Mettre une image ou un motif en CSS est une opération assez facile, à condition d’utiliser les propriétés CSS correctement. Une grande erreur qui persiste est de mettre une image bricolée et occupant la largeur et/ou la longueur de son écran et croire que le rendu sera identique sur les autres ordinateurs. Dans cet article nous verrons comment éviter cet écueil en utilisant les patterns.
Les motifs
Répéter un motif horizontalement et verticalement
La solution la plus simple pour moi, est d’utiliser un motif. Ce dernier permet d’être dupliquer horizontalement, comme verticalement pour donner une impression d’une image unique. C’est ce que j’utilise en ce moment sur mon site.
L’utilisation des motifs (ou patterns) est très simple. Une fois votre pattern trouvé (vous pouvez consulter mon article sur les patterns ou les patterns façon bois), nous devons appliquer à notre feuille de style, les propriétés suivantes :
1 2 3
body { background: url(monmotifpng) top left repeat; }
Ici, nous demandons simplement de mettre notre motif en haut à gauche de body et de le répeter horizontalement et verticalement. Voici, un exemple du rendu.

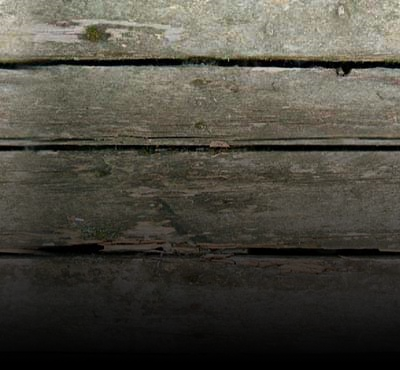
Le motif à utiliser
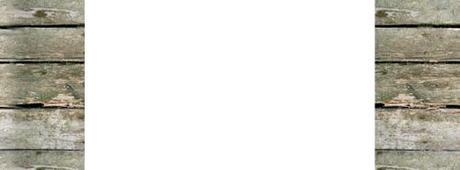
Notre page centrée horizontalement (margin: 0 auto) de couleur blanche et avec un largeur fixe (685px)
1 2 3 4 5
page { margin: 0 auto; background: white; width: 685px; }

Notre page fixe avec un motif
Notre page vu sur un écran plus grand, se verra plus petite, mais le motif sera conservé. Il est possible d’utiliser une largeur pour notre page blanche en pourcetange, mais il faut savoir qu’il est toujours très dur de garder un design équilibré selon les résolutions d’écran.
Répéter un motif horizontalement et/ou verticalement
Il est intéressant quelques fois de ne répéter un motif que de façon horizontale ou verticale. Pour cela il faut adapter notre css, pour la version horizontale :
1 2 3
body { background: #000 url(monmotif.png) top left repeat-x; }
et pour la version verticale :
1 2 3
body { background: #000 url(monmotif.png) top left repeat-y; }
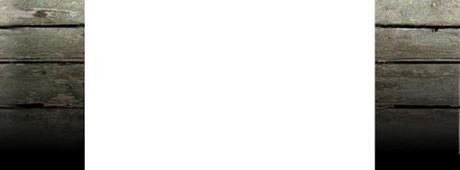
Voyons ce que peut donner le résultat sur une répétition uniquement sur l’axe des ordonnées (x). Nous transformerons notre motif, en y ajoutant un degradé du transparent au noir.

Notre motif avec un dégradé

Notre motif répété horizontalement et avec un fond noir
Le fait d’avoir déclarer un fond noir avec un motif comprenant un dégradé allant du transparent au noir, permet de créer un effet visuel très simple.
