Tout comme la télévision est passée de façon spectaculaire des images en noir et blanc aux images en couleur dans les années 1950 et 1960, il en va de même Feuilles de style en cascade (CSS) traverse une révolution similaire. Le langage de feuille de style préféré de tous bénéficie d’une gamme de nouvelles fonctionnalités qui permettront aux développeurs et aux concepteurs de travailler avec un ensemble de couleurs beaucoup plus large et plus nuancé.
“La couleur explose avec des fonctionnalités en 2022. Nous avons de nouveaux espaces colorimétriques, plus de couleurs, une manipulation intégrée des couleurs et des fonctions de contraste automatique”, a noté Adam Argylel’avocat du développeur Chrome CSS de Google, dans une conférence vidéo “State of CSS” préparée pour E/S Google plus tôt ce mois-ci.
La plupart de ces fonctionnalités ne sont actuellement prises en charge que par les versions de développement de la plupart des navigateurs. Mais au fil du temps, ils devraient être disponibles à tous les niveaux.
Plus d’espaces colorimétriques
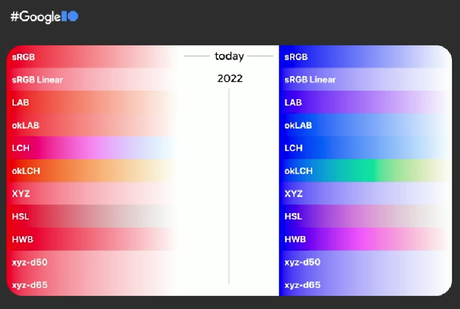
Peut-être le plus important, le nouveau Options de couleur CSS ne dépendent plus du spectre standard sRGB (standard rouge, vert et bleu), un espace colorimétrique conçu par Microsoft et HP pour les PC sur lesquels les développeurs se sont appuyés au cours des 25 dernières années pour choisir les couleurs. Désormais, 10 nouveaux espaces colorimétriques sont pris en charge, tous avec une gamme de couleurs plus large.
Par exemple, un espace colorimétrique, affichage-p3 offre 50 % de couleurs en plus, presque toutes déjà prises en charge par les ordinateurs portables, les téléviseurs et les smartphones modernes.
L’idée est que les développeurs peuvent désormais utiliser des couleurs plus vives, celles qui sont déjà prises en charge dans Adobe Photoshop, par exemple. Ces couleurs seront cependant rendues par le navigateur lui-même, directement sur la page.
“Vous pensiez que vous choisissiez du rose vif dans votre sélecteur de couleurs. Mais si vous modifiez l’espace colorimétrique dans lequel vous choisissez », vous pouvez obtenir un rose beaucoup plus vif pour votre conception, note Argyle.
Différents espaces colorimétriques divisent leurs spectres respectifs de différentes manières, offrant de nouveaux dégradés avec lesquels il peut être plus facile de travailler. basé sur les mathématiques, sRGB a beaucoup de “zones mortes” de couleurs inintéressantes et boueuses, alors que lch() et Laboratoire() offrent des dégradés plus complets, composés de toutes les couleurs que les humains peuvent voir. Actuellement, le navigateur Safari prend en charge les deux. Voici la syntaxe de la couleur “hot pink” dans lch :
</p> <p>#lch { rad-rose: lch(50% 200 230); }
#lch {
super–rose:lch(50%200230);
}
En lch, le premier chiffre, le “CIE Lightness” représente la luminosité de la couleur (l), du noir à 0 au blanc à 100. La deuxième valeur, le chroma (c), est la quantité de couleur, et le troisième valeur, est la teinte (h). La légèreté CIE ici est basée à 50% sur un espace colorimétrique perceptif plutôt que mathématique, sans zones mortes boueuses.
La Média CSS query fournit un moyen d’interroger le navigateur pour voir si les couleurs HD sont acceptées et le Prise en charge CSS query vérifie si le navigateur prend en charge l’espace colorimétrique.
Bien que le moyen de générer des couleurs passe par l’ajustement des teintes.
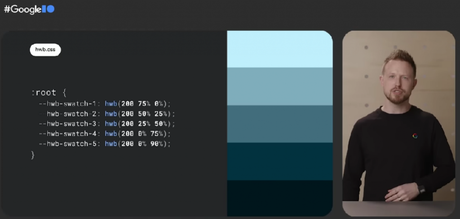
HWB() peut composer une couleur en fonction de son équilibre entre teinte, blancheur et noirceur. “C’est une façon internationalement humaniste de penser à la couleur”, a déclaré Argyle. Dans la démo ci-dessous, Argyle a montré cinq échantillons avec la même teinte, mais avec différents rapports de blanc et de noir.

Cinq échantillons avec le même réglage de teinte, mais des portions différentes de noir et de blanc.
Couleurs générées automatiquement
Vous pouvez également mélanger les couleurs de la mouche, avec le nouveau mélange de couleurs(). Ce petit bout de notation fonctionnelle mélange deux couleurs dans un espace colorimétrique de votre choix (par défaut en lch). Vous pouvez également spécifier en pourcentage la dominante de la couleur dans le mélange. La contraste de couleur() permet au navigateur de choisir les couleurs appropriées pour une page Web, en fonction des teintes thématiques présélectionnées. Il peut même les mélanger à un Rapport de contraste AA nécessaires pour répondre aux normes d’accessibilité. L’idée est que cela “automatisera un bon contraste”, pour l’accessibilité et l’image de marque.
La Couleur relative La syntaxe est une autre manière dont le navigateur peut contribuer aux efforts de personnalisation et d’accessibilité. Il peut extraire de nouvelles couleurs à partir de couleurs existantes, a déclaré Argyle. C’est également idéal pour une image de marque cohérente, où toutes les couleurs doivent être coordonnées avec les couleurs de la marque, a souligné Argyle. “Cela me donne le pouvoir de créer des palettes perceptuellement linéaires avec très, très peu de code”, a noté Argyle.
CSS proposera également de nombreuses nouveautés dégradés, ou les règles de fusion des couleurs les unes dans les autres. Aujourd’hui, la manipulation des dégradés n’est disponible que pour sRGB, bien qu’un ensemble de nouvelles commandes permettant de sélectionner des dégradés pour d’autres espaces colorimétriques sera bientôt disponible. Différents espaces colorimétriques afficheront différentes couleurs intermédiaires se déplaçant sur le dégradé.

Une couleur d’arrière-plan, dans l’espace colorimétrique HSL, qui passe du noir au blanc, serait rendue comme ceci :
</p> <p>background-image : linear-gradient (vers la droite en HSL, noir, blanc) ;
Contexte–image:linéaire–pente(
à droit dans LGV,
le noir,blanche
);
Les polices elles-mêmes obtiennent également un peu plus de couleur. Le nouveau Polices Colrv1 – pris en charge par tous les navigateurs sauf Firefox – permet au développeur d’ajouter des dégradés, de la composition et du mélange aux définitions de polices. “Cela pourrait être une énorme victoire pour les polices d’icônes”, a déclaré Argyle.
Des changements de couleur peuvent également être apportés aux cases à cocher et à d’autres éléments d’une page Web. La couleur d’accent La propriété vous permet de teinter des éléments intégrés, qui peuvent être utilisés pour donner une cohérence thématique à une page Web avec beaucoup plus de nuances. “Apportez la couleur de votre marque à vos formulaires avec une seule ligne de CSS, et le navigateur s’assurera qu’il y a un bon contraste entre votre couleur et les cases à cocher et les pistes”, a déclaré Argyle. Les couleurs d’accent peuvent être appliquées à un site Web entier ou à des éléments sélectionnés uniquement. Il peut également être utilisé pour ajuster une page Web aux préférences de l’utilisateur en matière de modes clair ou sombre.
Pour un aperçu complet, consultez l’intégralité de la présentation ici:
— to thenewstack.io
