
Au terme de deux mois et demi de conception, Bertrand (l'ergonome de l'équipe) et moi avons abouti à la maquette fonctionnelle du site. Une maquette fonctionnelle (ou story board ou wireframe ou prototype), c'est la représentation des différents écrans du site. (On peut pour cela utiliser Powerpoint ou un outil professionnel comme Axure)
Avant de passer la main à l'équipe technique, il nous fallait franchir cette étape cruciale : les tests utilisateurs. Pour prendre une image, c'est comme pour un architecte de montrer les plans de la maison qu'il a conçue à de probables habitants avant qu'elle ne commence à être construite. Si les habitants la rejettent, il n'y a plus qu'à recommencer !
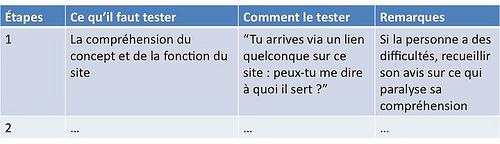
Bertrand a pour cela une méthodologie en cinq points. La première est de baliser le parcours en déterminant, pour chaque écran, le point à valider. Cela peut se représenter sous la forme du tableau ci-après.

Il faut ensuite choisir les personnes. Une demi-douzaine suffit, selon Bertrand, pour découvrir 80% des problèmes. L'enjeu pour nous étant surtout de valider la compréhension et, d'autre part, le service étant grand public, nous n'avons pas établi de profil cible.
Vient le moment où l'on présente le test aux personnes. Il est important de les mettre à l'aise et de préciser que le but n'est pas de les juger mais de recueillir leurs réactions. Il n'y a ni bonne ni mauvaise réponse : les torts, s'il y en a, sont nécessairement pour nous. Il est également important de ne pas servir d'aide : la personne doit se débrouiller comme si elle était seule.
Dans la prise de notes, il importe d'être factuel et d'avoir garde à deux choses : le comportement et les propos. Il est frappant de voir comme les comportements varient devant un même écran. Certains passent leur souris sur les boutons comptant voir apparaître une légende, d'autre recherche une FAQ, etc. Quant aux propos (voice of customer), ce sont des pépites qu'il faut recueillir avidement. Ils véhiculent plus que le sens : le sentiment, l'état d'esprit.
Enfin, la synthèse doit faire la part entre les réactions singulières et les leçons.
Les tests utilisateurs ont porté à la lumière des frictions lors du passage de l'étape de création à celle de publication, des termes inexplicites, des incohérences, etc. Ces points étaient toutefois mineurs : toutes les personnes ont compris rapidement le propos du service et la façon de l'utiliser. La conception était validée !
Et l'enjeu n'est pas à mésestimer. Ce qui est gagné ici, c'est un coût d'acquisition inférieur, un taux d'adoption et d'usage supérieurs, des recommandations en plus grand nombre, un service utilisateur moins sollicité, des ajustements techniques éliminés, etc. Autant dire que le travail ergonomique et les tests utilisateurs qui le sanctionnent sont indispensables.

