Cette technique JavaScript peut être utilisée pour de nombreux effets, y compris les info-bulles et les images cliquables.

Les sites Web interactifs peuvent offrir une expérience plus attrayante aux utilisateurs. Il existe de nombreuses façons de rendre un site Web plus interactif, comme l’ajout d’animations, d’info-bulles ou d’autres effets supplémentaires.
Certains sites Web affichent également des informations lorsque l’utilisateur survole un élément de la page. Cela inclut les cartes ou d’autres données visuelles qui permettent à l’utilisateur de survoler l’image pour afficher un point de données à l’aide d’une info-bulle.
UTILISEZ LA VIDÉO DU JOURFAITES DÉFILER POUR CONTINUER AVEC LE CONTENUVous pouvez obtenir cet effet en utilisant HTML, CSS et JavaScript en utilisant certaines techniques CSS et des concepts JavaScript DOM.
Les images peuvent être un moyen utile de transmettre des informations de manière visuellement attrayante sur une page Web. Ils sont également utiles pour ajouter d’autres effets attrayants tels qu’un galerie d’images simples.
Vous pouvez ajouter une info-bulle sur une image en HTML en utilisant CSS et JavaScript.
Le code utilisé dans ce projet est disponible dans ce Dépôt GitHub sous licence MIT.
- Dans un nouveau fichier appelé index.html, ajoutez la structure de base d’un fichier HTML :
<!DOCTYPE html>
<html>
<head>
<title>Image Tooltip Example</title>
</head>
<body></body>
</html> - À l’intérieur de la balise body, ajoutez un conteneur div. Cette div inclura à la fois l’image et les éléments d’info-bulle :
<div class="container"></div>
- À l’intérieur du conteneur, ajoutez une image. Assurez-vous qu’une image avec un nom de fichier correspondant se trouve dans le même dossier que votre fichier HTML :
<img src="image.jpg" class="image" height="420" width="840" alt="Your Image"> - Sous l’image, ajoutez un div pour représenter l’info-bulle :
<div class="tooltip"></div> - Dans la balise head, ajoutez une balise de style. À l’intérieur de la balise de style, ajoutez un style pour le conteneur d’image et l’info-bulle :
<style>
.container {
position: relative;
display: inline-block;
}
.tooltip {
position: absolute;
left: 0;
display: none;
padding: 5px;
background-color: #000;
color: #fff;
font-size: 12px;
}
</style> - Créez une nouvelle balise de script au bas de la balise body :
<body>
<script>
</script>
</body> - À l’intérieur de la balise de script, utiliser le sélecteur DOM fonction, querySelector, pour obtenir les éléments HTML de l’image et l’info-bulle :
const image = document.querySelector('.image');
const tooltip = document.querySelector('.tooltip'); - Ajouter un écouteur d’événement pour le survol de la souris événement. Cette fonction s’exécutera lorsque vous passerez la souris sur l’image. Lorsque cela se produit, l’info-bulle s’affiche à l’écran :
image.addEventListener('mouseover', () => {
tooltip.style.display = 'block';
}); - Ajouter un écouteur d’événement pour le mouseout événement. Cette fonction s’exécutera lorsque la souris quittera l’image. Lorsque cela se produit, l’info-bulle disparaît de l’écran :
image.addEventListener('mouseout', () => {
tooltip.style.display = 'none';
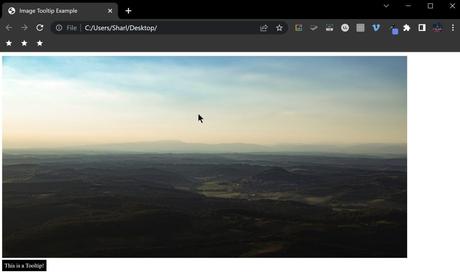
}); - Ouvrez le fichier index.html dans n’importe quel navigateur et passez la souris sur l’image pour afficher l’info-bulle :

Comment calculer et afficher les coordonnées de pixels X et Y de l’image
Maintenant que l’info-bulle est visible sur la page, changez sa position et son texte pour afficher les coordonnées X et Y de la souris.
- Modifiez le style CSS de l’info-bulle, afin que l’info-bulle ne soit pas visible avant que vous ne survoliez l’image. Cela vous empêche de voir l’info-bulle en bas de l’image avant de sauter à l’emplacement du curseur :
.tooltip {
position: absolute;
top: -30px;
left: 0;
display: none;
padding: 5px;
background-color: #000;
color: #fff;
font-size: 12px;
} - À l’intérieur de la balise de script, ajoutez un autre écouteur d’événement, pour écouter le déplacement de la souris événement. Cette fonction s’exécutera en continu chaque fois que votre souris survolera un nouveau pixel. Ajoutez le paramètre d’événement, qui entrera des informations sur le déplacement de la souris événement dans la fonction. Ces informations incluent les coordonnées de l’image où se trouve la souris à ce point :
image.addEventListener('mousemove', (e) => {});
- À l’aide de l’événement, modifiez la position horizontale de l’info-bulle à l’aide de la propriété CSS gauche. Chaque fois que la souris se déplace, cela mettra à jour la valeur pour correspondre aux coordonnées X du curseur, stockées dans le clientX variable:
tooltip.style.left = e.clientX + 'px'; - Modifiez la position verticale de l’info-bulle à l’aide de la propriété CSS top. ClientY représente les coordonnées y de la souris. Le décalageHauteur La propriété inclut tout rembourrage ou bordure supplémentaire à l’intérieur de l’info-bulle. Comme vous ne voulez pas que l’info-bulle se trouve directement à l’endroit où se trouve le curseur, vous pouvez supprimer 10 pixels supplémentaires de la position :
tooltip.style.top = e.clientY - tooltip.offsetHeight - 10 + 'px'; - Modifiez le contenu textuel de l’info-bulle pour afficher les coordonnées :
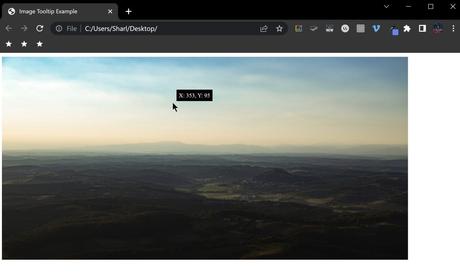
tooltip.textContent = `X: ${e.offsetX}, Y: ${e.offsetY}`; - Ouvrez le fichier index.html dans n’importe quel navigateur et passez la souris sur l’image pour afficher l’info-bulle mise à jour :

Ajouter des effets à votre page Web interactive
Vous savez maintenant comment ajouter une info-bulle interactive sur une image de votre page Web. Vous pouvez continuer à améliorer vos compétences en HTML et CSS en expérimentant d’autres effets HTML intéressants.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
