Cela fait un peu plus de dix ans que le « flat design » est devenu le style de design par défaut et dominant – et pour cause. Après toutes les surfaces brillantes et les ombres du « Web 2.0 », nous avions tous besoin d’éléments de conception qui restent nets et lisibles dans nos mises en page nouvellement réactives.
Cependant, il y a un danger que toute cette conception de couleur plate puisse commencer à paraître un peu “samey”. Mais plutôt que d’ajouter une nouvelle couleur ou police, parfois mélanger une texture supplémentaire peut donner à votre conception d’interface utilisateur l’ascenseur dont elle a besoin. Regardons quelques exemples de tueur.
Ajouter du grain de papier
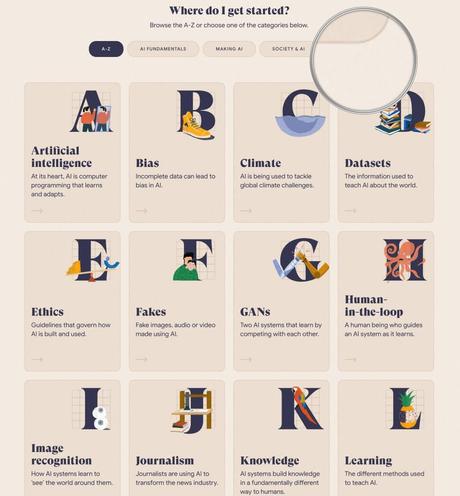
En 2019, Google a publié un projet parallèle sympa appelé “L’IA de A à Z», qui a été conçu pour expliquer les concepts de base de l’Intelligence Artificielle. Le style est moderne et convivial, utilisant de larges panneaux de couleurs, des illustrations simples de livres pour enfants et une grande typographie serif expressive.
Mais regardez attentivement les zones de couleur plates et vous remarquerez un grain de papier. J’ai agrandi une petite zone dans l’image ci-dessous, mais vous devrez peut-être examiner la vraie chose pour apprécier pleinement cette texture. C’est si subtil que je soupçonne que la plupart des utilisateurs ne le remarquent pas consciemment, mais je pense qu’il prend parfaitement en charge le style simple des livres pour enfants.

Alors, comment ont-ils obtenu cet effet ?
Je dois admettre que j’ai passé du temps à passer au peigne fin background-image Propriétés CSS de toutes les grandes zones à écran plat à la recherche d’un graphique en mosaïque – mais trouvées rien. C’était déroutant.
Ce n’est que le lendemain que j’ai eu une petite révélation. Et si, plutôt que d’ajouter du grain à chaque panneau, ils créaient une “couche de lentille granuleuse” à peine visible qui recouvrait l’ensemble du site ? Pensez-y comme un filtre Snapchat pour le grain.
Bingo ! J’avais cherché au mauvais endroit.

Si vous inspectez le HTML, vous trouverez un :after pseudo-élément avec le CSS attaché :
._3rV4LQ0BePEq9V1dxEjhEF::after {
background: url(/static/noise.jpg);
content: "";
height: 100%;
left: 0;
opacity: .05;
pointer-events: none;
position: absolute;
top: 0;
width: 100%;
z-index: 201;
}

Ce calque utilise le grain image (noise.jpg) comme arrière-plan en mosaïque, et ils l’ont positionné pour couvrir tout l’écran (width:100%, height: 100%, top:0, left:0et z-index:201).
Comme on s’en doutait, l’opacité est réglée sur presque transparent (opacity: .05), de sorte qu’il ne reste qu’un soupçon de grain irrégulier. Le seul piège potentiel de couvrir l’écran avec cette “couche de lentille” (même si elle est transparente) est qu’elle bloquera l’accès du curseur à tous les liens, entrées et autres interactions utilisateur en dessous.
Heureusement, cela est facilement résolu en ajoutant pointer-events: nonece qui rend cette couche de lentille invisible pour le curseur de l’utilisateur.
Je pense que c’est un vraiment technique utile. Il offre un impact visuel à l’échelle du site en utilisant pas plus d’un petit graphique et une douzaine de lignes de CSS. C’est un excellent rapport qualité-prix.
Peintures, crayons et autres supports traditionnels
Les ordinateurs sont conçus pour être précis et propres, et contrairement à la plupart des supports traditionnels, les couleurs numériques ne coulent pas, ne bavent pas, ne saignent pas ou ne s’étalent pas accidentellement. C’est idéal pour garder votre bureau propre, mais cela signifie également que les supports réels, lâches, organiques et naturels comme la peinture et les crayons se démarquent vraiment lorsque vous pouvez trouver le bon réglage pour eux.

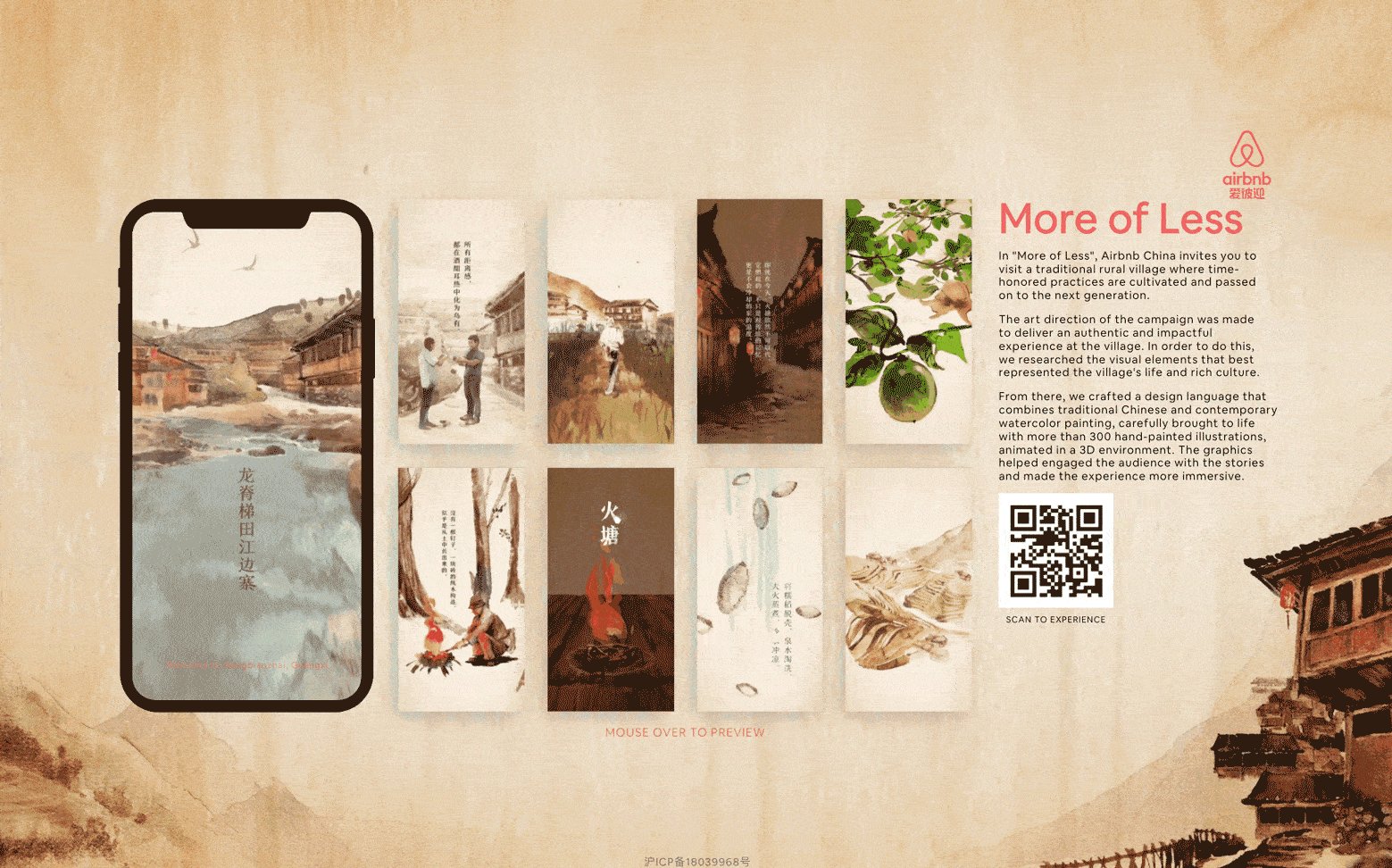
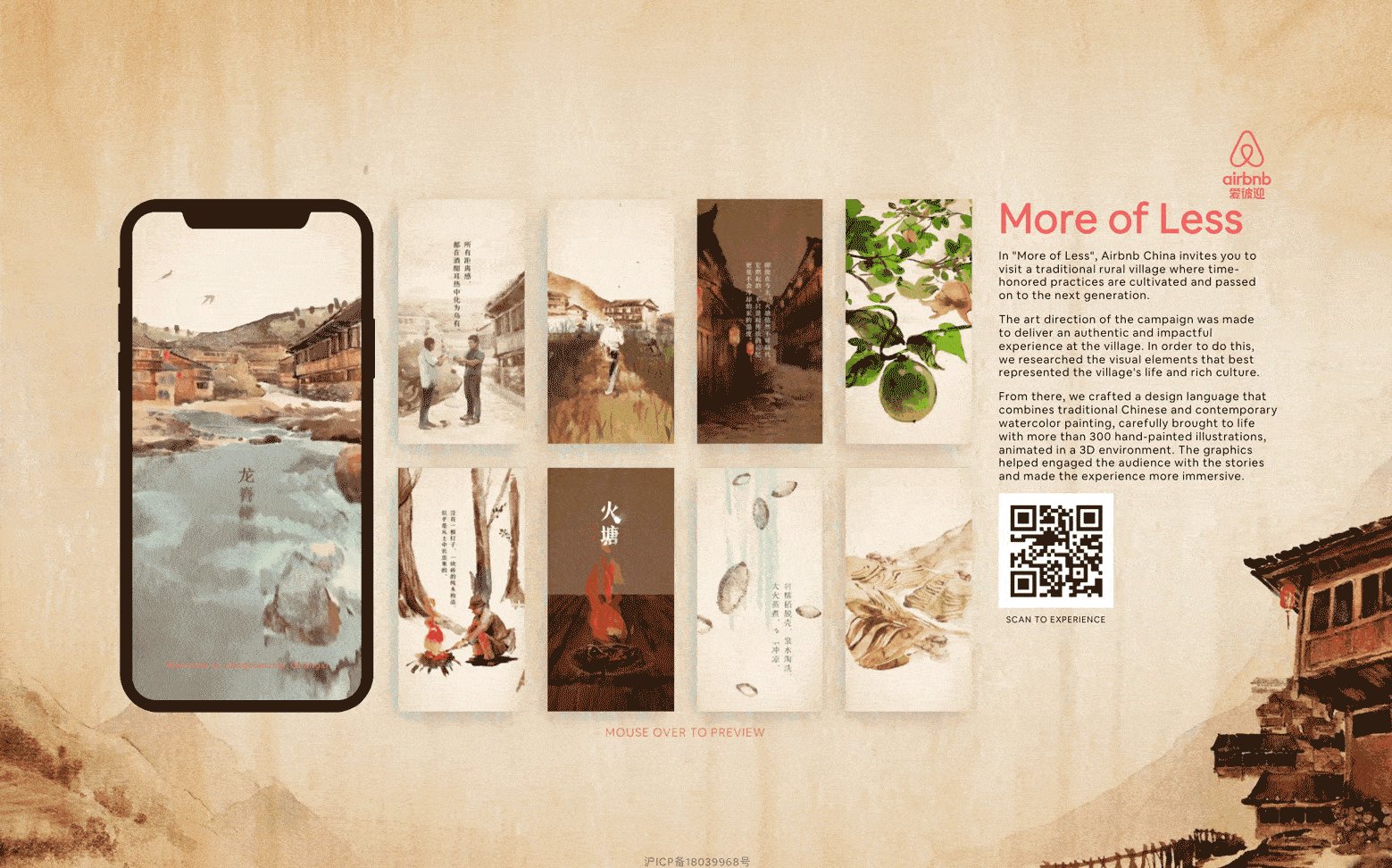
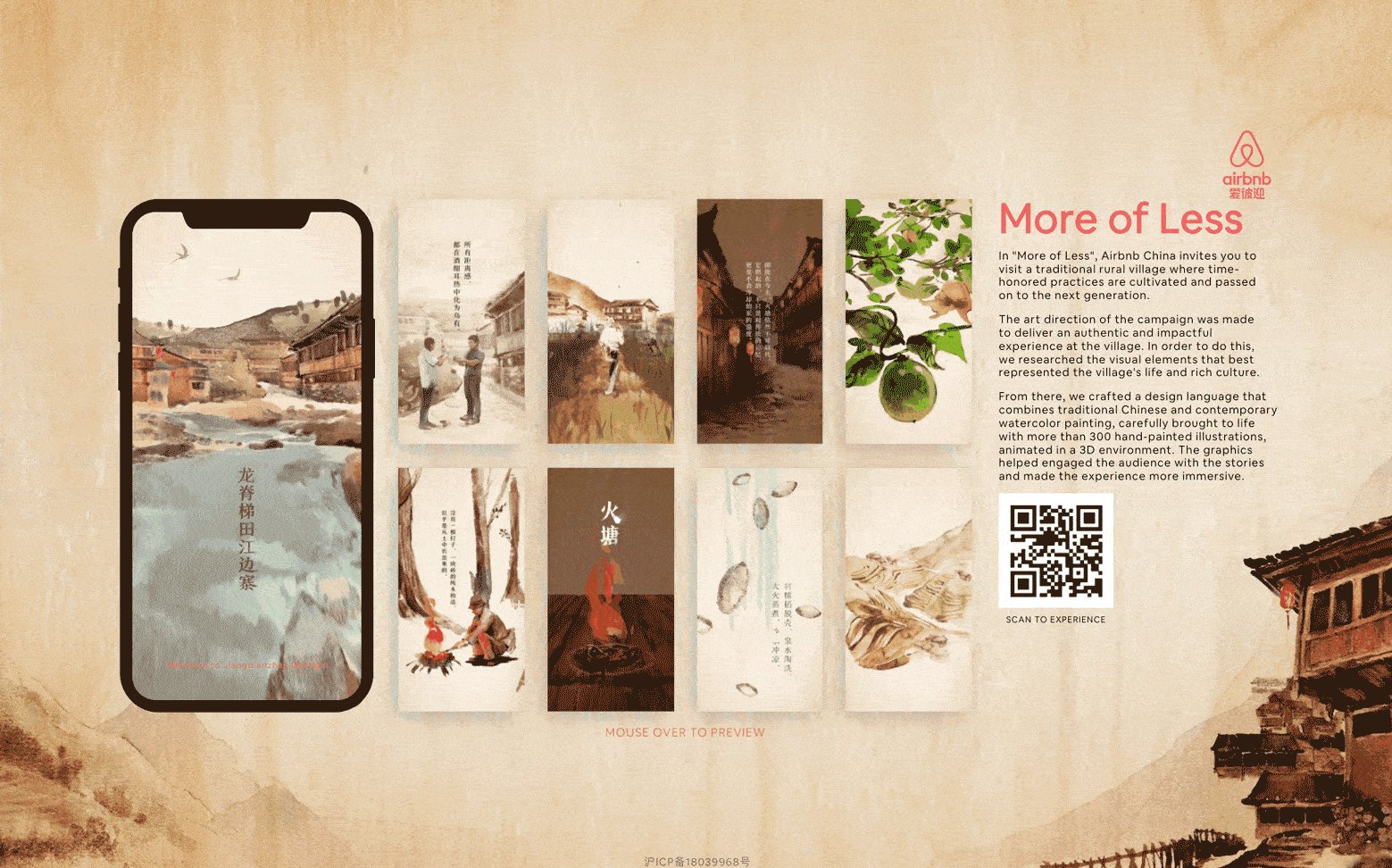
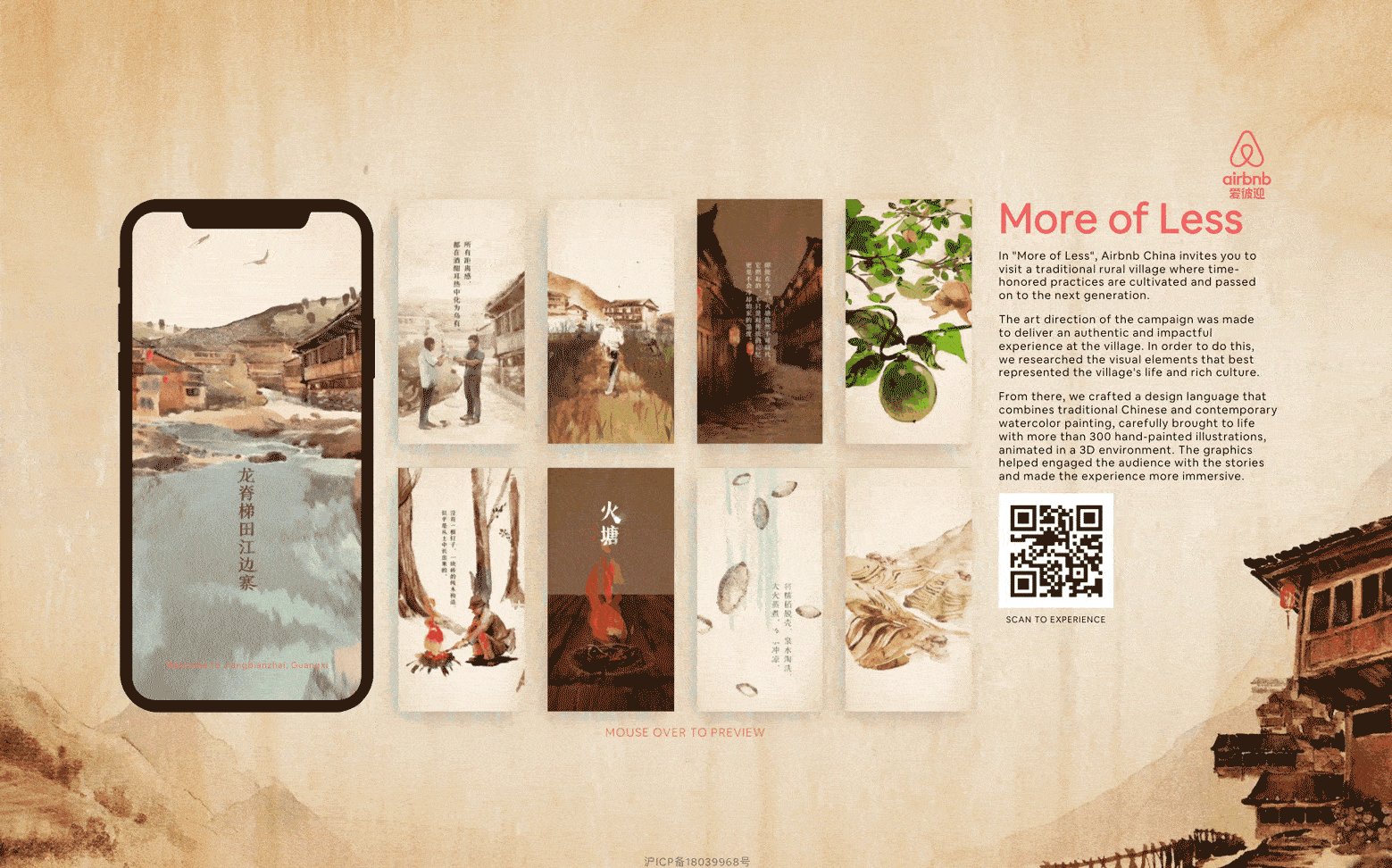
Bien que l’application ci-dessus ait expiré depuis, l’agence néo-zélandaise Resn nous a donné un parfait exemple récent, reproduisant de manière authentique un style d’aquarelle chinois traditionnel pour promouvoir les expériences AirBNB dans la Chine rurale.
Ce style aquarelle a imbibé chaque pixel de l’application, des séquences d’animation de chariot aux arrière-plans plein écran, ce qui en fait une entreprise énorme.
Souvenirs fanés
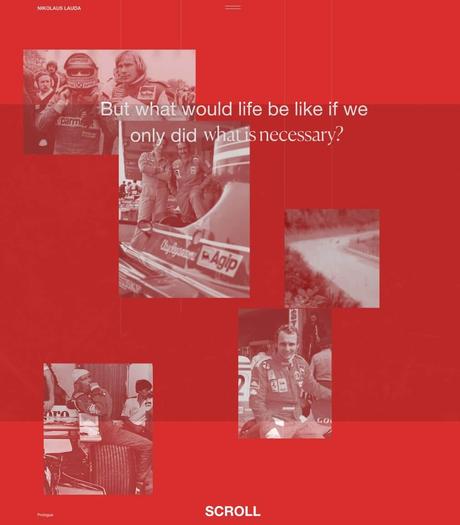
Lorsque Agence Obys a rendu un hommage numérique à l’as de Formule 1 Niki Lauda, leur approche de conception s’est fortement appuyée sur les montagnes de photos d’archives fantastiques et de séquences de la carrière de Niki.

Les photos graveleuses rouge-sépia donnent au site une atmosphère chaleureuse et légèrement mélancolique. Il peut être tentant de suivre le thème rétro trop loin et peut-être d’imiter un vieux livre ou un journal. Heureusement, Obys a évité ce cliché en étant capable de présenter des images d’archives dans le cadre d’une mise en page Web dynamique qui n’est tout simplement pas possible dans un livre traditionnel.
Le look rétro numérique

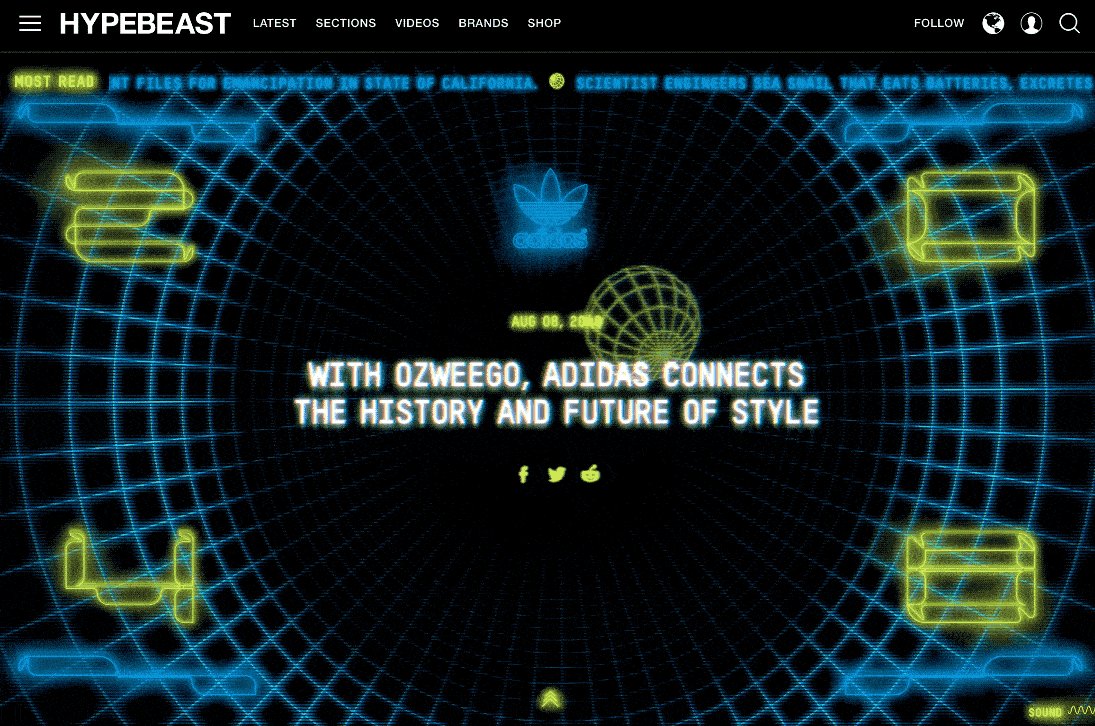
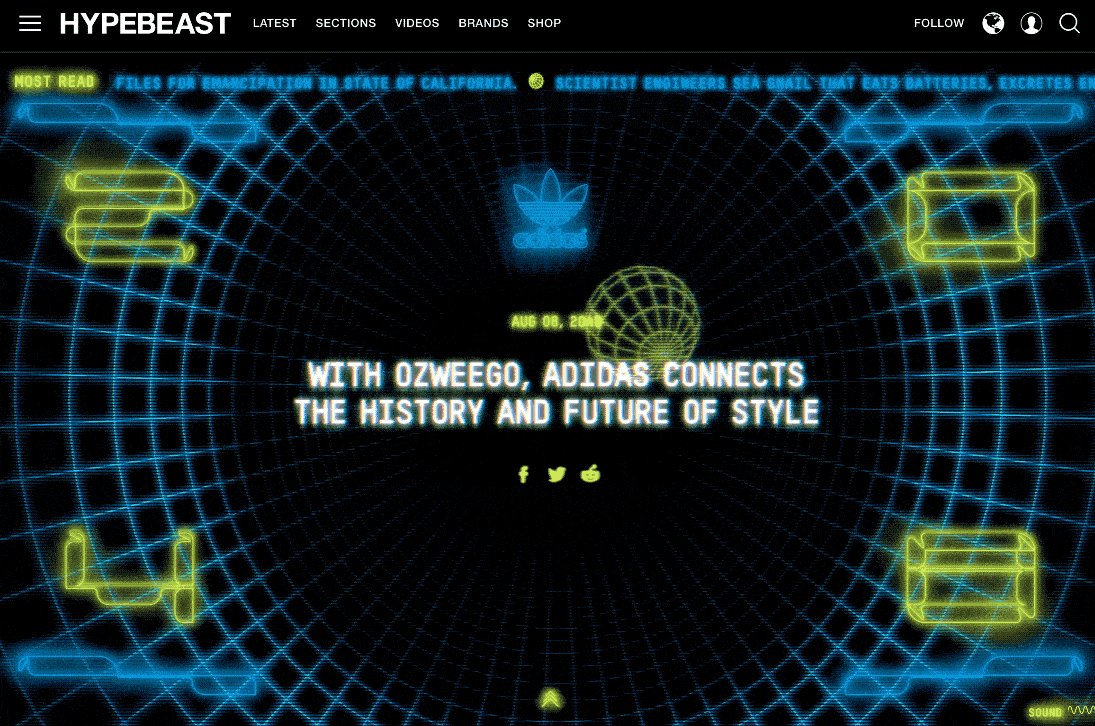
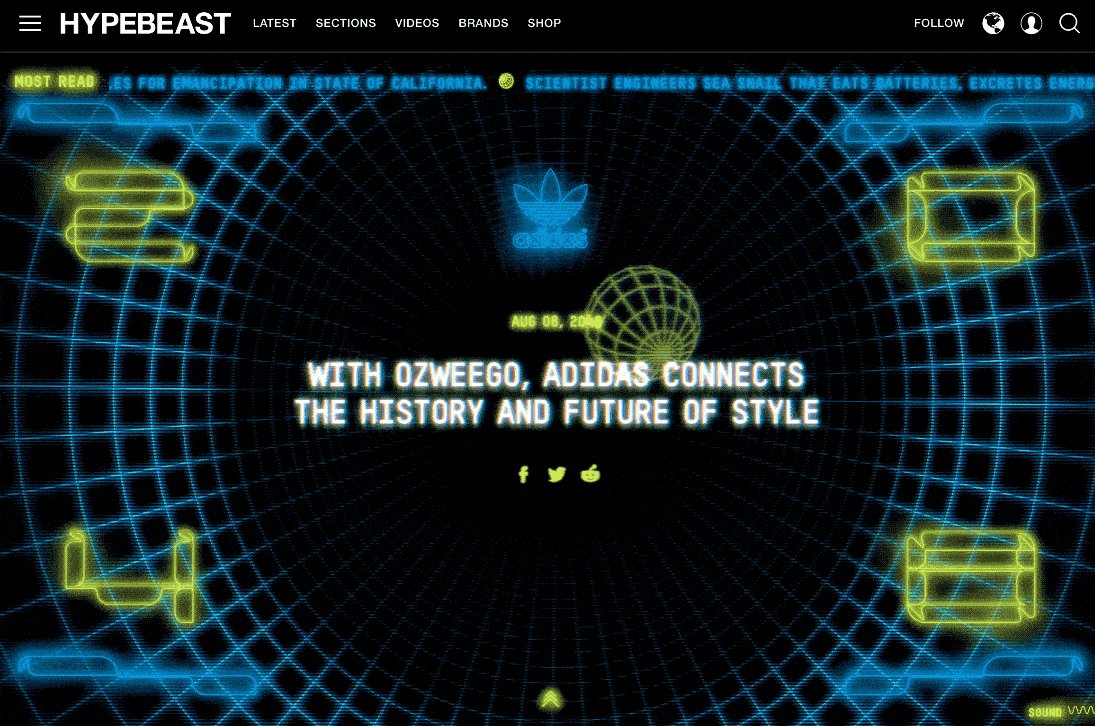
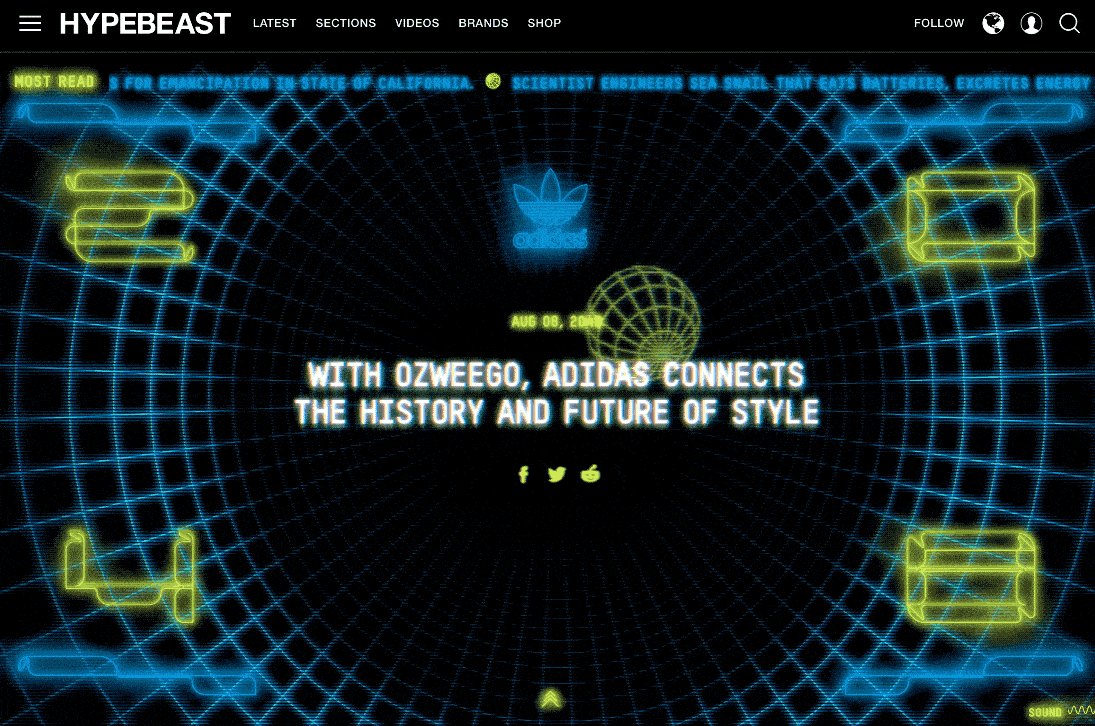
Bien sûr, le “rétro” n’est jamais un moment précis dans le temps, autant qu’une perspective, Hypebeast montre avec leurs super-80s prennent le thème rétro. Leur vortex tournant, leur dessin au trait bicolore et leurs lignes de balayage lumineuses évoquaient des visions de Cycles de lumière Tron, Jeux de guerre centres de commandement et Coureur de lame.

Bien que Hypebeast ait utilisé le canevas HTML5 pour rendre ses animations, cet “effet de ligne de balayage TV lumineux” serait parfaitement adapté à la technique de couche de lentille que nous avons disséquée plus tôt dans le chapitre.
Demi-teintes et points Ben Day
Si vous avez déjà louché de près une vieille bande dessinée, un journal ou un magazine, vous avez probablement remarqué le motif de points créant le ton des images.
Techniquement, il existe deux types de motifs de points imprimés. Écrans en demi-teintes utilisez une grille en plastique de minuscules lentilles qui gravent des points noirs sur le film photographique en dessous. Plus de lumière crée des points plus gros.
Le premier panneau de la figure ci-dessous montre un échantillon de demi-teinte d’un 1964 Peinture murale d’Andy Warhol.

Points Ben Day sont légèrement différents. Les bandes dessinées – comme l’exemple de Superman illustré ci-dessus – prennent généralement des dessins au trait noir et déposent des zones de points Ben Day plats et de taille uniforme pour simuler des couleurs d’encre supplémentaires. Une grille de petits points rouges sur une base de papier blanc est un moyen peu coûteux d’obtenir du rose.
Bien que l’aspect grungy et pointillé de ces techniques ait commencé comme un sous-produit inévitable du processus d’impression, il est finalement devenu une déclaration artistique à part entière – et continue d’être utilisé de cette façon aujourd’hui.
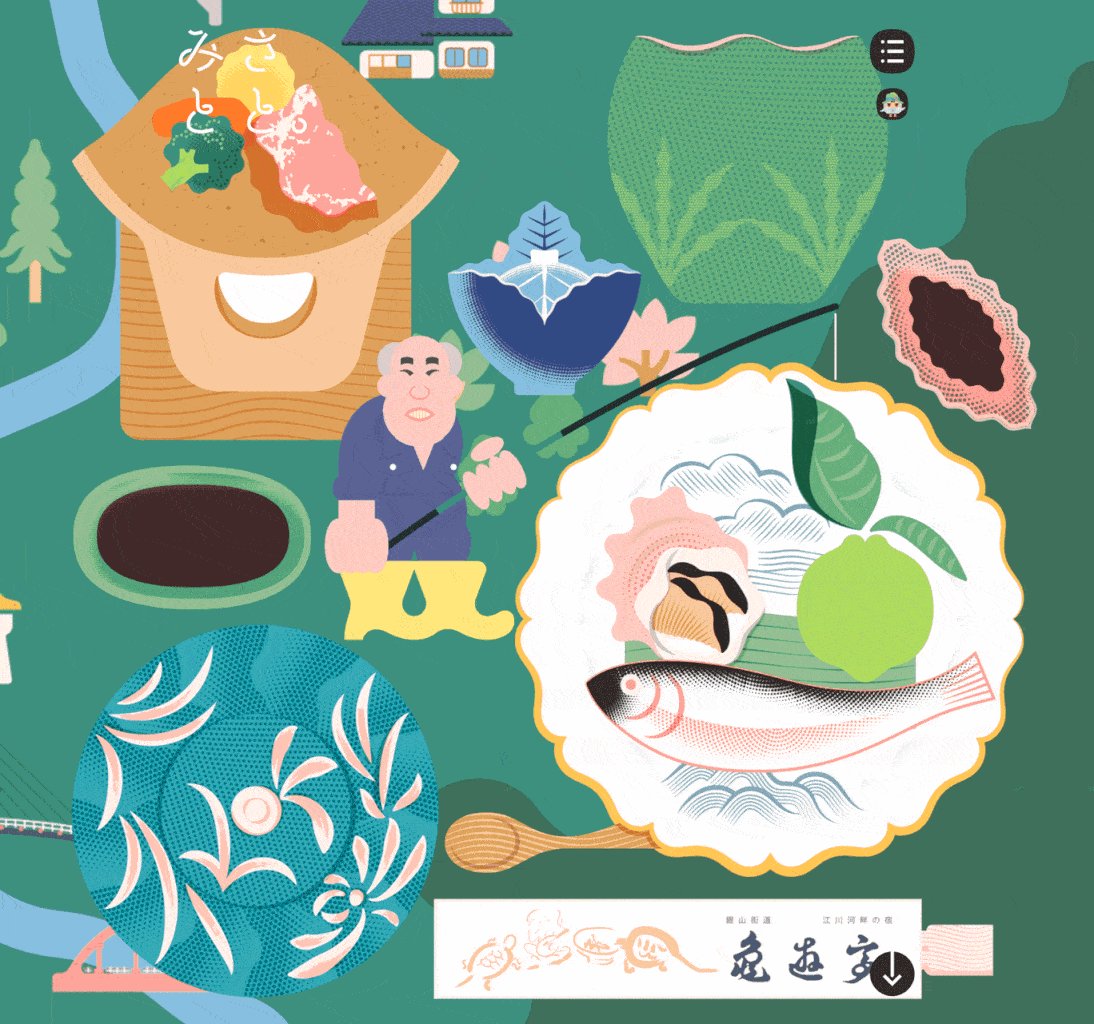
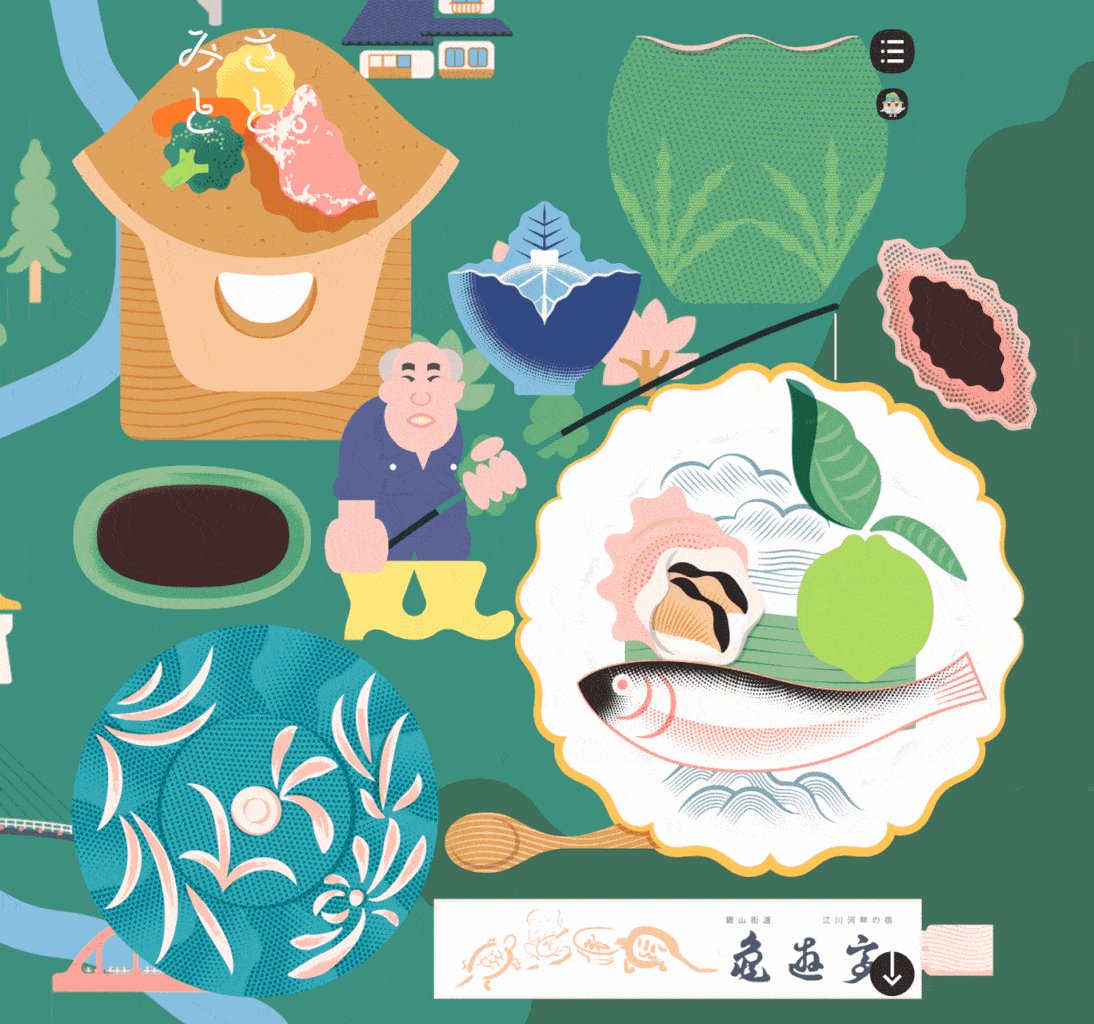
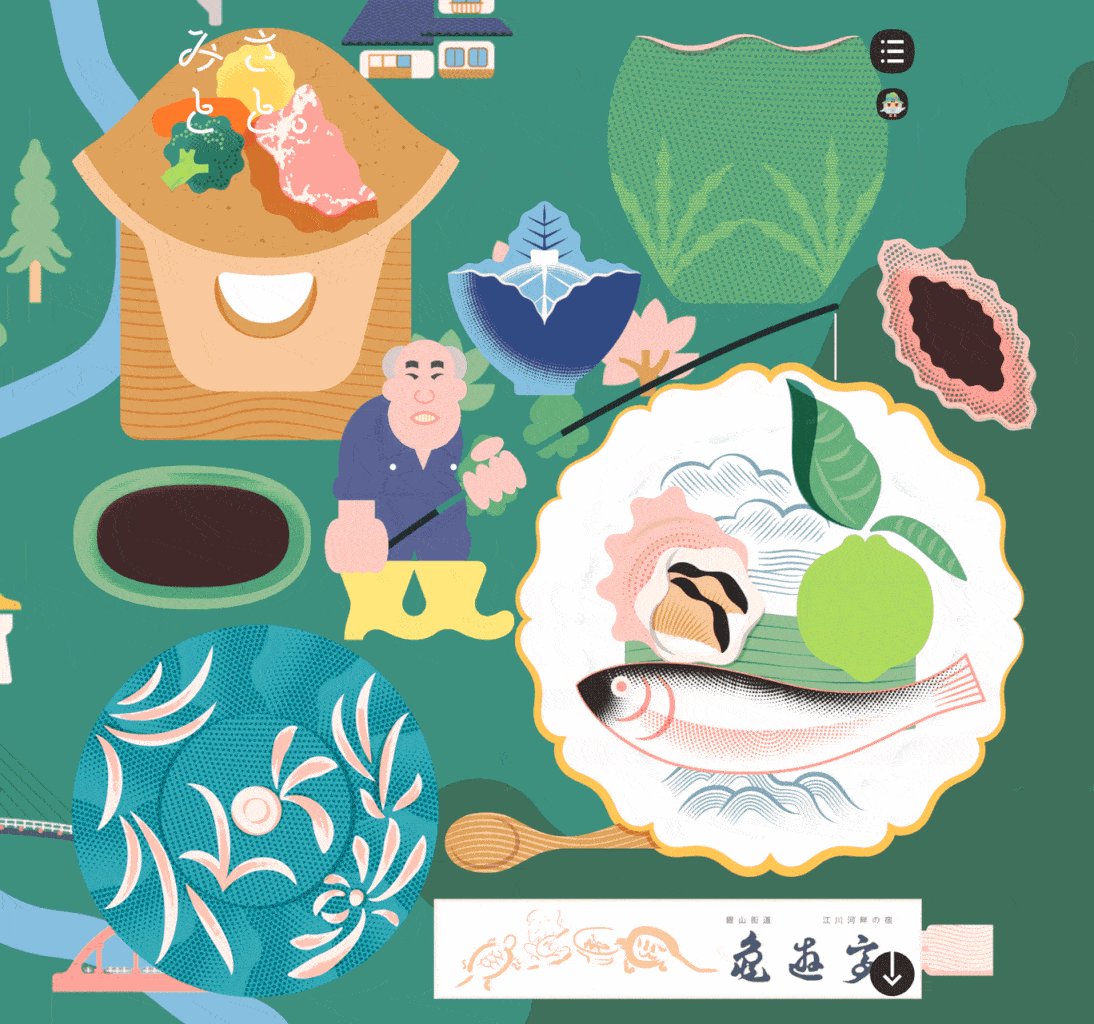
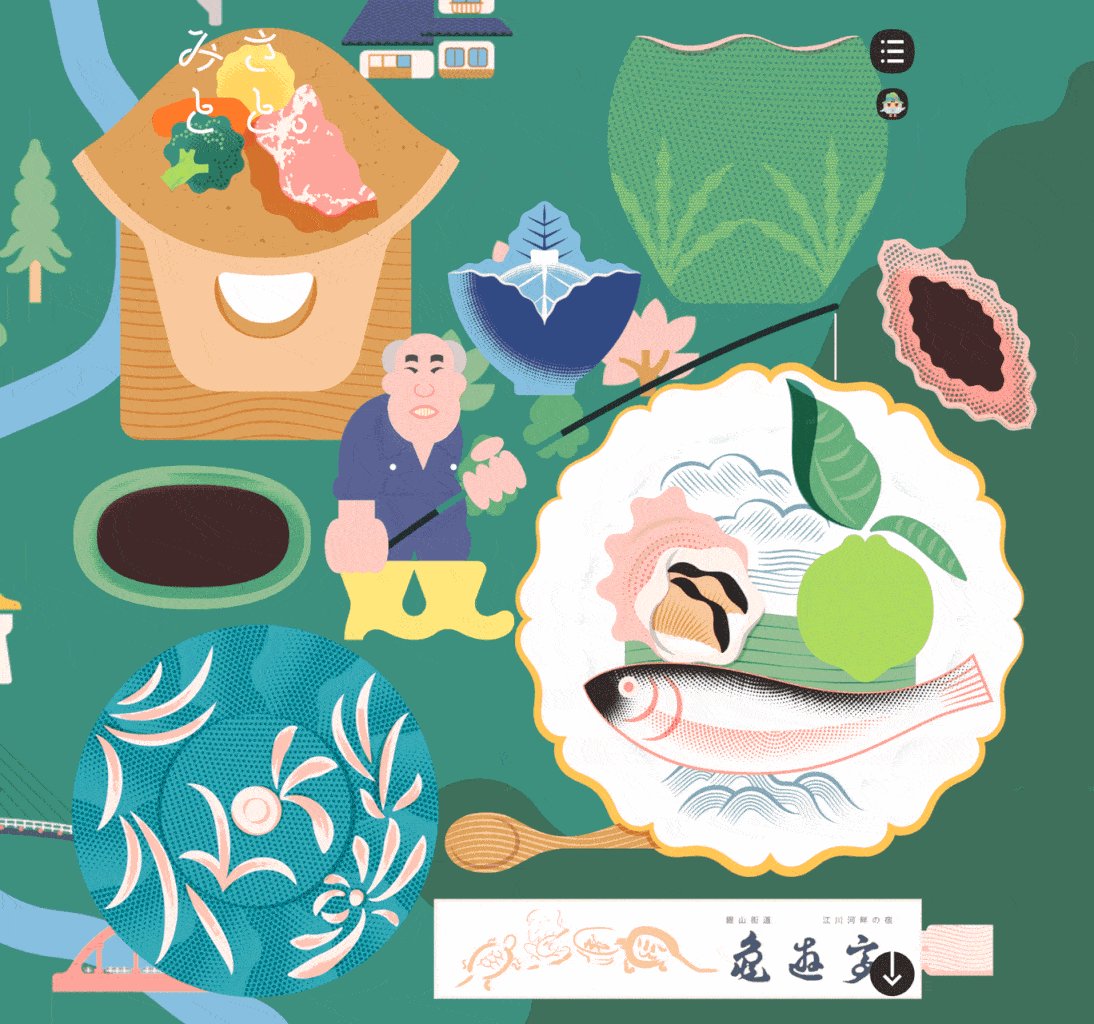
Le petit village japonais de Misato, Shimane nous donne mon exemple récent préféré de cette technique. Leur site se présente sous la forme d’une carte illustrée qui permet de faire une visite virtuelle du village. Les illustrations sont amusantes et principalement de couleur plate, mais avec de magnifiques fioritures en demi-teintes, ajoutant de la profondeur et de la texture.

Demi-teintes de bricolage
Il existe des dizaines de filtres Photoshop qui imiteront le processus de demi-teintes sur vos images. Ils sont… bien, mais si nous voulons éliminer les détails d’une image d’une photo en la convertissant en demi-teinte, il est logique de la convertir en un graphique vectoriel – idéalement un SVG. Pour cela, je peux recommander avec plaisir Demi-teintePro.

Demi-teintePro vous permet de télécharger n’importe quel bitmap et d’appliquer une série de paramètres de demi-teintes, notamment :
- échelle de la grille
- quadrillage (cercle, carré, triangle, etc.)
- forme de point (cercle, carré, triangle, etc.)
- contraste
- sortie couleur
Mes conseils rapides pour produire de bonnes demi-teintes SVG sont :
- Toutes les images ne sont pas adaptées à ce style. Les images audacieuses et à contraste élevé sont généralement plus réussies.
- La taille des fichiers peut devenir volumineuse et indisciplinée si vous sélectionnez une grille très fine. Embrassez le grunginess.
- Utilisez les préréglages pour commencer pour vous aider à avoir une idée de ce qui fonctionne.
- Utilisez quelque chose comme Optimiseur SVG de Jake Archibald pour presser votre dossier.

Gardez à l’esprit que Demi-teintePro n’est pas gratuit. Il s’agit actuellement d’une dépense de 15 $, mais notez qu’il s’agit d’un une fois paiement pour adhésion à vie – dans un monde plein de plans d’abonnement mensuels ou annuels. Je l’ai payé et je pense toujours que c’est un bon rapport qualité-prix.
Grain caché
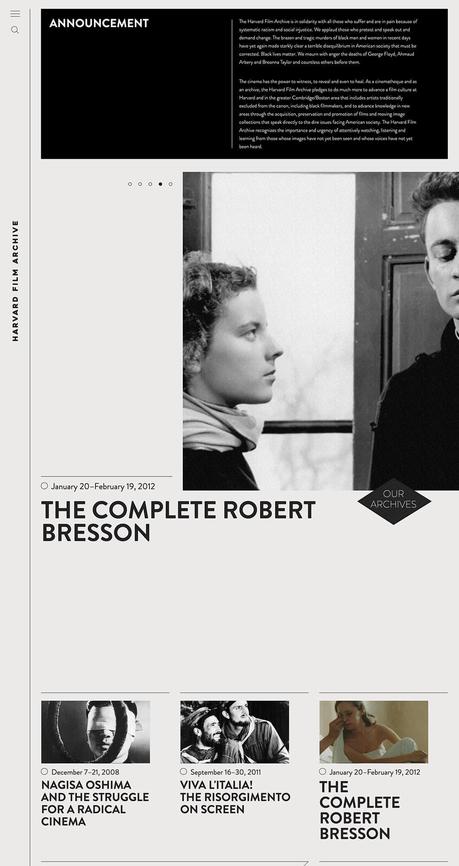
Peut-être que l’utilisation la plus sournoise de la texture que j’ai vue récemment est affichée sur le Archives cinématographiques de Harvard. Ouvrez le site et vous vous direz peut-être : « Quelle texture ? Ce site est aussi plat que possible.

Cependant, portez une attention particulière aux images et vous commencerez à y remarquer une énergie bourdonnante – quelque chose qui n’est pas sans rappeler le scintillement du celluloïd. Les concepteurs frontaux ont ajouté un subtil grain de film animé sur la surface de toutes les images. (Notez, cependant, que l’effet est absent de la vue mobile sur mon téléphone.) Je soupçonne que très peu d’utilisateurs le remarquent consciemment, mais je dirais que cela rend définitivement ces photographies fixes se sentir comme des photos de films.
Comment font-ils?

Pour ceux qui s’intéressent aux détails techniques, les développeurs utilisent JavaScript pour créer un Canevas HTML5 couche au-dessus de chaque image. Chaque toile joue une animation de bruit aléatoire presque transparente. Aussi ingénieuse soit-elle, la complexité de cette idée ne fait que me faire admirer davantage la simplicité de la texture de papier Google AI antérieure.
Lancer vos propres tendances texturales
Comme nous l’avons vu ci-dessus, la texture peut avoir un impact important sur la façon dont les gens perçoivent votre design. Rester au fait des tendances actuelles en matière de conception Web est essentiel pour créer des conceptions contemporaines efficaces, mais avoir une connaissance des modes passées qui se sont produites en dehors de l’histoire éthérée d’Internet vous aidera à établir votre propre style et des conceptions originales.
En fin de compte, l’image que vos clients essaient d’établir et les objectifs de communication qu’ils se sont fixés devraient être les facteurs déterminants de la quantité et des types de texture que vous appliquez.
Extrait de ‘Les principes d’une belle conception Web, 4e éd.‘.
— to www.sitepoint.com
