
Google Chrome 2.0 Pre-Beta
Il ya beaucoup de nouvelles choses dans Chrome 2.0 (voir Appendice, plus loin)
Entre autres :
* Le formulaire de saisie semi-automatique, l'un des plus évidentes caractéristiques manquantes de la version initiale

* Zoom pleine page, qui redimensionne les images et les objets incorporés aussi, pas juste le texte. Il est important de connaître les raccourcis clavier: Ctrl - pour effectuer un zoom arrière, Ctrl + pour agrandir et Ctrl 0 pour revenir à l'affichage normal.

* Autoscroll milieu par-clic sur une page et indiquant la direction

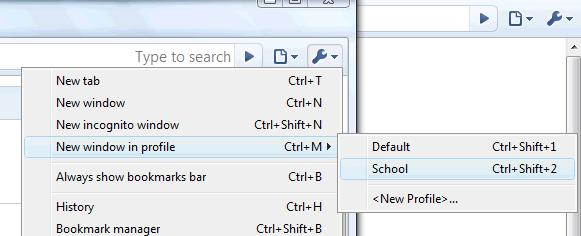
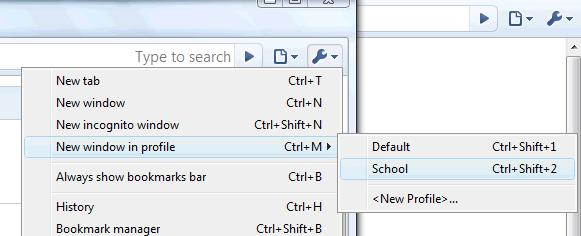
* Les profils sont un bon moyen de séparer les paramètres de Chrome dans différentes catégories: vous pouvez créer un profil, avec sa propre page d'accueil, des signets et l'historique de navigation et le profil de vos projets personnels. La grande chose au sujet de Chrome, c'est que vous n'avez pas besoin de fermer le navigateur pour modifier votre profil: il suffit d'ouvrir une nouvelle fenêtre dans un profil distinct.

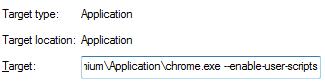
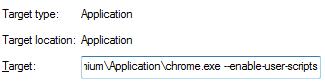
* Soutien aux scripts Greasemonkey (ou user-scripts). Pour activer cette fonction expérimentale dont vous avez besoin pour un clic-droit sur le raccourci Chrome à partir de votre bureau, sélectionnez Propriétés, ajoutez - enable-user-scripts dans le champ Cible. Si vous êtes dans la boîte de dialogue Propriétés, cliquez sur "Open File Location" et créez un dossier nommé User Scripts dans le répertoire de données utilisateur, où vous aurez besoin d'enregistrer manuellement des scripts.

* D'autres améliorations importantes: les mises à jour de WebKit et le moteur JavaScript V8, une meilleure mise en œuvre de SafeBrowsing (malware / protection contre le phishing), nouveau code réseau pour le protocole HTTP.
Comment obtenir la nouvelle version?
1. Si vous n'avez pas de Google Chrome, l'installer à partir de google.com / chrome
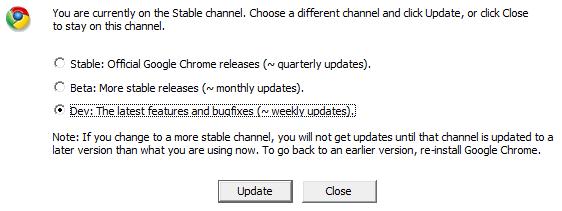
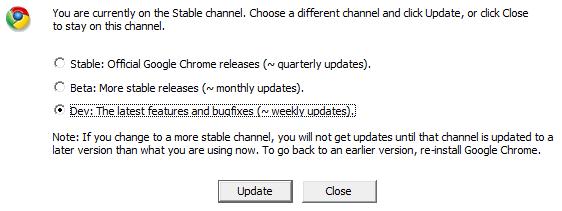
2. Abonnez-vous à la Developer Preview canal. Ceci est nécessaire même si vous avez déjà souscrit à la chaîne.
3. Attendez jusqu'à ce que la nouvelle version est téléchargeable (mai-vous la force par l'ouverture de la updatie »À propos de Google Chrome" de dialogue).

"Le canal est Dev où les idées se faire tester (et parfois l'échec). Dev Le canal peut être très instables à la fois, et de nouvelles fonctionnalités nécessitent généralement une configuration manuelle pour être activé. Cependant, tout simplement en utilisant la chaîne releases Dev est un facile (pratiquement zéro -effort) pour quiconque d'aider à améliorer Google Chrome. "
Si vous n'aimez pas la nouvelle version, vous pouvez toujours revenir à la dernière version stable en réinstallant Chrome.
Labels: Google Chrome
APPENDICE
Notes 2.0.156.1
posted Jan 8, 2009 2:32 PM par Mark Larson
Build 156.1 dispose de toutes les modifications du code de la ligne principale du code source depuis le 154.0 a été branchée dans Octobre (révision 2745 - 7599). Ils sont trop nombreux à énumérer les changements spécifiques des corrections de bugs. Ces notes portent sur les principaux changements:
- Nouvelle version de WebKit. WebKit est le code open source de Google Chrome utilise pour rendre les pages Web (HTML et CSS). 1.0.154.36 utilisé essentiellement la même version de WebKit comme Safari 3.1, mais l'équipe de WebKit a fait beaucoup d'améliorations qui a été libéré depuis. 156,1 utilise WebKit 528,8 version ou, plus précisément, de la révision 39410 WebKit arbre source. En plus de corriger les bugs et de permettre des fonctionnalités telles que le zoom pleine page et automatique, la nouvelle version permet également de certaines caractéristiques nifty CSS:
- CSS gradients
- CSS toile de dessin
- partielle de mise en oeuvre de réflexions CSS et CSS masques
-
Formulaire de saisie semi-automatique. Google Chrome se souvient de ce que vous avez tapé dans les champs de pages Web. Si vous tapez dans la même forme à nouveau, il montrera aucune des valeurs qui correspondent à ce que vous avez saisi jusqu'à présent. Vous pouvez désactiver la saisie semi-automatique sur le formulaire Mineure Coups Secs onglet de la boîte de dialogue Options. (Note: ceci est la forme de base comme la saisie semi-automatique disponible dans Firefox ou Internet Explorer. Ce n'est pas la même que celle de remplir le formulaire en fonction de la barre d'outils Google.)
- Full-page zoom. Auparavant, la page de zoom (Ctrl + + ou Ctrl + -) a augmenté ou diminué que le texte sur une page. Zoom maintenant échelles tout sur la page de concert, regarder les pages de manière correcte à différents niveaux de zoom.
- Correction orthographique : des améliorations. Vous pouvez maintenant activer ou désactiver la vérification d'orthographe dans un champ de texte en cliquant droit sur le terrain. Vous pouvez également changer la correction orthographique de langue par un clic droit. Afin de permettre la vérification de l'orthographe dans une langue, l'ajouter à la liste des langues que vous utilisez pour lire les sites Web »dans la boîte de dialogue Polices et langues ([Clé]> Options> Mineure Coups Secs> Polices et langues). Notez que Google Chrome n'a pas de correction orthographique pour tous les dictionnaires de langue, vous pouvez ajouter à cette liste.
- Défilement automatique. Beaucoup d'utilisateurs ont demandé et (WebKit, grâce à notre mise à jour), nous offrons maintenant automatique. Middle-click (cliquez sur le MouseWheel sur la plupart des souris) sur une page à tourner sur automatique, puis déplacez la souris pour faire défiler la page dans n'importe quelle direction.
- Docking traîné onglets. Lorsque vous faites glisser un onglet pour certaines positions sur l'écran, une icône apparaîtra amarrage. Relâchez la souris sur l'icône de l'amarrage à l'onglet à la rupture d'amarrage position au lieu d'être diminué à la même taille que la fenêtre d'origine. Postes d'amarrage sont les suivants:
- Moniteur haut: faire de l'onglet diminué au maximum.
- Suivre à gauche / droite: faire de l'onglet chuté pleine hauteur et demi-largeur, aligné avec l'écran de pointe.
- Moniteur de fond: faire de l'onglet chuté pleine largeur et la demi-hauteur, aligné avec le bas de l'écran.
- Browser-fenêtre de gauche / droite: ajustement de la fenêtre du navigateur et l'onglet tombé à côté de l'autre à travers l'écran.
- Fenêtre du navigateur bottom: s'adapter à la fenêtre de navigateur et l'onglet tombé de haut en bas sur l'écran.
- Importer des signets à partir de Google Bookmarks. La [Clé menu]> Importer des signets et les paramètres ... option a maintenant une barre d'outils Google, Google option pour importer les signets. Les signets obtenir d'autres importées dans votre répertoire de favoris. Les signets ne sont pas conservés dans la synchronisation, le processus d'importation se lit tout simplement dans la série actuelle de signets en ligne.
- Nouvelle SafeBrowsing mise en œuvre. SafeBrowsing est maintenant plus rapide, plus fiable, et utilise le disque moins souvent.
- Utilisez différents profils de navigateur. Vous pouvez commencer une nouvelle fenêtre de navigateur qui utilise un profil différent (différent de signets, l'historique, cookies, etc.) Utilisez [Clé menu]> Nouvelle fenêtre dans le profil. Lorsque vous créez un nouveau profil, vous pouvez donner un nom et ajouter un raccourci sur votre bureau.
- Mise à jour du moteur Javascript V8 de la version 0.4.6.0 (du 0.3.9.3).
- Nouveau code de réseau. Google Chrome a désormais sa propre application de la HTTP protocole réseau (nous étions à l'aide du WinHTTP bibliothèque sur Windows, mais ont besoin de code pour Mac et Linux). Nous avons fixé quelques bogues dans l'authentification HTTP et a fait de Google Chrome plus compatible avec les serveurs de cette réponse avec les réponses HTTP non valide. Nous avons besoin de retours d'information sur tout ce qui est actuellement rompu, en particulier avec des serveurs proxy sécurisé (https) sites, et les sites qui nécessitent log in
- Nouveau châssis de fenêtre sous Windows XP et Vista, les fenêtres en cascade et de carrelage, fenêtres et autres add-in de gestion des programmes.
- Experimental support script utilisateur (similaire à Greasemonkey). Vous pouvez ajouter - enable-user-drapeau pour les scripts de Google Chrome raccourci pour permettre à l'utilisateur de scripts. Voir la documentation pour les développeurs pour plus de détails.
- Une nouvelle HTTPS uniquement en mode de navigation. Ajouter - force https-vous à votre compte Google Chrome raccourci, et il ne charge que les sites HTTPS. Sites avec certificat SSL erreurs ne se charge pas.
Si vous n'arrivez pas à mettre à jour avec la procédure indiquée ci-dessus vous pouvez télécharger Chromium Version 2, ici
Je ne suis pas arrivé à télécharger la version Chrome : serveur non disponible (vraisemblablement surchargé !)
La version Chromium 2.0.156.0 7583 fonctionne parfaitement, et sans bug à ce jour.
Adresse Fil Rss http://www.deridet.com/xml/syndication.rss









LES COMMENTAIRES (1)
posté le 06 février à 15:11
La traduction de l'appendice via google translate, c'est très moyen et même plutôt mauvais. Le français est presque incompréhensible.