Le programme de sensibilisation FSE est de retour avec une nouvelle série de tests. Anne McCarthy demande des volontaires pour tester et fournir des commentaires sur les fonctionnalités liées aux médias dans WordPress. Tout le monde est invité à contribuer, et les commentaires sont ouverts jusqu’au 23 février.
Cette partie du programme comprend deux tâches. Le premier invite les utilisateurs à explorer l’expérience actuelle liée aux médias. La seconde leur demande ce qu’ils aimeraient voir dans le futur.
“Comme la dernière fois, l’objectif de cette exploration est de penser avec une perspective de “vœu pieux” à plus long terme afin de recueillir des informations utiles qui aideront à éclairer la conception d’expériences liées aux médias à l’avenir”, a écrit McCarthy dans l’annonce.
Comme toujours, j’ai plongé dans l’espoir que toute découverte ferait son chemin en amont pour aider à façonner l’expérience future.
Tâche #1 : Explorer les possibilités
J’ai légèrement modifié cette tâche. L’appel à tester demande aux volontaires d’explorer ce qui est actuellement possible avec les principaux blocs liés aux médias. Cependant, je travaille avec eux tous les jours, donc je connais la plupart des tenants et aboutissants du système.
Au lieu de cela, j’ai exploré le Répertoire de photos WordPress – mon endroit préféré sur Internet en ce moment – et voyez quelles nouvelles images ont atterri. Je visite Pexels, Pixabay et Unsplash beaucoup moins souvent ces jours-ci, et je suis sûr que je peux les supprimer complètement à mesure que le répertoire obtient plus de médias sous licence CC0.
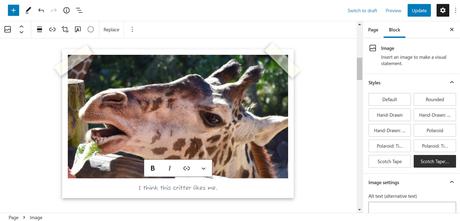
j’ai téléchargé un photo d’une girafe par Marcus Burnette. Ensuite, j’ai essayé d’ajouter quelques effets Scotch-tape/Polaroid différents via des styles de blocs personnalisés. Voici une capture d’écran de l’un d’entre eux :

Je suis heureux de m’être écarté du chemin à ce stade de l’exploration. J’ai beaucoup appris sur le fonctionnement interne des blocs dans l’éditeur et sur le style du ::after pseudo-élément est problématique. WordPress l’utilise pour ajouter une bordure bleue autour des éléments sélectionnés. Donc, je viens d’effacer cela, du moins pour mes styles personnalisés. Je suis sûr à 100% que cela reviendra me mordre à un moment donné.
WordPress a parcouru un long chemin en équilibrant l’expérience d’édition de blocs pour les utilisateurs et en permettant aux auteurs de thèmes de styliser un canevas WYSIWYG. Cependant, il y aura probablement toujours ces cas extrêmes où les deux seront en désaccord.
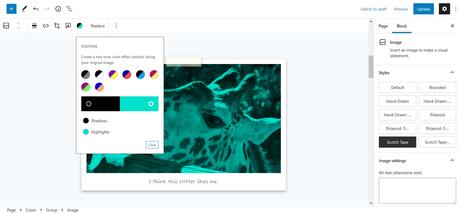
Comme j’étais déjà là à bricoler dans l’éditeur, j’ai testé diverses combinaisons de styles de blocs personnalisés et de filtres bichromes :

Il est difficile de se rappeler qu’il fut un temps où cela était impossible dans WordPress.
La deuxième tâche de l’exploration demande aux volontaires de réfléchir à l’image à long terme. Quelles fonctionnalités souhaitez-vous voir ? Comment l’expérience peut-elle être améliorée ?
Gravir rapidement les rangs de ma liste de souhaits est l’intégration de WordPress Photos. Maintenant que le répertoire approche les 1 000 images après moins de deux mois de lancement en douceur, il est clair que la communauté soutient le projet. Trouver des images sans conditions de licence ambiguës va de pair avec la vision de WordPress d’un Web ouvert. Les utilisateurs ont simplement besoin d’y accéder facilement.
Lors de la présentation d’une idée de conception de thème plus tôt cette semaine, j’ai réalisé à quel point je voulais voir plus de filtres d’image. L’un des motifs sur lesquels je travaillais comprenait une image d’arrière-plan comique, semblable à une aquarelle. j’ai attrapé un photo de Patrick Boehner – oui, encore une fois, c’était à partir de photos WordPress. En une minute environ, je l’avais importé dans GIMP et lui ai appliqué le filtre “waterpixels”.
Il y avait un style distinct que je recherchais avec la conception, mais les utilisateurs ne peuvent pas facilement le recréer à partir de WordPress. Il peut être possible d’implémenter ce filtre via un style de bloc personnalisé, et je peux très bien l’essayer si cette idée de thème particulière se concrétise un jour.
Cependant, j’aimerais voir une gamme de filtres à la disposition des utilisateurs. Si c’est trop pour le noyau, peut-être qu’un système d’enregistrement de filtre standard pour les développeurs pourrait être de mise. C’est juste moi qui pense à haute voix en ce moment. Je ne sais pas à quoi ressemblerait ce système, mais c’est dans mon esprit. Je ne doute pas que certains utilisateurs pensent la même chose.
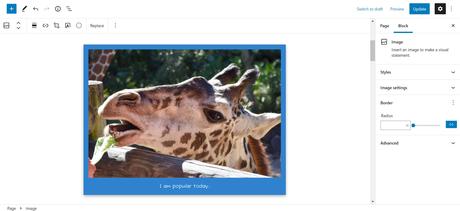
L’ajout de contrôles de conception de blocs existants serait également utile. La mise en œuvre des options de bordure à travers la gamme de blocs liés aux médias est un fruit à portée de main. Les légendes doivent être un bloc dédié avec une gamme de contrôles de typographie et de couleur. Options de rembourrage et de couleur d’arrière-plan pour le <figure> le wrapper autour des images permettrait aux utilisateurs de « cadrer » leurs photos :

En dehors des idées précédentes, il y a au moins un élément évident de la liste de souhaits. Je souhaite utiliser l’image sélectionnée de mon message dans n’importe quel bloc lié à l’image. J’ai longtemps demandé la possibilité de les déposer à l’intérieur d’une couverture, par exemple.
Il y a aussi des idées moins évidentes. Il est peut-être temps que nous repenser le concept d’une « image » en vedette. Dans ma vie précédente en tant que concepteur de thèmes à plein temps, l’un des scripts que j’avais construit et façonné au fil des ans était un “capteur multimédia”. Essentiellement, cela permettait aux auteurs de thèmes d’obtenir de l’audio ou de la vidéo à partir du contenu de la publication et de l’afficher à divers endroits, par exemple à côté d’extraits sur la page d’accueil.
Il n’existe plus de moyen simple d’utiliser ce script PHP dans les modèles de thèmes HTML basés sur des blocs. Cela nécessiterait un plugin de bloc tiers (aucun n’existe à ma connaissance) ou une fonctionnalité de base.
— to wptavern.com
