Je ne sais pas pour vous, mais je trouve que d’excellent progrès ont été faits sur la version 2.6 de Gimp. Je fus surpris car je passais de la version 2.4 à la 2.6. Malgré la disparition du menu sur la tablette d’outil que je trouvais très pratique et un gros bug du fichier file-uri.exe (si quelqu’un à l’astuce sous Windows), tout va pour le mieux…
A la fin de cet article, retrouvez rapidement comment déclarer vos patterns à Gimp. Je ne connais malheureusement pas Photoshop, car trop expensive pour moi, mais ces patterns peuvent aussi être importés aussi facilement qu’avec Gimp.
Pour ceux ne sachant pas ce qu’est un pattern je vais tenter de vous en donner une définition rapide : un pattern est une image qui permet, une fois les images collées les unes à côté des autres de constituer une plus grosse image. Les raccords de ses images doivent s’accorder à l’unisson, sinon le rendu attire l’oeil principalement sur les défauts. Pour les plus manuels d’entre vous, pensez tout simplement à la tapisserie de votre grand-mère ou chaque feuille découpée devait correspondre avec le motif d’une autre.

Un magnifique exemple de tapisserie
Les patterns

ColourLovers est plus qu’un site pour télécharger des patterns, il permet de choisir une palette de couleurs et de créer son pattern à partir de patterns prédéfinies. Un vrai régal si vous cherchez des couleurs pour démarrer un site. Naturellement vous pourrez me trouver sous le pseudo ekevin. Pour les accros vous diposez même d’une API assez simple à utiliser !

Tiled backgrounds designer est un site que je fréquente aussi souvent bien que je n’ai pas ouvert de compte, dans le type de patterns façon grand-mère ce site est remarquable. À essayer d’urgence si vous n’avez pas les brosses de ce type dans votre logiciel préféré !

Squifingers un site ne disposant pas moins de 158 patterns. Sur ce site vous ne créez rien, vous choisissez et téléchargez.

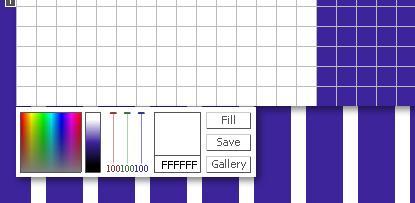
Sur bgMaker, cette fois c’est vous qui créez. Un éditeur en ligne assez remarquable et léger. L’avantage de ce genre d’outil réside dans sa fléxibilité. Imaginez que vous recherchiez un motif de type rayure. Il vous suffirait normalement de prendre un générateur sur le web, mais si vous voulez maintenant avoir trois rayures de tailles différentes ? Cet outil est alors là pour cela.
En complément de ces ressources dont il est difficile de se détacher vous pouvez consulter les sites suivants pour des patterns à télécharger :
The GIMP Community - GIMPStuff.org
Absolute Background Textures Archive
Free Patterns and Displacement Patterns for GIMP
Gimp Pattern
Gimp pattern for free
GIMP Resources from Kent Paul Dolan
Et vous pourrez également consulter ces générateurs de patterns :
Tartan Designer : un générateur de tartan
Stripe Mania
Stripe Generator
Triple border background
Background Image Maker
Importer un pattern dans Gimp
Pour importer un pattern dans Gimp rien de plus simple. Soit vous avez déjà une extension en .pat soit vous avez un fichier png ou encore jpg.
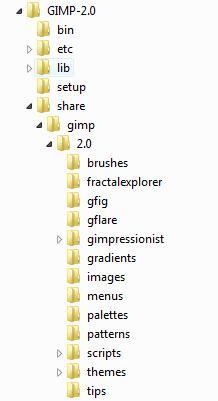
Pour l’extension pat il suffit de copier le fichier dans le répertoire patterns de gimp.

Dans le cas d’un fichier png ou jpg, il suffit d’ouvrir le fichier avec Gimp et de l’enregistrer dans le répertoire patterns de Gimp en n’oubliant pas de changer l’extension en .pat.
S’amuser avec les patterns
C’est très bien d’avoir son motif mais lui rajouter quelques artifices peut s’avérer utile. Un motif en fond d’écran sur un site peut quelque fois occulté la vision. Prenons le cas de ce motif réalisé sur tiled background designer.

Pattern de base
Voyons le résultat sur une page web fictive :

rendu sans modification
Pour atténuer l’effet du motif, il suffit de commencer une nouvelle page sous gimp, de la même largeur que notre motif, mais plus grande en longueur. En recupérant la couleur de fond du motif nous appliquons un dégradé qui va du transparent jusqu’à la couleur de fond, comme ceci :

texture modifiée
Il ne reste plus qu’à appliquer un background noir et une répétition selon l’axe des x, ce qui donne ça en css:
1
background: #000 url(fond.png) top left repeat-x;
Pour nous donner cet exemple de page web, où le fond attire moins l’oeil.

rendu modifiée
Ceci n’est qu’un exemple, mais exercez votre oeil sur les différents sites sur lesquels vous surfez. Certains utilisent quelques fois un dégradé en 3 couleurs (noir - transparent - la couleur de fond du patter). Si vous tombez sur des perles ou que vous ayez des astuces, n’hésitez pas à les partager.
