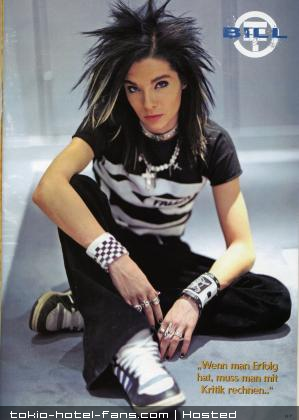
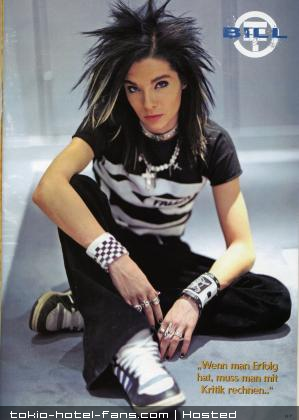
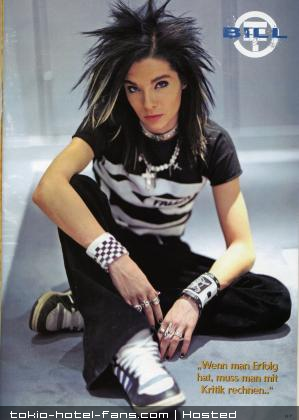
Photo 5773
Publié le 14 octobre 2008 par Obanne

Voir la photo de Tokio Hotel 5773 et tous les commentaires!
Toutes les photos du groupe
Note cette image!
Gagne leur dernier DVD!
BOSH et BRYANT joueurs de la semaine [ Nipox.COM - Le blog ]
body {
margin: 0 ; padding: 0 ; width: 100% ;
font: normal 80% "Verdana",Helvetica,Arial,sans-serif ; color: #000000;
background-color: #CCCCCC;
text-align:center;
}
.global{
width: 100% ;
border-style: solid ;border-width:1px; border-color: #000000; text-align:center;
margin-left: auto;
margin-right: auto;}
.header{
background-image: url("templates/02/fd_header.gif");
width:100%;
height:110px;
background-position: top;
text-align:left;
}
.stats{
background-color: #000000;
width:100%;
height:20px;
background-position: top;
}
.titre_menu{
background-color: #890212;
width:176px;
height:21px;
background-position: top;
font-weight : bold;
color:#FFFFFF;
text-align:left;
margin-left:20px;
}
.contenu_menu a{
color:#890212;
text-decoration:none;
}
.contenu_menu a:visited{
color:#890212;
text-decoration:none;
}
.contenu_menu a:hover{
color:#890212;
text-decoration:underline;
}
.contenu_menu{
width:176px;
font-weight : bold;
color:#890212;
text-align:left;
margin-left:20px;
font-size: 10px;
}
.middle{
background-color: #FEF5DE;
width:100%;
background-position: top;
text-align:right;
}
.menu{
float: left;
width:200px;
background-color: #FEF5DE;
}
.contenu{
background-color: #FFFFFF;
position: relative;
margin-left: 210px;
width:72%;
text-align:left;
}
.middle_titre{
background-color: #890212;
width:80%;
height:21px;
background-position: top;
font-weight : bold;
color:#FFFFFF;
text-align:left;
margin-left:50px;
}
.date{
width:80%;
background-position: top;
font-weight : bold;
color:#b4b4b4;
text-align:right;
margin-left:50px;
font-size: 10px;
}
.article{
width:80%;
background-position: top;
background-color:#FFFFFF;
color:#000000;
text-align:center;
margin-left:50px;
font-size: 10px;
}
.article a {
color:#890212;
text-decoration:none;
}
.article a:visited{
color:#890212;
text-decoration:none;
}
.article a:hover{
color:#890212;
text-decoration:underline;
}
.photos{
width:80%;
background-position: top;
background-color:#FFFFFF;
font-weight : bold;
color:#000000;
text-align:center;
margin-left:50px;
font-size: 10px;
}
.commentaire{
width:80%;
background-color:#b4b4b4;
background-position: top;
font-weight : bold;
color:#890212;
text-align:right;
margin-left:50px;
font-size: 10px;
margin-top:10px;
}
.commentaire a{
color:#890212;
text-decoration:none;
}
.commentaire a:visited{
color:#890212;
text-decoration:none;
}
.commentaire a:hover{
color:#890212;
text-decoration:underline;
}
.page{
width:80%;
background-position: top;
font-weight : bold;
color:#890212;
text-align:center;
margin-left:50px;
font-size: 10px;
}
.page a{
color:#890212;
text-decoration:none;
}
.page a:visited{
color:#890212;
text-decoration:none;
}
.page a:hover{
color:#890212;
text-decoration:underline;
}
.footer{
background-color: #000000;
width:100%;
height:15px;
background-position: top;
color: #FFFFFF;
font-size: 10px;
}
.footer a{
text-decoration:none;
color: #FFFFFF;
}
.footer a:visited{
text-decoration:none;
color: #FFFFFF;
}
.footer a:hover{
text-decoration:underline;
color: #FFFFFF;
}
.spacer {
clear: both;
}
.avatar{
text-align:center;
}
.img_avatar{
border-color: #FFFFFF;
border-style:solid;
border-width:1px;
}
.aff_stats{
width:100%;
height:20px;
background-position: top;
color: #FFFFFF;
font-size: 10px;
}
.logo{
background-image: url("templates/02/logo.gif");
height:110px;
width:228px;
font-size: 0px;
color:#890212;
}
.slogan{
font-size: 0px;
color:#890212;
}
a {
font-family: verdana;
font-size:10px;
color:#000000;
text-decoration:none;
}
a:visited{
font-family: verdana;
font-size:10px;
color:#000000;
text-decoration:none;
}
a:hover{
font-family: verdana;
font-size:10px;
color:#000000;
text-decoration:underline;
}.menufixe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 60px;
z-index: 2;
text-align: center;
background-color: #000000;
border: 1px solid #FFFFFF;
line-height: 2em;
margin:0;
margin-left: auto;
margin-right: auto;
}
html>body .menufixe {
position: fixed
}