Voici un petit tuto suite à une demande particulière de FredT78 sur le blog de Lise qui souhaitait personnaliser le template No sidebar page pour que les pages contenant des galeries NextGen Gallery apparaissent sur un fond noir.
J’ai tâtonné un petit peu au départ car le rendu n’était pas “propre”, puis j’ai trouvé une solution qui pourra être appliquée @ tous les templates.

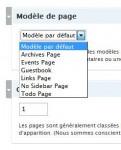
Vous pouvez choisir celui que vous voulez en cliquant sur un des templates de la liste déroulante lors de la rédaction de votre page.
Je vais expliquer le principe à partir du modèle No sidebar page, sans barre latérale en Français

Créer le template
Créez une copie du template que vous souhaitez modifier et que vous renommerez à votre convenance.
Renommez la copie du fichier dkret-template-nosidebar.php en dkret-template-nosidebar-noir.php par exemple.
Editez le fichier dkret-template-nosidebar-noir.php pour y modifier le nom du template. Le nom choisi sera celui qui s’affichera dans la liste déroulante de modèle de page.
/* Template Name: No Sidebar Page noir */
Ajouter la classe fondnoir à la balise container
Ajoutez la classe fondnoir à la balise container dans votre template. C’est l’ajout de cette classe qui permet de modifier le fond de notre template uniquement. Je choisis la balise containercar c’est celle qui contient tous les éléments entre le header et le footer.
<div id="container" class="fondnoir">
Editez ensuite le fichier de style de votre scheme (Fluidelity.css si vous ne l’avez pas renommé). Ajoutez la classe fondnoir à la balise container. Spécifiez ensuite la couleur noir en fond.
/********* FONDNOIR *********/
#container.fondnoir {
background:#000; // fond noir
}
Ajouter la classe widecolumn-fondnoir à la balise content
Ajoutez maintenant la classe widecolumn-fondnoir à la balise content de votre template.
<div id="content" class="widecolumn-fondnoir">
Spécifiez ensuite la couleur blanche pour la police principale, toujours dans le fichier de style de votre scheme (Fluidelity.css).
#content.widecolumn-fondnoir {
margin: 25px 0 0;
color: #FFF; // couleur de la police
}
Couleur de police de la prévisualisation des commentaires
Il reste pour finir à adapter la couleur de police de la prévisualisation des commentaires. Ayant adopté une police blanche qui ne ressort pas dans le champ de prévisualisation, il faut en choisir une plus foncée.
Pour cela vous devez dans un premier temps ajouter une balise div et un id previewnoir dans votre template. Je vous montre ou j’ai choisi de la placer.
<div id="previewnoir"><?php comments_template(); ?></div>
Vous pouvez alors spécifier la couleur de cette police dans votre feuille de style. Elle n’affectera que le formulaire des commentaires.
#previewnoir {
color:#474747;
}
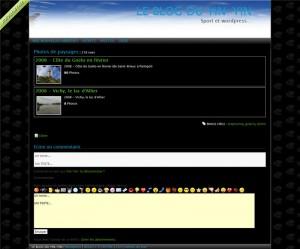
Aperçu
Voici l’apparence que donnent ces quelques modifications sur une de mes pages.

Pour avoir un aperçu sur mon ancien blog suivez le lien: exemple
Contenu du template modifié
/*
Template Name: No Sidebar Page noir
Info: Use it for Pages that need the full width but don't need a sidebar!
Theme: dkret3
Author: J. Kretzschmar
Author URI: http://diekretzschmars.de/
*/
?>
<div id="container" class="fondnoir">
<div id="content" class="widecolumn-fondnoir"&>
<div id="post";?php the_ID(); ?>" class="">
<div class="entry-content">
".__('Pages: ', 'dkret'), "</div>
\n", 'number'); ?>
Tagged: ', 'dkret'), ", ", "\n\t\t\t\t\t<span class="\"meta-sep\"">|</span>\n") ?>
','') ?></div>
<!-- .entry-content -->
<!-- #post?? .sandbox_post_class() -->
<div id="previewnoir"><?php comments_template(); ?></div>
<!-- content -->
<!-- container -->
Autres templates
Cette méthode est parfaitement applicable aux autres templates de dKret. Il suffit juste de comprendre la structure de wordpress et de connaître un tout petit peut les langages html et css. Une fois que vous avez bien ciblé ce que vous désirez et avec un peu d’astuce vous verrez que dkret est facilement personnalisable

Voilou @ peluche…
