Nous avons vu dans un précédent billet comment optimiser vos photos avec XnView ou avec Gimp pour qu’elles s’affichent rapidement dans votre site de e-commerce.
Nous allons voir maintenant comment les intégrer dans une fiche produit de Prestashop.
Intégration des images dans les fiches produits de Prestashop
Il n’est pas nécessaire de renommer vos photos. Prestashop utilisera des noms à lui, composés de l’id du produit, d’un n° d’incrément et du nom d’un des 5 types d’images nécessaire à l’affichage du produit dans Prestashop (ce qui peut être un petit inconvénient pour le référencement naturel dans Google images, mais qui est bien pratique car il gère tous seul les différentes tailles et différents noms des photos).
5 types et tailles d’images sont utilisé en standard par Prestashop pour les photos d’une fiche produit :
- Small : 45 x 45 pixels
- Medium : 80 x 80 pixels (utilisé pour la sélection de la photo dans la fiche produit, dans la zone nouveau produit, déjà vus ou réductions)
- Large : 300 x 300 pixels (utilisé pour l’affichage en grand du produit)
- Thickbox : 600 x 600 pixels (utilisé pour l’affichage détaillé du produit)
- Home : 129 x 129 pixels (utilisé pour afficher le détail d’une catégorie, pour les produits phare en 1ère page de la boutique, ou pour la recherche d’un produit)
L’image avec la taille d’origine de la photo, qu’il recopie comme photo de référence, mais qui n’est pas utilisé par Prestashop.
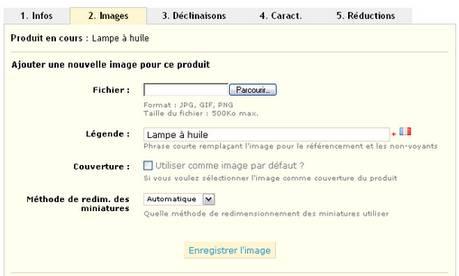
Lorsque vous avez saisie les informations concernant la fiche produit, cliquez sur l’onglet Images. Remplissez les champs en fonction de votre photo :
- Fichier : Cliquez sur Parcourir pour choisir la photo que vous avez déjà redimensionné
- Légende : Saisissez la légende associé à cette photo, celle-ci est importante pour le référencement dans Google images, pensez à utiliser 1 ou 2 mots clés.
- Couverture : à cocher pour indiquer que cette photo sera celle qui sera affiché en premier pour cet objet, dans votre boutique en ligne.
- Méthode de redim. des miniatures : je vous conseille de laisser automatique, ainsi Prestashop définira tout seul les 5 différentes dimensions des photos.

Il ne vous reste plus qu’à cliquer sur le bouton Enregistrer l’image. Prestashop va automatiquement créer les 6 types d’images nécessaires à son fonctionnement (que vous pouvez retrouver dans …prestashop\img\p).
Vous devez répéter les étapes précédentes pour toutes les photos que vous souhaitez insérer pour ce même produit.
Il est d’ailleurs fortement recommandé d’utiliser plusieurs photos pour un même produit (prises sous différents angles, avec éventuellement des agrandissements, des détails, en situation…). En effet votre client ne peut pas voir réellement votre produit. Donc plus il aura de photos du produit, moins il aura d’interrogations, il sera alors plus enclin à vous acheter votre produit.
Intégration des images dans les catégories des produits de Prestashop
Comme pour une photo d’une fiche produit, Il n’est pas nécessaire de renommer vos photos, Prestashop utilisera ses noms propres.
4 types et tailles d’images sont utilisé en standard par Prestashop pour les catégories d’une fiche produit :
- Small : 45 x 45 pixels
- Medium : 80 x 80 pixels
- Large : 300 x 300 pixels
- Category : 500 x 150 pixels
L’image avec la taille d’origine de la photo, qu’il recopie comme photo de référence, mais qui n’est pas utilisé par Prestashop.
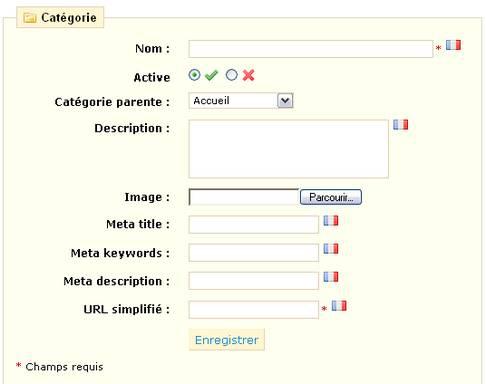
Saisissez le nom et la description de la catégorie et cliquez sur le bouton Parcourir du champ Image, complétez les autres champs.

Paramétrage des tailles des images utilisées par Prestashop
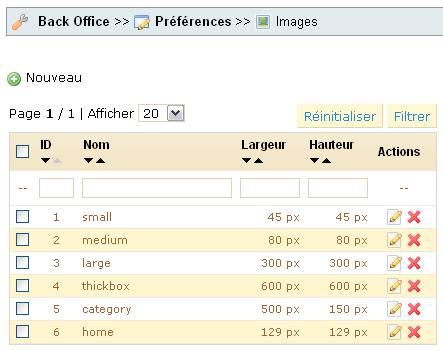
Les différentes tailles des images indiquées ci-dessus, peuvent être modifiées dans l’onglet Préférences, choix images :

Si vous modifier une taille pour un ou plusieurs format, pensez bien à cliquer ensuite sur le bouton : Régénérer des miniatures en bas de page.
Conclusion
Voilà, ainsi s’achève notre série d’article sur l’optimisation des photos dans Prestashop, nous vous proposerons bientôt un dossier pdf à télécharger regroupant les différentes étapes.
L’intégration des photos dans Prestashop est très simple, un effet lightbox (mettant en valeur les photos, en les affichant sur fond noir) est intégré par défaut avec la possibilité de passer en revu les différentes photos insérés pour un même produit.
Il ne manque plus qu’un système permettant de grossir certains détails d’une photo d’un produit et la gestion des photos, dans Prestashop sera complète pour une petite boutique en ligne.
