
Prototype de la page d'accueil : http://bit.ly/13SFx4
Enfin, plus exactement, sa maquette fonctionnelle… Au delà du teasing (de bonne guerre en matière de buzz marketing), ce que je souhaite exposer ici c'est la méthode suivant laquelle Bertrand, l'ergonome de l'équipe, et moi avons élaboré cette page d'accueil.
Cette méthode se déroule en trois étapes :
- définition de l'objectif de la page
- hiérarchisation des éléments concourant à la réalisation de l'objectif
- traduction spatiale de l'ensemble.
Avant de détailler ces étapes, et afin d'aider mon propos, voici de nouveau la maquette, mais avec ses principaux blocs numérotés :

Blocs du prototype de la page d'accueil : http://bit.ly/2YfUn5
Définition de l'objectif de la page d'accueil
La page d'accueil est un vendeur, et tout vendeur se doit d'avoir un objectif. Cette étape est donc fondamentale. C'est l'objectif qui va déterminer les choix ergonomiques et graphiques. Ici, c'est recruter des touristes pour Palerme. Il se traduit par la promesse "Visitez Palerme gratuitement !"
Hiérarchisation des éléments de la page d'accueil
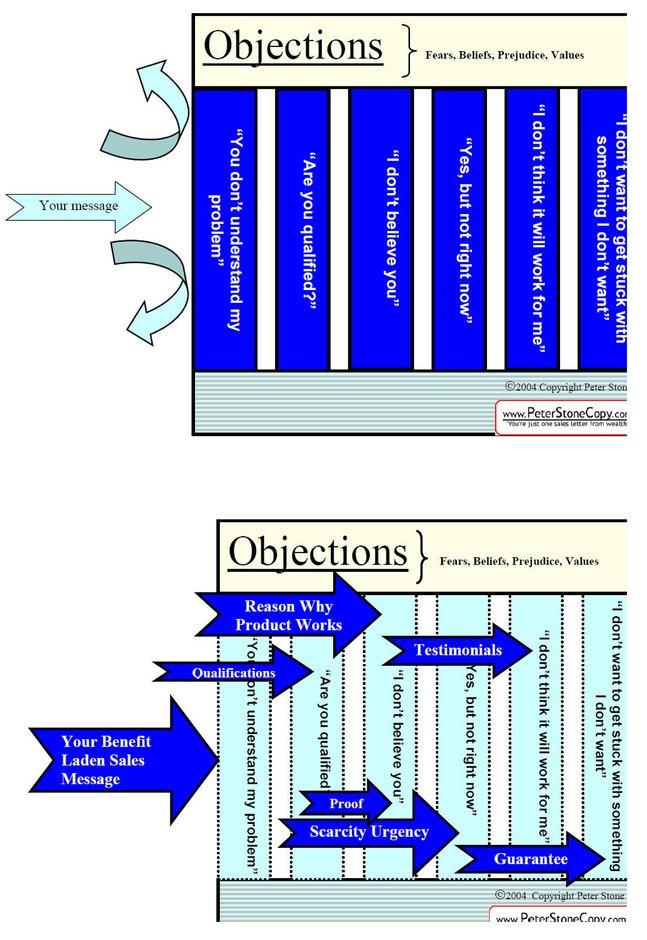
Notre vendeur a désormais un objectif, mais ce n'est pas suffisant : il lui faut un message clair, fort et solide pour convaincre sa cible. L'image suivante va nous aider à l'élaborer. C'est la schématisation d'une négociation commerciale, avec ses étapes et ses objections

Négociation commerciale et objections types : http://bit.ly/2mNI1Q
Le premier point est de construire l'argumentaire de vente. Il doit répondre aux questions suivantes :
- quels avantages tiré-je de votre service ? (Réponse : Your Benefit… c'est à dire ➃)
- comment faire pour en profiter (Réponse : The Product Works because… c'est à dire ➅) ?
- pour quel résultat ? (Réponse : Proof c'est à dire ➆)
Le deuxième est de fournir des garanties et des éléments de réassurance (Qualifications, Testimonials, Guarantee). Ici, c'est une présentation vidéo par le Parrain lui-même ainsi que les habituels éléments en pied de page (Mentions légales, Qui sommes-nous ?…). Enfin, il faut proposer un accélérateur de décision (Scarcity, Urgency). Dans notre cas, c'est la gratuité. Tout le reste, qui est susceptible de détourner l'attention, doit être marginalisé (blog, identifiez-vous…) ou éliminé.
Organisation spatiale des éléments de la page d'accueil
Elle est fonction des conventions du Web et du comportement de lecture de l'Internaute. Les conventions sont nombreuses : logo dans le coin supérieur gauche, identification dans le droit, etc. Le comportement de lecture d'une page Web a fait l'objet de plusieurs recherches dont une des plus fameuses est celle de Jakob Nielsen. Selon lui, et comme le montrent les images suivante, nous lisons "en F".

C'est selon ces deux dimensions que nous avons organisé la page d'accueil. Nous n'avons pas hésité à répéter des éléments décisifs, comme la promesse et l'accélérateur de décision.
Est-ce tout ?
Non, bien sûr. Il faut encore confronter cette construction à la réalité. Pour cela, il faut se préparer à mesurer, analyser, tester et améliorer continuellement. Là encore, le web analytics joue un rôle central car grâce à ses outils - questionnaires, mesure d'audience, hitmap tools, A/B testing, multivariate testing… - il va nous permettre de comprendre l'utilisation de notre page d'accueil par notre cible. Tout bon vendeur sait adapter son discours à sa cible !

