À quand remonte la dernière fois que vous avez quitté un site parce que la page mettait trop de temps à se charger ? Vous n’êtes pas seul à faire cela ! En fait, la plupart des internautes trouvent que le chargement lent des pages est un inconvénient majeur.
Selon Pingdom, 38% des utilisateurs de sites Web rebondissent si le chargement prend plus de cinq secondes. Pourtant, un sondage réalisé par Unbounce a révélé que seulement 15 % des sites ont des pages acceptables !
C’est une statistique assez préjudiciable si l’on considère l’importance du pagefer pour assurer le succès.
La question se pose, quelles sont exactement les bonnes pages ? La réponse à cette question continue de changer. Bien qu’il fut un temps où une vitesse de page de quelques secondes était acceptable, les entreprises s’efforcent d’atteindre un temps de chargement inférieur à trois secondes.
Un excellent moyen de suivre la vitesse de page standard consiste à utiliser Google PageSpeed Insights. Avec cet outil, vous pouvez déterminer la vitesse de votre page, et le score que vous donnez vous aide à déterminer s’il faut ou non améliorer vos efforts. Généralement, un score de 90 et plus est considéré comme acceptable.
Si vous n’atteignez pas ce score, voici quelques-unes des meilleures pratiques que vous pouvez appliquer pour améliorer votre score PageSpeed Insights.
1. Compressez vos images
Dans le monde d’aujourd’hui, l’esthétique est très importante. Cela peut nécessiter que certains d’entre vous publient des images de haute qualité sur votre site. Bien qu’il n’y ait rien de mal à cette étape, et que la qualité de vos images soit certainement importante, ne confondez pas les images de qualité avec les photos haute résolution.
Vous pouvez toujours obtenir une excellente qualité sans utiliser la résolution la plus élevée. Un excellent moyen d’améliorer la vitesse du site Web est de compresser vos images. Il s’avère que vous pouvez utiliser des outils de compression pour réduire la taille de l’image à 50 pour cent sans compromettre sa qualité.
Par exemple, pour ceux qui ont un site WordPress, un plug-in appelé WP Smush Image Compression and Optimization peut être un outil pratique, surtout si vous pouvez utiliser le plugin gratuitement !
Si votre site Web n’est pas fait sur WordPress, vous pouvez également utiliser divers plug-ins disponibles. Alors que Crush.pics est un excellent outil pour les outils Shopify, Compress JPEG et Optimizilla sont des options intéressantes.
Éliminez les redirections inutiles
Un autre inconvénient majeur pour un utilisateur de site Web, outre le fait que les pages se chargent lentement, sont les sites Web qui continuent de rediriger vers d’autres pages lorsque vous cliquez sur le lien de la page de destination.
Il s’avère que les deux sont ennuyeux! Plus vous redirigez de pages, plus la page se chargera. Vous pouvez facilement faire d’une pierre deux coups en éliminant les redirections inutiles de votre page.
Pour cela, vous avez besoin d’un design réactif. Selon Infront, plus de 77 pour cent des adultes possèdent un smartphone et 60 pour cent des personnes visitent des sites Web via un téléphone. Une conception réactive permet à un site Web de rester accessible quel que soit l’appareil sur lequel l’utilisateur le consulte :
Selon Google, les pages avec un faible score PageSpeed Insights ont un certain modèle de redirection. Voici quelques modèles qui peuvent être affichés :
- xyz.com -> www.xyz.com -> m.xyz.com. Ces sites offrent une expérience très lente sur les appareils mobiles.
- xyz.com -> m.xyz.com/home. Il offre une expérience nettement plus lente qu’un design réactif.
Vous vous demandez à quoi ressemblerait une conception Web réactive ? Eh bien, l’URL (dans ce cas, xyz.com) charge la page de destination, quel que soit l’appareil auquel on accède, sans redirection. C’est ce que vous devez viser.
3. Supprimez tous les outils de blocage
Un autre moyen sûr d’augmenter la vitesse de la page consiste à supprimer toutes les ressources bloquant le rendu de votre site. Ces ressources jouent également un rôle dans la réduction des pages.
À moins que vous ne soyez un passionné d’informatique, il est probable que vous n’ayez aucune idée de ce que nous entendons par bloquer des ressources. Ne t’en fais pas; il fallait aussi l’apprendre !
En fait, ces sources font référence à des scripts CSS et JavaScript qui agissent comme des barrières au chargement rapide des pages. En effet, le navigateur de chaque visiteur a pour tâche de télécharger d’abord ces scripts, puis de les traiter avant que la page complète puisse être affichée.
Placer de telles ressources au-dessus de la section de pli de la page pourrait nuire au site. Google lui-même fournit une solution à ce problème. Ceux-ci inclus:
- Utilisez des plugins comme Autoptimize (si votre site Web est petit) pour intégrer votre CSS ou JavaScript dans des fichiers HTML. Cette méthode n’est destinée qu’aux petits sites car elle sera en fait contre-productive pour les sites plus grands avec une abondance de scripts.
- En retardant votre JavaScript, votre fichier JavaScript peut être téléchargé pendant le processus d’analyse HTML et exécuté une fois le processus d’analyse terminé. Il permet également aux scripts de charger l’ordre d’apparition sur une page particulière.
C’est un domaine assez technique; donc vous aurez un dédié guider pour le combattre.
4. Améliorez vos performances perçues
Un rapport MOVR met en lumière un comportement particulier des consommateurs. Plus de 11% des utilisateurs de téléphones mobiles commencent à naviguer sur un site Web dans les quatre secondes suivant le chargement de la page. Et même si la page entière n’est pas chargée, 9% naviguent toujours.
Cela signifie que vous n’avez pas nécessairement à vous assurer que toute votre page se charge rapidement. Au lieu de cela, vous devez optimiser ses performances perçues. Pour ce faire, privilégiez le chargement rapide du contenu au-dessus de la ligne de flottaison. Cela augmentera également automatiquement le nombre de vitesses de votre page.
Qu’est-ce qui est considéré comme une réussite ?
Cela fait référence à la perception que les utilisateurs ont du temps de chargement rapide de votre site Web. Cette vue peut en fait différer du temps de chargement réel de votre site Web ! Par exemple, les sites qui se chargent de haut en bas peuvent se charger globalement en cinq secondes, mais ont une performance estimée à trois secondes.
Laissez vos éléments de base se charger en haut du pli devant toutes les publicités et widgets tiers. Assurez-vous que le contenu qui structure votre site est chargé avant les éléments esthétiques. Au moment où les utilisateurs traitent les informations données, le reste de votre site peut se charger.
5. Utiliser la mise en cache du navigateur
Selon Neil Patel, une boîte de navigateur est un autre outil qui peut améliorer votre score Google PageSpeed Insight. Par rapport aux autres pratiques évoquées dans ce guide, elle est très simple et ne demande pas beaucoup d’efforts.
Généralement, le chargement d’une page est long car elle dispose des ressources dont elle a besoin. Chaque fois qu’un site Web est revisité, il doit récupérer et charger chaque image et les autres éléments de la page. Ensuite, il doit gérer tout le HTML et le codage lourds.
<img loading="lazy" width="840" height="400" src="https://digitalagencynetwork.com/wp-content/uploads/2021/05/the-required-resources-google-page-speed.jpg" alt="les ressources nécessaires vitesse de la page google" srcset="https://digitalagencynetwork.com/wp-content/uploads/2021/05/the-required-resources-google-page-speed.jpg 840w, https://digitalagencynetwork.com/wp-content/uploads/2021/05/the-required-resources-google-page-speed-300x143.jpg 300w, https://digitalagencynetwork.com/wp-content/uploads/2021/05/the-required-resources-google-page-speed-768x366.jpg 768w" sizes="(max-width: 767px) 89vw, (max-width: 1000px) 54vw, (max-width: 1071px)" />La sourceComme vous pouvez le voir, cette tâche est assez répétitive. Certes, un moyen de réduire la redondance des efforts peut améliorer les performances du site Web, n’est-ce pas ? C’est là qu’intervient la mémoire du navigateur.
Il permet aux navigateurs de se souvenir des pages et des ressources précédemment chargées. Cela signifie qu’il n’a pas besoin de tout recharger à partir de zéro.
De plus, les visiteurs du site Web qui commencent leur parcours sur la page de destination peuvent ne pas avoir à attendre que les données récurrentes, telles que les logos et les pieds de page, se rechargent lorsqu’ils cliquent sur d’autres pages.
Contrairement à la croyance populaire, vous n’avez pas besoin de connaître le codage pour utiliser cette tactique. Au lieu de cela, il existe des outils disponibles pour cela. Pour WordPress, vous pouvez utiliser W3 Total Cache.
Alors comment le mettre en œuvre ? Heureusement, il existe un plugin pour cela. Vous n’avez pas besoin d’être un expert en codage pour le faire.
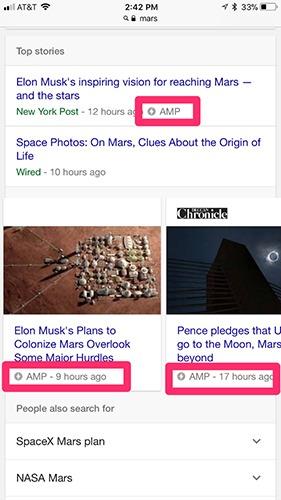
6. Utilisez AMP
Accelerated Mobile Pages est une solution open source utilisée par Google pour charger les pages mobiles plus rapidement. Cela se fait en éliminant le contenu inutile sur un site Web pour s’assurer qu’il se charge immédiatement. Vous avez peut-être remarqué que les initiales sont reflétées dans différents résultats de recherche Google.

La plate-forme offre une navigation fluide aux utilisateurs mobiles après avoir supprimé les fonctionnalités gênantes incompatibles avec une expérience mobile idéale.
La version simplifiée du site Web permet aux utilisateurs de parcourir différentes histoires et contenus sur un site Web sans quitter une page particulière et sans se rediriger vers une autre. Par exemple, vous pouvez facilement balayer vers la droite ou la gauche pour lire d’autres articles, qui apparaissent immédiatement, avec un formatage très minimal.
D’après une étude de cas rapportée par Neil Patel, il semble que Gizmodo ait triplé sa vitesse de chargement avec la fonction AMP. Vous pouvez également le mettre en œuvre facilement et en bénéficier.
Il existe plusieurs façons d’augmenter votre score Google PageSpeed Insight. Nous avons évoqué celles qui seront fortement mises en œuvre en 2021, en nous concentrant sur celles qui sont plus faciles à suivre pour les débutants comme pour les experts.
Ne laissez pas une vitesse de page lente ruiner votre travail acharné et vos efforts. Et ne sous-estimez pas son pouvoir sur le taux de rebond de votre site Web. Utilisez Google PageSpeed Insight pour voir où se trouve votre site en ce moment. Et s’il a besoin d’être amélioré, vous savez maintenant quoi faire !
Force!
.
— to www.einnews.com
