Les slideshows sont toujours un bon choix lorsque vous recherchez une manière très visuelle d’afficher votre contenu. Voici ma selection de 10 slideshows, carousels et sliders, basés sur Mootools, JQuery, Yahoo! User Interface, ou encore Script.aculo.us.
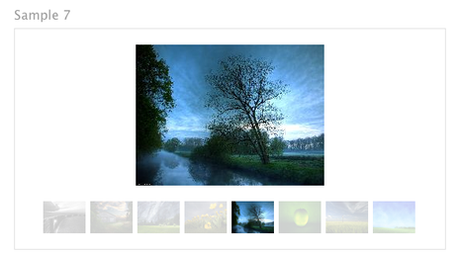
SpaceGallery

SpaceGallery est un nouveau plugin JQuery produisant un effet assez similaire au Time Machine d’Apple. A essayer!
Noobslide

Définitivement, un de mes slideshows préféré malgré son manque de documentation. J’en avais déja parlé sur ce blog ainsi que sur CatsWhoCode ou je vous proposais deux tutoriaux pour le mettre en place.
Accessible News Slider

Accessible news slider est un script sympa, dont j’avais déja parlé au mois de décembre (si ma mémoire est bonne!) dans mon article “Un slider javascript avec JQuery”. Ce script n’est pas toujours évident à personaliser, mais fonctionne parfaitement bien.
Les slideshows sont toujours un bon choix lorsque vous recherchez une manière très visuelle d’afficher votre contenu. Voici ma selection de 10 slideshows, carousels et sliders, basés sur Mootools, JQuery, Yahoo! User Interface, ou encore Script.aculo.us.
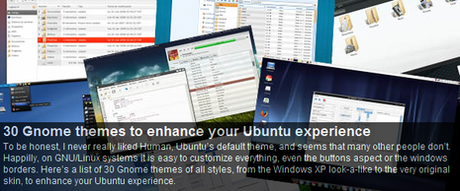
SmoothGallery

Selon moi, l’un des meilleurs scripts du genre. SmoothGallery à lui aussi fait l’objet d’un article dédié il y a quelques mois, et apparemment ce script à plus à mes lecteurs. Pour info, vous le retrouverez en page d’accueil de mon blog, mettant en lumière mes meilleurs derniers articles.
jQuery Multimedia Portfolio

Basé sur JQuery, jQuery Multimedia Portfolio se propose d’embarquer toutes sortes de médias: texte, photos, mais aussi des videos flv ainsi que des mp3. Un bons script assez facile à mettre en place.
JCarousel

jCarousel est un plugin JQuery pour controller une liste d’objet de manière horizontale ou verticale. JCarousel est un script assez complet, qui permet la créationde slideshows verticaux, de text-scrollers, de carousels circulaires et plus encore. Je ne l’ai jamais utilisé, mais j’avoue qu c’est pas l’envie qui m’en manque!
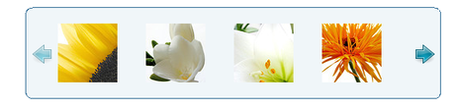
Glider

Inspiré par le célèbre carousel de panic.com, voici Glider, un slideshow basé sur Prototype et Script.aculo.us.
Un bel exemple d’utilisation de Glider à été faite sur l’excellent thème Wordpress WP Magazine Theme.
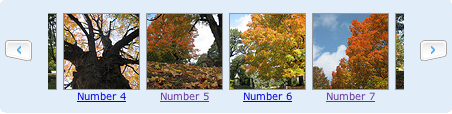
Carousel

Utilisant YUI (Yahoo User Interface), ce carousel basique est codé d’une manière propre et sémantique (Listes HTML), et permet l’affichage de contenu verticalement ou horizontalement.
Un carousel simple qui sera parfait si vous n’avez pas besoin d’effets de la mort qui tue.
Carousel slideshow

Ce script à la particularité de ne nécessiter aucune libraire (Mootools, JQuery, etc) externe pour fonctionner. Pas mauvais mais attention au connections lentes.
Carousel.us

Celui-ci peut utiliser Mootools ou Scrip.taculo.us, au choix. Très beau mais ça reste assez lourd, donc à déconseiller aux petites connections.
