Dans les billets précédents, nous avons vu :
Dans les billets précédents, nous avons vu :
- Une introduction et une vidéo,
- La création d'une liste custom pour stocker les valeurs des nos graphiques
- L'ajout des composants Silverlight Visifire à notre site sharepoint.
Aujourd'hui, nous allons travailler avec sharepoint designer pour ajouter une DataView Webpart sur notre page.
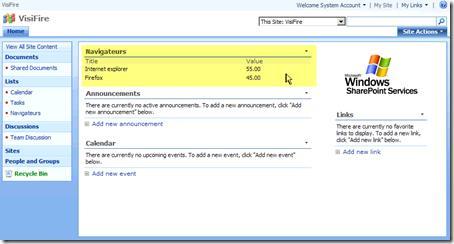
Pour le moment elle affichera les données de la custom liste "navigateurs" sous forme de tableau.
Ajout de la DataView Webpart
Nous allons déposer et configurer la webpart sur la page d'accueil de notre site.
1. Ouvrez le site sharepoint cible avec sharepoint designer.
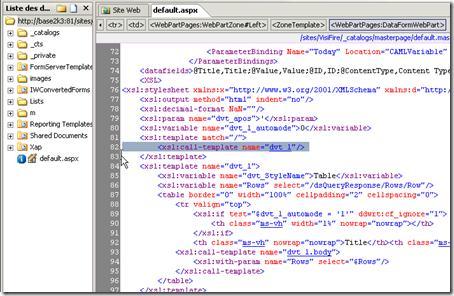
2. Ouvrez la page d'accueil du site et affichez la vue création.

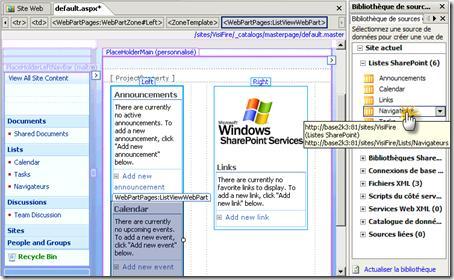
3. Ouvrez le volet "Bibliothèque de source de données", vous devez y trouver la liste "navigateurs" que nous avons créer précédemment.
4. Drag dropez la liste dans une zone de web part pour déposer une "DataView Webpart" qui pointe sur la liste "Navigateurs"

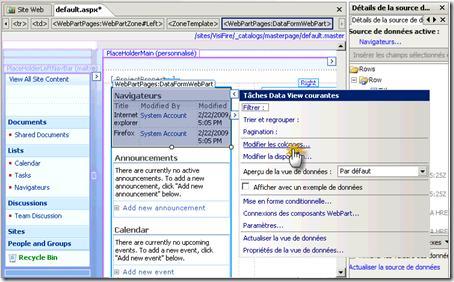
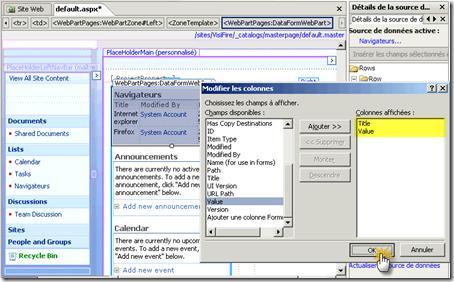
5. Configurez la webpart pour afficher uniquement les champs "title" et "value" pour cela cliquez sur "Modifier les colonnes".

6. Enregistrez la page.
Si vous ouvrez le site dans un navigateur, vous devez voir une webpart affichant les données de la liste navigateur sous forme de tableau.

Dans le prochain article, nous changerons la feuille de style xsl de la webpart afin de configurer un graphique silverlight "VisiFire" pour afficher nos données.