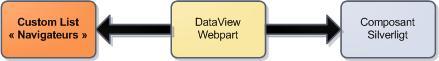
Dans la première partie, vous avez vu une vidéo vous montrant l'ensemble de processus de mise en oeuvre d'un graphique silverlight dans sharepoint.


Dans cette deuxième partie de la série, nous allons détailler la création de la liste personnalisée qui nous servira de source de donnée.

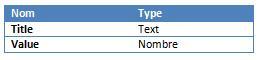
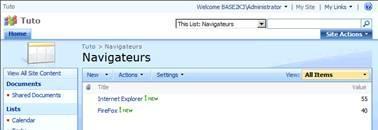
La liste s'apellera « Navigateurs » et aura les champs suivant :

Voici les étapes pour créer votre liste :
1. Ouvrez le site sharepoint cible
2. Faites « Site Action » puis « Create »

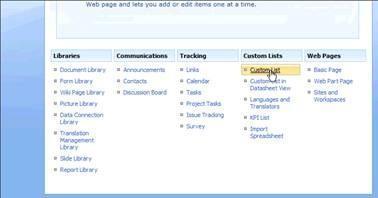
3. Cliquez sur « Custom List »
4. Saisissez « Navigateurs » dans le champ « Name »

5. Cliquez sur le bouton « Create »
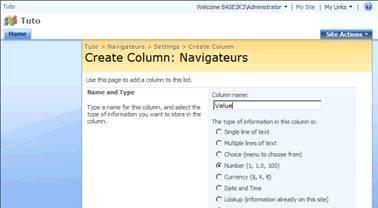
6. Faites « Settings » puis « Create Column »
7. Entrez “Value” dans le champ “Column name” et choisissez “Number” comme type

8. Cliquez sur le bouton « Ok »
Votre liste est crée, vous devez maintenant saisir quelques items afin d’avoir des données à afficher :

Dans le prochain article, nous installerons les composants silverlight « Visifire » dans note site sharepoint.
