Je suis tombé sur cet article qui présente un test de performance des principaux framework javascript tel que jQuery, MooTools et Prototype.
En y regardant de plus prêt, le test présenté s'appuie sur des anciennes versions de ces framework.
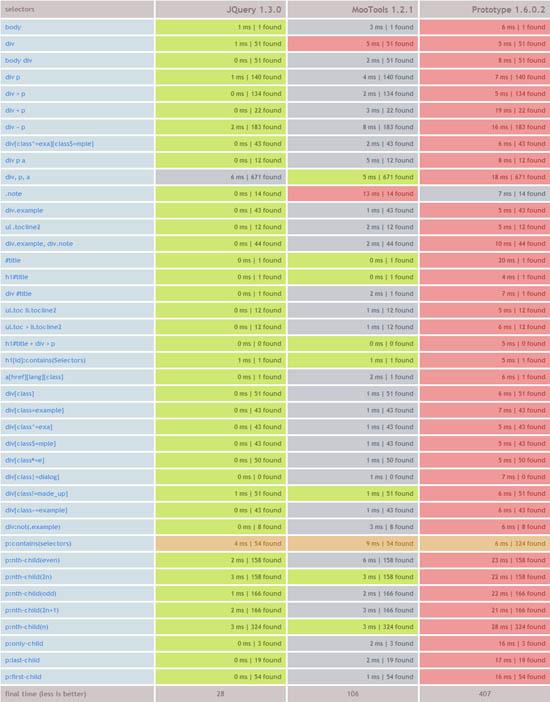
J'ai donc installé l'application de test Slickspeed et j'y ai configuré jQuery version 1.3.0, MooTools version 1.2.1 et Prototype version 1.6.0.2. Slickspeed permet de mesurer le temps de traitement d'une liste de sélecteurs.

Résultats du test sur Google Chrome
Voici les résultats des tests sur plusieurs navigateurs, le plus petit temps de traitement est le meilleur :
- Google Chrome
- jQuery : 28ms
- MooTools : 106ms
- Prototype : 407ms
- Mozilla Firefox 3
- jQuery : 288ms
- MooTools : 325ms
- Prototype : 360ms
- Microsoft Internet Explorer 6
- jQuery : 1031ms
- MooTools : 1703ms
- Prototype : 5003ms
Pour moi, jQuery l'emporte haut la main !
Je vous invite à faire le test de votre coté et mettre vos résultats en commentaire de ce billet en précisant le nom et la version de votre navigateur. Pour tester, ça ce passe par là, une fois la page chargée, cliquez sur 'start tests'.


LES COMMENTAIRES (1)
posté le 28 août à 07:13
salut, si tu cherches des sélécteurs vraiment rapide je te conseille de voire a cette adresse.
http://www.javascriptfr.com/codes/QUERYSELECTORALL-SELECTEUR-CSS3_49997.aspx
bye!