
À la prochaine dans notre Construire avec des blocs series est un didacticiel rapide sur la façon de créer une page de chronologie. Les chronologies offrent aux marques et aux organisations un moyen visuel de se présenter et de présenter les faits saillants de leur histoire. L’éditeur de blocs rend la création d’une chronologie plus facile qu’elle ne l’a jamais été avec les plugins hérités.
Pour cet exemple, j’ai sélectionné le Bloc de chronologie pour Gutenberg par Plugins sympas, qui est disponible sur WordPress.org. C’est l’un des rares plugins qui offrent des blocs de chronologie. Il facilite la création d’une chronologie réactive qui peut être personnalisée pour correspondre à la marque de l’organisation, avec des aperçus en direct pendant le processus de création.
J’ai utilisé le relativement nouveau Blockpress thème de Blocs de mouvement, qui prend en charge l’édition complète du site afin que les utilisateurs puissent tout personnaliser directement sur la page. J’ai trouvé le thème facile à utiliser lors de la création de mon exemple de site Web pour ce projet. Il est également compatible avec WooCommerce, si vous vendez quelque chose sur votre site. Le plugin Timeline Block for Gutenberg fonctionnera avec n’importe quel thème prenant en charge l’éditeur de blocs, mais je voulais avoir la chance de jouer avec Blockpress.
Cette vidéo montre comment vous pouvez créer une chronologie en moins de cinq minutes.
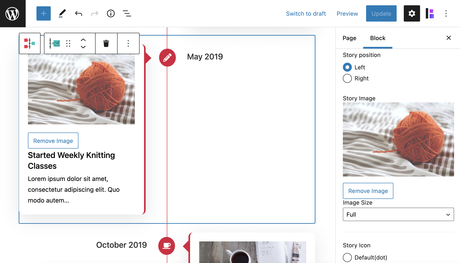
La première étape consiste à installer le thème et le plugin. Une fois les deux activés, créez une nouvelle page qui hébergera la chronologie. Cliquez sur le bloc d’insertion et sélectionnez Timeline Block.
Une fonctionnalité pratique du plugin est qu’il insérera des espaces réservés, il est donc facile de voir comment ajouter de nouveaux éléments de chronologie (“histoires”). La chose la plus simple à faire est de remplacer le texte et les images qui sont déjà là et d’ajouter plus d’histoires à la fin si vous avez besoin d’une chronologie plus longue.

Le plug-in vous permet de personnaliser l’en-tête de l’histoire, la description et les couleurs principales de l’étiquette, ainsi que la ligne, la couleur/l’arrière-plan de l’icône et la bordure de l’histoire. Cela permet de faire correspondre les couleurs à l’image de marque d’un site. Dans les paramètres de l’histoire individuelle, vous pouvez modifier la taille de l’image et personnaliser l’icône de l’histoire en sélectionnant dans la collection d’icônes Font Awesome. Les histoires peuvent également être liées à d’autres publications, elles peuvent donc être utilisées à diverses fins en plus de votre calendrier d’entreprise standard.
— to wptavern.com
