 J'avais écris un billet intitulé Bouuuuh la vilaine NavBar de Blogger :p, une petite astuce CSS pour cacher la navbar. L'inconvénient de cette méthode est que la navbar est seulement masquée pas supprimé... Donc, vous avez compris, lorsque votre blog blogger est affiché, la navigateur charge quand même cette navbar.
J'avais écris un billet intitulé Bouuuuh la vilaine NavBar de Blogger :p, une petite astuce CSS pour cacher la navbar. L'inconvénient de cette méthode est que la navbar est seulement masquée pas supprimé... Donc, vous avez compris, lorsque votre blog blogger est affiché, la navigateur charge quand même cette navbar.Pour résoudre cela, il faut savoir que blogger remplace la balise <body> par un widget nommé Navbar1, tiens, tiens... Pourquoi ne pas créer une autre balise <body> et le placer en commentaire ? Vous avez compris, cela permet de masquer via les balises commentaires et sachant que ces derniers ne sont pas interprétés par le navigateur, on a tout gagné ! Ce qui donne (au passage un petit clin d'oeil à ian - son blog ;)

A NOTER: Si vous utilisez l'édition rapide du billet et des widgets. Je ne vous conseil pas d'utiliser ce hack. Car le fait de mettre en commentaire le widget, l'iframe n'est plus chargée (fichiers javascript et css aussi). Mais si ça vous tente, il suffit de supprimer les balises <b:include name='quickedit'/> dans le code de votre template (n'oubliez pas de cocher "développer les widgets").
Appliquons l'astuce
/!\ Connectez-vous via draft de Blogger
/!\ Faites une sauvegarde de votre template !
Cherchez (ctrl-f)
<body>Copiez le code ci-dessous et collez-le au-dessus
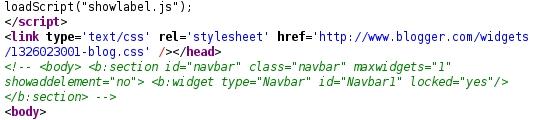
<!-- <body> -->Vous obtenez ceci
<!-- <body> -->
<body>
Cliquez ensuite sur Enregistrer.
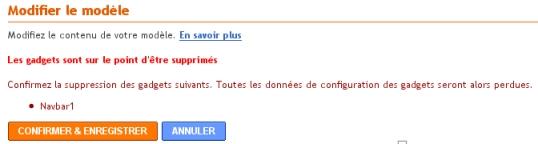
A ce moment là, Blogger affiche un message comme ci-dessous:

Ça fait peur ;) Mais cliquez sur confirmer & enregistrer.
En gros, Blogger est en train de vous dire que vous allez supprimer le widget nommé "Navbar1" et qu'il ne sera pas récupérable ! Cependant, ce widget n'est pas un widget normal. Il est créer automatiquement (c'est pour cela qu'on ne le voit pas dans le code html). De ce fait, si vous décidez d'afficher à nouveau ce widget (en supprimant ce hack), la nabvar réapparaitra ! Et, pour vous rassurer, j'ai testé, approuvé et appliqué sur ce blog :D
bLoG: ackorea.blogspot.com bY R^, Béa & tOiN0U



LES COMMENTAIRES (1)
posté le 06 décembre à 21:21
le problème c'est que sur iPhone la largeur de la page est toujours celle de la navbar... http://acpiphon.blogspot.com/ Comment faire pour redimentionner la largeur de la page à la largeur du blog