 Aussi tôt dit, aussi tôt fait ;) Voilà le code pour avoir une affichage rapide et sympa de vos tags/libellés/labels ! Il est très simple a mettre en place. Je n'ai pas pu créer un gadget car il faut entrer des donnés en dur dans voter template, ce qu'un gadget ne peut pas faire.
Aussi tôt dit, aussi tôt fait ;) Voilà le code pour avoir une affichage rapide et sympa de vos tags/libellés/labels ! Il est très simple a mettre en place. Je n'ai pas pu créer un gadget car il faut entrer des donnés en dur dans voter template, ce qu'un gadget ne peut pas faire.Tout d'abord, il faut savoir que ce code s'adapte au nuage de tags de phydeaux3, je vous invite donc à installer son code. Vous trouverez son tuto ici. Bien qu'il soit en anglais, il n'est pas difficile à l'implanter sur votre blog. En cas de problème, commentez, je vous aiderai :)
EDIT: une version française existe ici. Elle est traduite par Gsyka.
Testez votre nuage de tags, si tout fonctionne parfaitement alors vous pouvez continuer sinon try again...
1. Avant de commencer...
/!\ Faites une sauvegarde de votre template !
- Connectez-vous via le draft.blogger.com.
- Tableau de bord > Mise en page > Modifier le code HTML
2. Insertion du fichier javascript
Cherchez:
</head>Collez le code ci-dessous juste avant:
<script src='http://toinou.awardspace.com/acK_sl.js' type='text/javascript'/>
3. Insertion du code CSS
Cherchez:
]]></b:skin>Collez le code ci-dessous juste avant:
/*++++++ SHOW POSTS BY LABEL by ACKOREA ++++++++*/
#ShowPostsByLabelTitre {display:none;font-size:1.2em;margin:5px;padding:5px;line-height:20px;}
#ShowPostsByLabelTitre img {border:none;float:right;width:16px;height:16px;}
#ShowPostsByLabelContenu {display:none;border:1px solid #DAEBF3;margin:5px;padding:5px;}
#ShowPByLResults {margin-bottom:10px;}
.ShowPByLRBox {border:1px solid #95D3EF;margin:5px 0;}
.ShowPByLRTitle {;background-color:#DAEBF3;padding:5px;}
.ShowPByLRSummary {;background-color:#EFFAFF;font-size:0.8em;text-align:justify;padding:0 5px;}
.ShowPByLRMeta {background-color:#DAEBF3;padding:0 5px;}
.ShowPByLRNav {font-size:1.2em;text-align:center;}
4. Insertion des balises DIV
Cherchez:
<b:section class='main' id='main' showaddelement='no'>Collez le code ci-dessous juste avant:
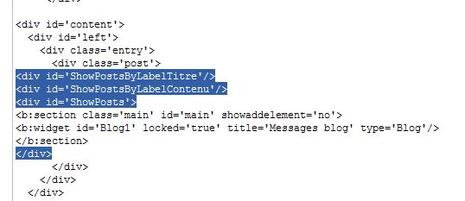
<div id='ShowPostsByLabelTitre'/>
<div id='ShowPostsByLabelContenu'/>
<div id='ShowPosts'>Cherchez le bloc ci-dessous:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Messages blog' type='Blog'/>
</b:section>Collez le code ci-dessous juste après:
</div>Vous devez avoir quelque chose comme ci-dessous.

5. Modification du lien
/!\ Enregistrez votre template.
/!\ Cochez la case Développer des modèles de gadget.
Cherchez:
a.href = '/search/label/'+encodeURIComponent(t);Remplacez par le code ci-dessous:
a.href = 'javascript:acK_grabPByL("http://VOTRE_BLOG.blogspot.com/","'+encodeURIComponent(t)+'",NB_BILLETS);';
Changez dans le code ci-dessus VOTRE_BLOG par votre blog et NB_BILLETS par le nombre de billets que vous souhaitez afficher.
/!\ Enregistrez votre template.
Voilà, c'est terminé ! N'oubliez pas de modifier le code CSS selon vos envies :) Et si vous utilisez ce code, n'hésitez pas à donner votre avis et diffusez le code ;) Il y aura peut-être une v2 selon vos remarques ... Mais pas tout de suite, j'ai une overdose de javascript et compagnie xD
2 utilisateurs:
V.e.m | Opaline
bLoG: ackorea.blogspot.com bY R^, Béa & tOiN0U

