Préambule
Safari 4.0 vient de sortir en version Bêta, et que de progrès depuis sa 1ère version sous Windows (désolé, pas assez riche pour me payer un Mac). La première bonne impression est celle concernant la rapidité du navigateur. Le moteur de rendu Webkit, avec son nouveau interpréteur Nitro (ça s'invente pas !) Javascript, est bien présent, survitaminé, on pourrait se croire sur une recherche google sur chacun des sites visités. Quelques impressions à chaud.

Tour d'horizon
Interface
L'espace du navigateur est pratiquement en plein écran, avec sa barre de menu minimaliste. Les onglets ont changé depuis la v3, ils sont tout en haut du navigateur, au début on les cherche.

Historique
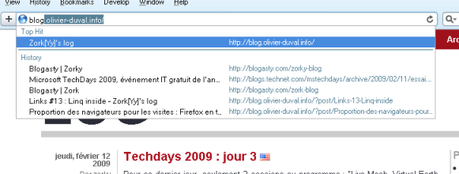
L'historique des URLs est bien vu, même si j'ai une préférence pour Firefox de ce côté là. On ne retrouve pas la détection anti phishing ou du moins la mise en avant du domaine dans l'URL, comme sur Chrome ou IE 8.
En revanche la navigation sur l'historique des sites ou le top des sites visités est bien réussi, avec un système de punaises. Vous pourrez alors gérer vos sites, et retirer votre site de cul réflexion préféré afin d'éviter une confrontation avec votre femme. On pourrait presque faire un remake de Minority report avec cette interface digne d'un film de SF.

Recherche
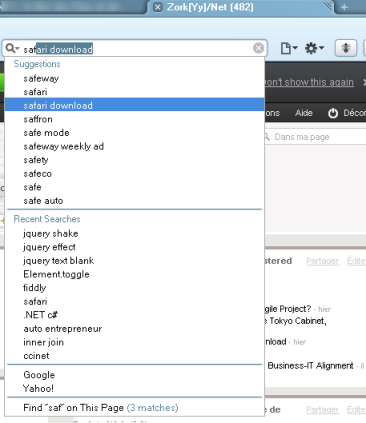
On retrouve en haut à droite la possibilité de rechercher sur Google, avec des suggestions ou l'historique des précédentes recherches. En revanche, je suis un peu déçu, il n'y a pas le support d'Opensearch, pourtant disponible sur bon nombre de navigateurs nouvelle génération, et tellement pratique.

RSS
Le lecteur RSS intégré est de bonne facture, mieux que FF, mais moins bon que IE 7. Il n'intègre pas par exemple les filtres par catégories, ce qui permet de réduire de façon efficace les billets d'un flux.
Développement Web
Un très gros effort a été réalisé pour satisfaire les développeurs les plus exigeants. On trouve le Web inspector qui est une interface qui permet bon nombre d'actions.

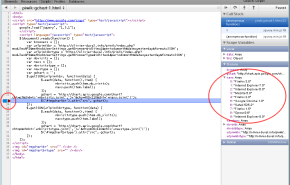
Exploration du document (clic droit sur un élément de la page donne la possibilité d'inspecter l'élément sélectionné) pour l'exploration du DOM, avec coloration syntaxique, et possibilité de désactiver des styles.
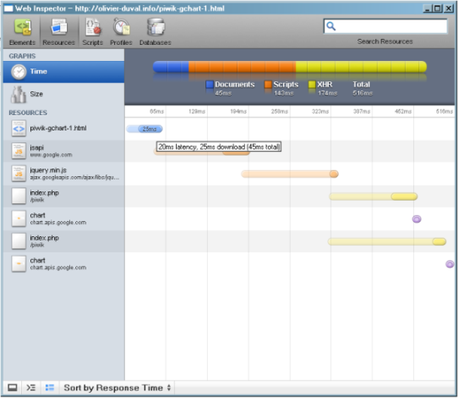
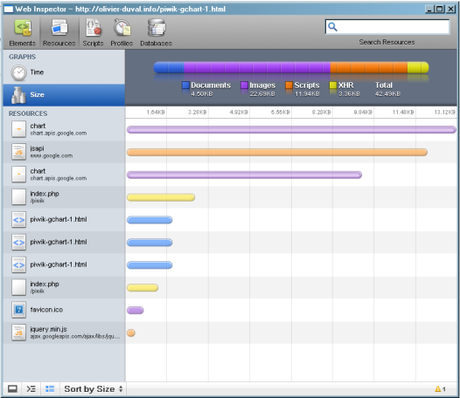
Rapport sur les performances de la page : chaque hit (page, js, images, appels ajax) est comptabilisé soit en temps de chargement (latence + temps de chargement), soit en poids, avec une très belle interface couleur, vraiment très bien réussie.


Scripts : un déboggueur javascript est présent, avec la possibilité de mettre des points d'arrêt ou d'explorer des variables du code.


Autre fonction intéressante : l'outil vous indiquera les balises mal fermées, ou non conformes aux standards.
Conclusion
On aimera sa rapidité, principal atout pour l'utilisation de Safari, qui permet une utilisation de Netvibes convenable. Egalement, le respect des standards et la réussite à 100 % du passage d'ACID 3 (contre 71 % pour FF et ... 12 % pour IE7 ou 21 % IE8B) fait de ce navigateur une réussite du point de vue d'une utilisation basique.
Toutefois, le manque d'extensions, ou encore une offre développeur trop limitée, nous fera rester sous Firefox, ou le couple Firebug + YSlow reste sans conteste le meilleur outil de diagnostic pour le développement Web.
Je reste encore sur ma faim pour cette version, la 5è sera-t-elle l'ultime killer browser pour nous les geeks ?
En prime, la liste des fonctionnalités de la V4.0 Beta.

