Alors que je parcourais les dernières versions du répertoire de thèmes WordPress cette semaine, j’en ai trouvé une qui a attiré mon attention. Onie était propre et minimal tout en réservant ses fioritures pour attirer l’attention sur quelques éléments seulement sur la page.
Serait-ce l’un de ces diamants bruts que je recherche toujours dans le répertoire des thèmes gratuits ?
Il avait du potentiel, mais il n’a pas été à la hauteur. En explorant le thème, j’ai eu l’impression que l’auteur avait passé 90% de son temps à concevoir une première page accrocheuse. La plongée dans les pages intérieures n’a montré aucune attention à la typographie car le nombre de caractères par ligne poussait 150 et au-delà, plus du double de ce qu’il devrait être pour une lecture confortable.
C’est le genre de chose qui est facile à régler. J’étais plus déçu qu’Onia ne soit pas un thème de bloc. Tous les éléments étaient là. Il n’a rien fait de particulièrement complexe, et il n’y avait aucune raison évidente pour que ce soit un thème classique.
Hier soir, je me suis assis et j’ai recréé Onia comme thème de bloc. Techniquement, j’ai construit sa page d’accueil directement depuis l’éditeur sur un projet de thème de base que j’avais déjà sous la main. Il y avait quelques défis, mais j’ai fait le gros du travail en une heure environ. Les autres pièces ont pris un peu plus de temps car j’ai parcouru les solutions possibles.
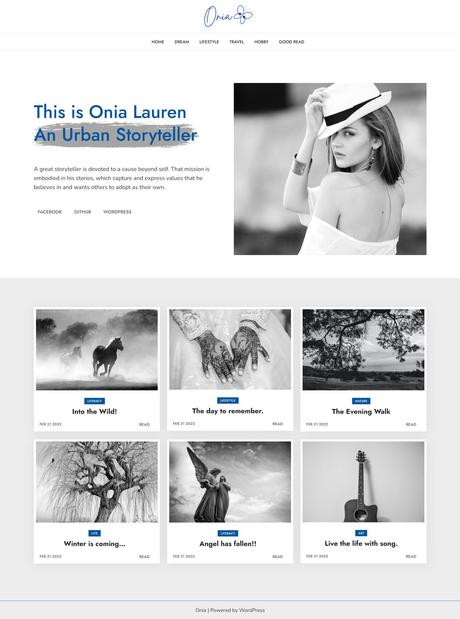
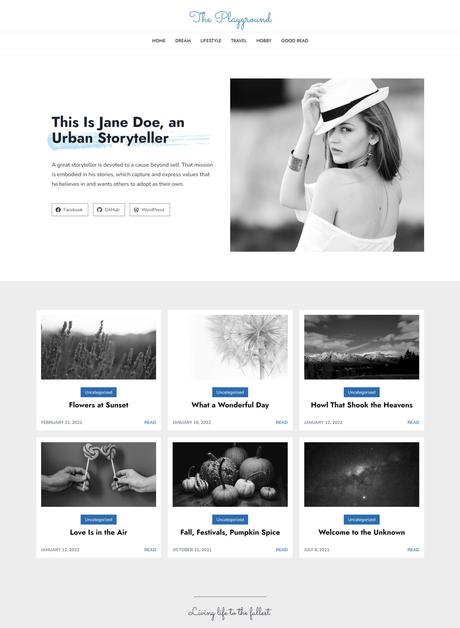
Ce qui suit est une comparaison des deux premières pages (Onia est la première, suivie de ma récréation):


J’ai évidemment pris quelques libertés avec l’espacement, la taille et la coloration. Je n’essayais pas une réplique exacte. Au lieu de cela, c’était un peu un redémarrage avec quelques tours sur l’original.
Quelques notes rapides
L’une des choses qui me frustre souvent avec les thèmes est qu’ils affichent ces beaux logos dans la démo mais n’offrent aucun moyen à l’utilisateur de travailler avec la même police. Je n’étais pas sûr de la famille de polices d’origine utilisée dans le logo, mais j’ai ajouté Sacramento comme option d’écriture cursive :

Ces fonctionnalités peuvent faire la différence pour l’utilisateur moyen. Tout le monde ne peut pas charger Photoshop et créer son propre logo spécialisé. Cependant, ils peuvent saisir le nom de leur site et sélectionner une option de police pour la version en texte brut.
Techniquement, il y a deux fonctionnalités actuellement dans Gutenberg mais pas dans WordPress 5.9 que j’ai utilisé. Le premier est le Bloc En savoir plus. Onia avait ça dans sa grille de publication. En tant qu’auteur de thème, j’aurais simplement attendu cette fonctionnalité s’il s’agissait d’un hold-up. Considérant que l’image en vedette et le lien du titre de la publication vers la page de publication unique, ce n’était pas un élément décisif.
La deuxième caractéristique manquante est la option “afficher les étiquettes” pour le bloc Icônes sociales. Une solution de contournement pour la conception originale aurait été d’utiliser un bloc de navigation à la place puisque les liens n’étaient que du texte brut. Une autre option aurait été un style de bloc personnalisé pour les icônes sociales. Quoi qu’il en soit, ce n’était pas un obstacle à la publication de ce thème en tant que thème de bloc.
Tous les autres éléments de conception du thème sont possibles grâce au système de blocs.
Style de bloc de coup de pinceau
J’ai dit qu’il y avait des défis, mais j’utilise ce terme pour signifier “les trucs amusants”. Ce sont les pièces où les concepteurs et les développeurs peuvent se plonger dans un problème et tenter d’innover, et ce sont les solutions que je veux partager.
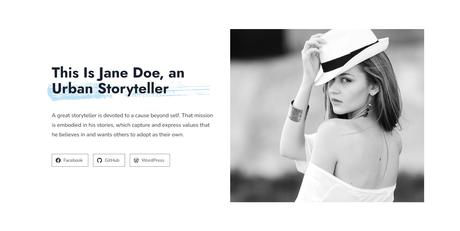
L’un de mes éléments de conception préférés du thème était son utilisation d’un SVG pour créer un coup de pinceau derrière le titre d’introduction :

Le thème utilisait une méthode à l’ancienne pour envelopper un <span> élément à l’intérieur d’un <h1>. Cela applique l’arrière-plan du pinceau aux derniers mots du texte. Cependant, cette mise en œuvre est problématique avec les appareils plus petits, ne suivant pas le flux naturel des sauts de texte lorsque l’écran change. Il n’y avait également aucun moyen pour les utilisateurs de contrôler la couleur du coup de pinceau ou du texte.
Je voulais savoir s’il y avait une meilleure façon de faire cela tout en offrant une flexibilité ultime aux utilisateurs.
Heureusement, WordPress News récemment relancé avec un tout nouveau design qui s’appuyait fortement sur les coups de pinceau. De plus, le thème est sous licence GPLde sorte que ses actifs sont librement disponibles.
Honnêtement, j’aurais aimé avoir regardé son code source avant de lire divers sites d’aide et de support CSS. Les concepteurs de notre communauté avaient déjà résolu les problèmes que je rencontrais. Tout ce que j’avais à faire était d’adapter leurs solutions à mes besoins.
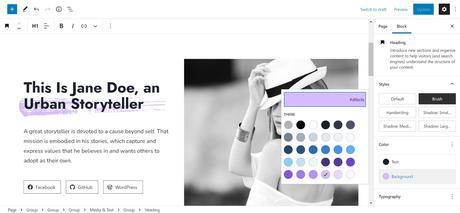
Après un peu de querelle, j’ai réussi à créer un arrière-plan de coup de pinceau personnalisable pour les titres :


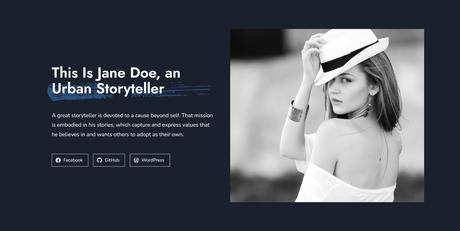
Les utilisateurs peuvent ajuster la couleur du texte comme toujours. Cependant, la modification de la couleur d’arrière-plan modifie la couleur du coup de pinceau. Le trait s’aligne toujours sur la dernière ligne de texte, il fonctionnera donc quelle que soit la taille de l’écran. Ce n’est peut-être pas toujours souhaitable. Cependant, d’autres solutions existent pour des cas d’utilisation comme la mise en surbrillance d’un texte spécifique.
La capture d’écran suivante est une vue de l’éditeur lorsque je change la couleur :

Pour créer l’arrière-plan de coup de pinceau pour les blocs d’en-tête, j’ai ajouté le code suivant à mon thème functions.php fichier:
add_action( 'init', 'tavern_register_block_styles' );
function tavern_register_block_styles() {
register_block_style( 'core/heading', [
'name' => 'brush',
'label' => __( 'Brush', 'tavern' )
] );
}Ensuite, j’ai téléchargé le brush-stroke-big.svg dossier de la Dépôt de nouvelles WordPress et l’a ajouté à un /assets/svg dossier dans mon thème.
La dernière étape consistait à ajouter du CSS personnalisé à la feuille de style de mon thème. je couverts en ajoutant des styles plus en détail dans mon précédent tutoriel Building with Blocks pour ceux qui ont besoin d’un rappel.
/* Cancel out WP's padding on headings with backgrounds. */
:is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background {
padding: 0;
}
/* Add default background to headings. Clip it to the text. */
:where( h1, h2, h3, h4, h5, h6 ).is-style-brush {
position: relative;
z-index: 1;
background-color: #b5b5b5;
background-clip: text !important;
-webkit-background-clip: text !important;
}
/* Adds the brushstroke to ::before. Using ::after can conflict with editor. */
:where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before {
content: "";
position: absolute;
z-index: -1;
bottom: -1rem;
left: -1rem;
height: calc( 1.25em + 1rem );
width: 100%;
background-color: inherit;
-webkit-mask-image: url('assets/svg/brush-stroke-big.svg');
mask-image: url('assets/svg/brush-stroke-big.svg');
-webkit-mask-position: left bottom;
mask-position: left bottom;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-size: 100% 100%;
mask-size: 100% 100%;
}La plupart de ces règles peuvent être ajustées au cas par cas. Certains peuvent avoir besoin d’un peu de trucage, selon le thème.
Cette solution pourrait fonctionner pour d’autres blocs. J’encourage les auteurs de thèmes à expérimenter et à utiliser d’autres SVG pour voir ce qu’ils proposent.
Noter: le thème Onia est lié à un CDN pour son image d’arrière-plan SVG, ce qui n’est pas censé être autorisé sur WordPress.org. Je n’ai pas non plus trouvé d’informations sur les licences à ce sujet. Ne sachant pas s’il était compatible avec la GPL, je n’ai pas utilisé l’actif du thème.
Catégorie: Construire avec des blocs— to wptavern.com
