Je présentais récemment Snazzy Archives, un plugin qui en jette ! Lors des premiers tests que j'avais réalisés en local, je trouvais que les Snazzy Archives mettaient trop de temps à s'afficher. Mais comme le côté "Snazzy" des Archives me séduisait, j'ai recommencé une série de tests, et finalement j'ai craqué. J'ai installé Snazzy Archives sur La dormeuse blogue.

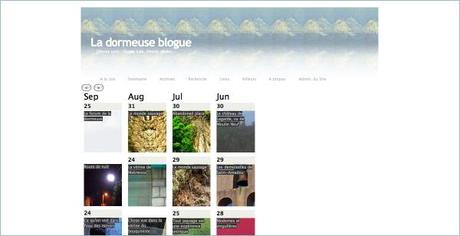
J'avais jusqu'ici renoncé à la page Archives que je trouvais inutile et triste : - la liste des dates de publication des posts, quel intérêt ? Suite à l'installation de Snazzy Archives, j'ai recréé une page Archives, qui est, comme dit Vladimir Prelovac, le développeur de Snazzy Archives, plus "jazzy", ou "snazzy", en tout cas séduisante et visuellement parlante. Afin de conserver à la page sa blancheur, qui fait chanter les couleurs des Snazzy Archives, j'ai voulu que cette page ne comporte pas de sidebar à droite.
J'ai trouvé sur le site de Vladimir Perlovac les indications qui permettent d'opérer facilement la personnalisation de Snazzy Archives.
Conformément aux indications du développeur, j'ai créé sous un éditeur de code un fichier "template" que j'ai intitulé 'snazzy.php'. Ce fichier comportait le script suivant, recopié sur le site de Vladimir Prelovac :
<?php /* Template Name: Snazzy Archives */ ?> <?php get_header(); ?> <p align=”center”> <?php if (isset($SnazzyArchives)) echo $SnazzyArchives->display(); ?> </p> <?php get_footer(); ?>
On remarque que le script détermine en effet l'affichage d'une page pourvue d'un header, d'un champ "display" et d'un footer, mais dépourvue de sidebar. C'est exactement ce que je voulais pour ma page Archives.
J'ai ensuite transféré le fichier 'snazzy.php' sur mon serveur, dans le répertoire wp-content/themes/nomdemontheme'.
J'ai créé ensuite sur mon blog une nouvelle page en utilisant l'option "Modèle de page (Template) : Snazzy Archives". Il faut scroller tout en bas de la page pour trouver l'option "Modèle de page".

J'ai saisi sur cette page, en mode HTML, le code magique :
[snazzy-archive]
J'ai intitulé la page : "Archives" et cliqué sur "Enregistrer".
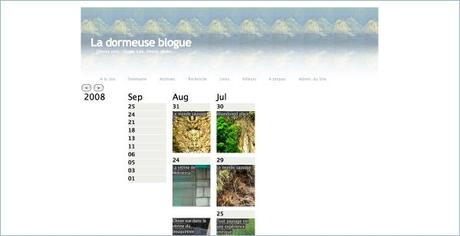
Vérification faite, pffft ! plus de sidebar à droite , une belle marge blanche à la place de cette dernière. Mais je trouvais la page encore trop large, l'effet visuel trop massif...

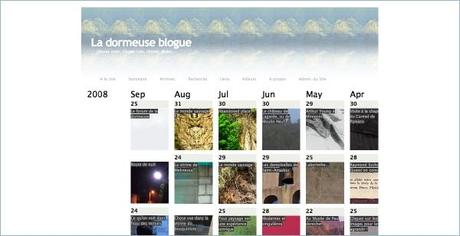
Et puis, comme le concept de Snazzy Archives veut que les archives se consultent de gauche à droite pur les années : 2008... 2007..., et de haut en bas pour les jours du mois : 28... 27..., il peut arriver que la totalité des miniatures-archives d'un mois se trouvent coupées sur la marge droite et que, si l'on a publié ce mois-là un article par jour, l'on ait à scroller très longuement vers le bas de la page pour atteindre la barre de défilement horizontal qui permet de passer aux mois, aux années précédent(e)s...


J'ai trouvé une solution à ce problème. Elle se trouve suggérée par Vladimir Prelovac himself.
J'ai en effet lu ceci, à la rubrique "How can I change default size of archive?" (Comment puis-je changer la taille par défaut de l'archive ?) :
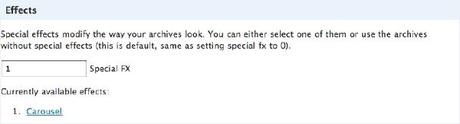
"Also you can enable special effect 1 in your plugin options, this will create a so called carousel effect that will further save space".
(Vous pouvez activer, dans les options du plugin, l'effet 1. Celui-ci créera pour vous un effet Carousel qui vous permettra d'économiser l'espace).
J'ai testé l'effet "Carousel". C'était en effet la solution qui va bien.

Autres effets disponibles (statut expérimental), à tester sur la page dédiée :
Special FX 2 jQuert Space : nuage de posts ("still experimental, rotating post cloud")
Special FX 3 Flash Space : ? ("still experimental, using flash")

J'ai un peu diminué la taille et adouci la couleur de certaines polices sur la feuille de style ('snazzy-archives.css' dans wp-content/plugins/snazzy-archives) de Snazzy Archives.
J'aime bien le visuel de ma page Archives maintenant. Reste un détail qui me trouble : la consultation des Snazzy Archives se fait, lorsqu'on remonte le temps (de 2008 vers 2007), de gauche à droite ... Il y là quelque chose qui marche à l'envers de la représentation habituelle du temps...
Ecrit par Christine - Site
