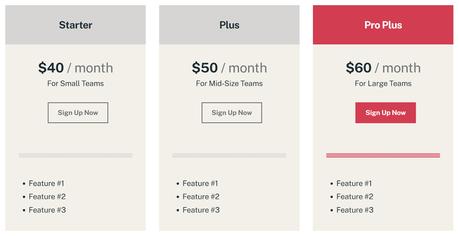
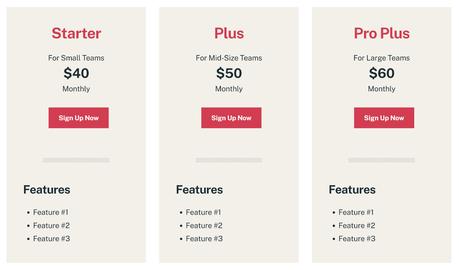
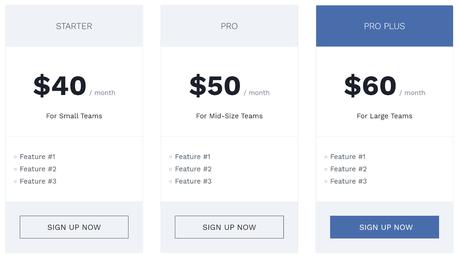
Remontant d’un cran les choses, j’ai révisé le modèle. J’ai déplacé certaines choses, changé quelques couleurs et essayé de m’amuser un peu avec.

<img data-attachment-id="117078" data-permalink="https://wptavern.com/you-might-not-need-that-block/pricing-table-eksell-2" data-orig-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2.jpg" data-orig-size="1792,920" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="pricing-table-eksell-2" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2-300x154.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2-500x257.jpg" loading="lazy" width="1792" height="920" src="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2.jpg" alt="Conception alternative des colonnes de tarification avec le thème Eksell. Arrière-plan de titre ajouté." class="wp-image-117078" srcset="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2-300x154.jpg 300w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2-500x257.jpg 500w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2-768x394.jpg 768w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-eksell-2-1536x789.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />
La chose à noter ici est que j’avais beaucoup plus de contrôle sur le placement et la conception – dans les limites actuelles de WordPress. Cela n’était pas possible avec le bloc du plugin.
Il existe des blocs de tarification plus robustes. Ce n’est pas une comparaison de toutes les options disponibles. Cependant, de nombreux blocs partagent ces problèmes. Souvent, ce qu’ils doivent faire est de tirer parti du système de «blocs internes» de WordPress et d’imbriquer les blocs de base, qui donnent accès aux options de conception existantes.
Voulant pousser cette expérience un peu plus loin, j’ai activé une version de développement du plugin Gutenberg et un thème basé sur des blocs que j’ai bricolé. Avec les bons outils en main, j’avais le contrôle sur l’espacement, les bordures, la typographie et bien plus encore – des fonctionnalités dont les utilisateurs disposeront dans les mois à venir.

<img data-attachment-id="117079" data-permalink="https://wptavern.com/you-might-not-need-that-block/pricing-table-featured" data-orig-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured.jpg" data-orig-size="1792,1008" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="pricing-table-featured" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-300x169.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-500x281.jpg" loading="lazy" width="1792" height="1008" src="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured.jpg" alt="Colonnes de tarification personnalisées avec un thème WordPress personnalisé et une édition complète du site." class="wp-image-117079" srcset="https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-300x169.jpg 300w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-500x281.jpg 500w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-768x432.jpg 768w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-1536x864.jpg 1536w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-178x100.jpg 178w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-640x360.jpg 640w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-896x504.jpg 896w, https://wptavern.com/wp-content/uploads/2021/05/pricing-table-featured-1366x768.jpg 1366w" sizes="(max-width: 1792px) 100vw, 1792px" />
J’aime ça, mais j’aimerais aussi voir des designers professionnels prendre le relais d’ici. Je souhaite voir différentes colonnes / tableaux de prix disponibles sous forme de modèles dans les thèmes et dans le répertoire de blocs à venir.
Le prochain niveau de colonnes de prix serait l’intégration avec des plugins tels que WooCommerce, Easy Digital Downloads et d’autres solutions de commerce électronique. Par exemple, les utilisateurs peuvent insérer le prix d’un produit ou le bouton d’achat immédiat dans un modèle prédéfini inséré dans le canevas de l’éditeur. De cette façon, les données restent à jour.
Cependant, cela ne concerne pas spécifiquement les colonnes de tarification. Il s’agit de l’écosystème des blocs dans son ensemble. Presque chaque fois que je vois un bloc de témoignage, par exemple, je le vois simplement comme un autre modèle qui pourrait être enregistré.
Pour les utilisateurs finaux, la solution rapide sera souvent d’activer un plugin supplémentaire. Cela nécessite plus de ressources dans l’éditeur et, généralement, dans le frontal. Il les lie également à un autre outil tiers, dont ils n’ont pas nécessairement besoin.
En fin de compte, la plupart des sections de page Web peuvent être décomposées en blocs individuels qui existent dans WordPress. Ils doivent simplement être classés dans un ordre spécifique et regroupés. Notre communauté d’auteurs de thèmes peut commencer à fournir ces solutions en faisant les démarches de ce regroupement et en les enregistrant en tant que modèles.
Les blocs les plus utiles font quelque chose que WordPress est incapable de faire seul ou d’ajouter des éléments qui n’existent pas.
Comme ça:
Comme Chargement…
— to wptavern.com