Svelte a reçu beaucoup d’éloges au cours des deux dernières années et est loin d’être “juste un autre framework frontal”. Il a remporté la «percée de l’année» dans l’enquête State of JS 2019, suivi de la note de satisfaction en 2020. Il a également été élu framework Web le plus apprécié dans l’enquête Stack Overflow 2021.
Svelte séduit les développeurs par sa combinaison d’une petite taille de bundle, de très bonnes performances et d’une facilité d’utilisation. En même temps, il est livré avec beaucoup de goodies. Une solution de gestion d’état simple sur laquelle s’appuyer est déjà fournie, ainsi que des transitions et des animations prêtes à l’emploi. Ce tutoriel d’introduction expliquera comment Svelte y parvient. Les didacticiels suivants de la série expliqueront plus en détail comment implémenter des applications avec Svelte en utilisant les différentes possibilités offertes par Svelte.
La trame de fond svelte
Mais d’abord, une petite histoire en arrière sur Svelte. Bien qu’il ne soit entré dans le courant dominant qu’au début des années 2020, Svelte existe depuis bien plus longtemps.
Le premier commit sur GitHub a eu lieu fin 2016. Son créateur est Rich Harris, un assistant open source dont l’autre invention la plus importante est Rollup, un bundler moderne. Rich Harris a travaillé au magazine d’information Le gardien comme éditeur graphique à l’époque. Sa routine quotidienne consistait à créer des visualisations interactives pour le site Web, et il voulait avoir un outil qui lui permettrait de les écrire facilement sans compromettre la taille ou la vitesse du paquet. En même temps, il voulait quelque chose d’abordable pour que d’autres collègues moins férus de technologie puissent créer rapidement des visualisations.
De ces besoins, Svelte est né. À partir de la salle de rédaction, Svelte a rapidement rassemblé un petit public dans la communauté open source. Mais ce n’est qu’en avril 2019 que Svelte s’est vraiment fait connaître dans le monde. Cette date a marqué la sortie de la version 3, qui était une réécriture complète mettant l’accent sur l’expérience et l’accessibilité des développeurs. Depuis lors, la popularité de Svelte a beaucoup augmenté, plus de mainteneurs ont rejoint l’équipe, et Rich Harris a même rejoint Vercel pour travailler sur Svelte à plein temps.
Pour des tutoriels approfondis sur Svelte, et ses différences avec React et Vue, consultez Svelte 3 : un framework JavaScript basé sur un compilateur radical.
Construire une liste de livres simple
Plongeons dans Svelte ! Nous allons créer une petite liste de livres qui nous permettra d’ajouter et de supprimer des livres de notre liste de lecture. Le résultat final ressemblera à l’image ci-dessous.

Nous allons commencer par échafauder notre projet à partir d’un modèle de projet. Nous utiliserons l’officiel Modèle svelte. Des alternatives seraient d’utiliser un Modèle alimenté par Vite ou d’utiliser SvelteKitun framework au-dessus de Svelte pour créer des applications complètes avec routage intégré, mais nous le garderons aussi simple que possible pour ce didacticiel.
Après avoir téléchargé le modèle, passez à son dossier et exécutez npm install, qui télécharge tous les packages dont nous avons besoin pour démarrer. Ensuite, nous passerons à App.svelteoù nous remplacerons le contenu par une version HTML uniquement pour disposer les éléments visuels souhaités :
<h4>Add Book</h4>
<input type="text" />
<h4>My Books</h4>
<ul>
<li>A book</li>
</ul>
Nous pouvons écrire le code ci-dessus directement au niveau supérieur du fichier Svelte ; nous n’avons pas besoin d’ajouter d’éléments wrapper. La syntaxe de Svelte est un sur-ensemble de HTML, donc tout ce qui est valide dans un fichier HTML est valide dans un fichier Svelte.
La question est maintenant de savoir comment y intégrer les parties dynamiques. Nous allons commencer par ajouter une liste statique au script et la rendre via une boucle :
<script>
let books = ['Learning Svelte', 'The Zen of Cooking Tea'];
</script>
<label>
<h4>Add Book</h4>
<input type="text" />
</label>
<h4>My Books</h4>
<ul>
{#each books as book}
<li>{book}</li>
{/each}
</ul>
Nous avons ajouté un script balise dans laquelle nous mettons notre logique JavaScript liée au composant. Cette logique est exécutée à chaque montage du composant. Nous améliorons également le HTML avec une syntaxe Svelte spéciale pour créer une boucle et imprimer le titre de chaque livre. Comme vous pouvez le voir, Svelte a une syntaxe distincte pour les blocs de flux de contrôle, contrairement à Vue ou Angular, qui ajoutent de telles fonctionnalités sous la forme d’attributs spéciaux. Cela rend le code plus lisible, car vous pouvez le repérer plus facilement. Cela rend également inutile la création d’éléments wrapper si vous souhaitez contenir plusieurs éléments de niveau supérieur dans le bloc de flux de contrôle.
Le titre d’un livre est généré en entourant la variable d’accolades. En général, chaque fois que vous rencontrez une accolade dans le modèle, vous savez que vous entrez quelque chose lié à Svelte. Nous examinerons la syntaxe du modèle plus en détail dans la partie 2 de cette série de didacticiels.
Réagir à l’entrée de l’utilisateur
Nous pouvons maintenant rendre une liste arbitraire de titres de livres, définie par notre books variable. Et si vous ajoutiez un nouveau livre ? Pour ce faire, nous devons renforcer notre logique dans le <script> tag et connectez-le au <input> élément:
<script>
let books = ['Learning Svelte', 'The Zen of Cooking Tea'];
let newBook = '';
function addBook(evt) {
if (evtkey === 'Enter') {
books = [...books, newBook];
newBook = '';
}
}
</script>
<label>
<h4>Add Book</h4>
<input type="text" bind:value={newBook} on:keydown={addBook} />
</label>
<h4>My Books</h4>
<ul>
{#each books as book}
<li>{book}</li>
{/each}
</ul>
Nous avons ajouté une nouvelle variable appelée newBook, qui doit refléter la valeur d’entrée. Pour ce faire, nous le lions au <input> en écrivant bind:value={newBook}. Cela établit une liaison bidirectionnelle, de sorte que chaque fois que l’utilisateur saisit du texte dans le <input>, newBook mises à jour, et si newBook est mis à jour dans le <script> balise, la valeur d’affichage de <input> changements. Nous aurions pu faire la même chose avec de simples attributs dynamiques, mais cela nous permet d’économiser du code – un schéma de pensée que vous rencontrerez souvent dans Svelte.
Lorsque l’utilisateur appuie Entrer, nous voulons ajouter le nouveau titre du livre à la liste. Pour ce faire, nous ajoutons un écouteur d’événement DOM. Pour dire à Svelte de s’accrocher à l’événement, nous ajoutons simplement deux-points entre on et le reste du nom de l’événement, donc dans ce cas c’est on:keydown. Après cela, nous utilisons les accolades et plaçons le nom de la fonction à l’intérieur. La fonction est appelée chaque fois que l’événement se déclenche. Vous trouverez plus d’informations sur la syntaxe de ce modèle dans la partie 2 de cette série de didacticiels.
La fonction à appeler dans ce cas est addBookdans lequel on vérifie l’événement clavier, et si l’utilisateur a bien appuyé Entrernous mettons à jour le books variable. Remarquez l’absence d’un this contexte comme nous le trouvons dans Angular ou Vue 2, ou le manque d’objets de valeur spéciaux comme dans Vue 3, ou le manque de setState dans Réagir. Svelte n’a pas besoin de syntaxe supplémentaire dans ce cas pour savoir que la variable a été mise à jour. Cela peut ressembler à de la magie, mais aussi à du “JavaScript tout simple” en même temps.
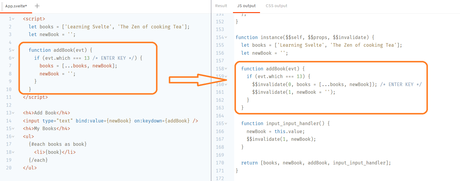
Pour comprendre comment Svelte y parvient, nous devons regarder sous le capot. Que fait réellement Svelte avec un .svelte fichier, et quand le traite-t-il ? La réponse: Svelte est en fait un compilateur ! Il fait la plupart du travail avant même que votre code ne soit chargé dans le navigateur. Svelte analyse le code et le transforme en JavaScript normal. Pendant l’analyse, il est capable de voir que des variables comme newBook sont utilisés dans le modèle, de sorte que les affectations à celui-ci entraîneront des rendus. La sortie de la compilation enveloppera donc ces affectations avec des appels à un $$invalidate fonction, qui planifiera un rendu de ce composant exact pour la prochaine peinture du navigateur. C’est le secret des excellentes performances de Svelte : il sait à l’avance quelles parties pourraient déclencher des rendus et n’a ensuite besoin de travailler qu’à ces endroits précis, en mettant à jour chirurgicalement le DOM. C’est aussi la raison pour laquelle les tailles de bundle des applications Svelte sont si petites : tout ce qui n’est pas nécessaire ne fera tout simplement pas partie de la sortie, donc Svelte peut laisser de côté chaque partie de son minuscule runtime qui n’est pas nécessaire. Un Svelte Hello World ! app a une taille de paquet de seulement 2,5 Ko !
La seule chose à laquelle il faut faire attention est que Svelte ne recherche que des missions. C’est pourquoi nous devons faire books = [...books, newBook]; ou books.push(newBook); books = books;. Sinon, Svelte ne le saurait pas books a mis à jour.

La touche finale
Nous l’avons fait! Nous pouvons maintenant afficher et ajouter des livres à notre liste ! Cela n’a pas l’air si joli, alors apportons quelques touches finales à notre interface utilisateur. Tout d’abord, nous allons ajouter du CSS pour styliser nos éléments :
<!-- script and html code... -->
<style>
input {
padding: 5px 10px;
}
li {
list-style: none;
}
ul {
padding: 5px 0;
}
</style>
Comme vous pouvez le voir, nous ajoutons simplement un <style> tag à notre .svelte fichier et continuez à y écrire du CSS normal. Si vous craignez que le code ci-dessus stylise tout <input>, <li> ou <ul> balises dans l’ensemble de l’application, soyez assuré que ce ne sera pas le cas. Svelte étend les styles par défaut, de sorte qu’ils ne s’appliquent qu’au composant dans lequel ils sont définis. Si vous souhaitez définir quelque chose de manière globale, enveloppez le sélecteur avec le :global une fonction. Si, par exemple, vous souhaitez styliser tous <input>s dans l’application, le code serait :global(input) { padding: 5px 10px; }.
Le style est mieux maintenant. Terminons avec une transition pour une meilleure UX : nous voulons que les nouveaux éléments de la liste apparaissent en fondu. Pour ce faire, il nous suffit d’atteindre l’une des transitions et animations intégrées de Svelte et de les appliquer :
<script>
import { fade } from 'svelte/transition';
</script>
<!-- input ... -->
<h4>My Books</h4>
<ul>
{#each books as book}
<li transition:fade>{book}</li>
{/each}
</ul>
<!-- styling ... -->
Et c’est tout! Il suffit d’importer l’une des transitions intégrées et de l’appliquer en ajoutant transition:fade à l’élément, nous obtenons cette transition douce en fondu. Notre mini application est maintenant terminée. Cela ne contient pas encore la barre supérieure et le dégradé d’arrière-plan, mais il devrait être facile maintenant pour vous de l’ajouter également. Voici le résultat final :
<script>
import { fade } from 'svelte/transition';
let books = ['Learning Svelte', 'The Zen of Cooking Tea'];
let newBook = '';
function addBook(evt) {
if (evtkey === 'Enter') {
books = [...books, newBook];
newBook = '';
}
}
</script>
<label>
<h4>Add Book</h4>
<input type="text" bind:value={newBook} on:keydown={addBook} />
</label>
<h4>My Books</h4>
<ul>
{#each books as book}
<li transition:fade>{book}</li>
{/each}
</ul>
<style>
input {
padding: 5px 10px;
}
li {
list-style: none;
}
ul {
padding: 5px 0;
}
</style>
Considérations architecturales
Nous avons vu comment écrire une petite application dans Svelte avec seulement 32 lignes de code. Nous n’avons fait qu’effleurer la surface, bien sûr. Une application complète nécessite une sorte de gestion d’état, plusieurs composants et des moyens d’intégrer ces composants les uns aux autres.
Par exemple, il serait judicieux de diviser l’affichage d’un élément de tâche en un composant distinct, car nous ajouterons des fonctionnalités telles que la modification du nom sur place ou le marquer comme terminé. Avoir tout cela dans un seul composant deviendrait difficile à maintenir au fil du temps. Heureusement, l’utilisation d’autres composants est aussi simple que de l’importer en tant qu’importation par défaut à partir d’un autre fichier Svelte et d’interagir avec lui d’une manière similaire à ce que nous avons déjà vu avec des éléments DOM normaux. Nous examinerons plus en détail l’interaction des composants dans la partie 5 de cette série.
Un autre exemple serait la gestion des tâches. À l’heure actuelle, ils sont gérés à l’intérieur du composant et il n’y a aucune connexion à un backend. Si nous devions ajouter des appels d’API, nous mélangerions la logique de l’interface utilisateur avec l’interaction backend, qui est généralement mieux gérée en dehors des composants pour une meilleure séparation des préoccupations. Nous pouvons utiliser les magasins Svelte pour cela, que nous verrons dans la partie 4.
Comme vous pouvez le voir, Svelte a des solutions à toutes nos exigences, et nous les examinerons au cours de cette série.
À vos marques, prêts… Svelte ?
Alors, est-il sûr d’utiliser Svelte pour votre prochain projet ? Votre responsable peut vous demander si Svelte sera là dans les années à venir ou s’épuisera comme les précédentes stars du framework frontal. Il n’y a pas une seule grande entreprise qui soutient l’ensemble du développement de Svelte comme c’est le cas pour Angular et React, mais Vue a déjà montré que ce n’est pas un problème. De plus, comme indiqué au début, Rich Harris, le créateur de Svelte, y travaille désormais à plein temps. Avec l’augmentation continue de la popularité de Svelte, il n’y a aucun signe qu’il ira nulle part dans les années à venir.
Un autre aspect du choix d’un framework est l’écosystème et ses outils. L’écosystème est encore petit par rapport à React, mais de nouvelles bibliothèques sortent chaque jour, et il existe déjà une poignée de très bonnes bibliothèques de composants. Dans le même temps, étant donné que Svelte est si proche du HTML et du JavaScript vanille, il est très facile d’intégrer n’importe quelle bibliothèque HTML/JavaScript standard existante dans votre base de code, sans avoir besoin de bibliothèques wrapper.
En ce qui concerne l’outillage, Svelte a l’air plutôt bien. Il y a un extension officielle du code VS qui est activement maintenu, ainsi qu’un serveur de langage sous-jacent qui peut être utilisé par de nombreux autres IDE pour intégrer Intellisense. IntelliJ a également un plugin pour Svelte et a récemment embauché le créateur derrière pour travailler chez JetBrains. Il existe également divers outils pour intégrer Svelte à divers bundlers. Et oui, vous pouvez également utiliser TypeScript avec Svelte.
Si vous cherchez à créer un site Web ou une application Web à part entière, vous pourriez également être intéressé à vérifier SvelteKit (Voir notre Guide du débutant pour SvelteKit). Il offre une expérience de développement exceptionnelle et est livré avec un routeur flexible basé sur un système de fichiers. Il vous permet également de déployer sur de nombreuses plates-formes différentes telles que Vercel, Netlify, votre propre serveur Node ou simplement un bon vieux serveur de fichiers statique, en fonction des fonctionnalités et des besoins de votre application.
Faits en bref sur Svelte
En bref, voici les points importants à retenir sur Svelte :
- il a un mainteneur à plein temps
- il a un bon outillage
- ses caractéristiques sont stables
- son écosystème grandit
- SvelteKit est disponible pour créer rapidement des applications
Prochaines étapes
Svelte est définitivement prêt à être utilisé pour votre prochain projet !
C’était la première partie de Série en 6 parties sur SitePoint Premium. Dans la partie 2, nous examinerons de près la syntaxe du modèle. Dans la partie 3, nous examinerons les instructions réactives et comment elles nous aident à réagir aux changements de variables ou à dériver des variables calculées. La partie 4 examinera les magasins, ce qui nous aidera avec la logique à l’extérieur et à travers les fichiers Svelte, et que nous pouvons également utiliser pour la gestion de l’état. La partie 5 examine divers concepts d’interaction de composants. Enfin, dans la partie 6, nous verrons comment tester les applications Svelte.
Cette série est également disponible sur Amazon ici : Svelte : Guide du débutant.
Nous espérons avoir suscité votre intérêt pour Svelte !
— to www.sitepoint.com
