Pour accélérer vos mises en page CSS, il est conseillé d’utiliser des mises en page à base de grilles. Mais comment cela fonctionne t-il et comment le mettre en œuvre sur le design de votre site ?
1. Principe
Nous connaissons tous le principe de grilles, puisque tous les jours nous le voyons sans nous en rendre compte. En effet ce principe est largement utilisé en imprimerie, et en particulier dans les journaux. Même si le support papier est différent de l’écran, l’utilisation d’une grille rend les mêmes services. Il suffit de nous servir d’une grille comme d’un guide pour caler nos éléments (textes, images, bannières, logos, menu …).

2. Calcul
Prenons l’exemple d’un site dont la largeur totale sera de 960 pixel. Si nous choisissons de travailler sur une grille de 16 colonnes avec des espacements entre chaque colonne de 20 px, nous obtiendrons des colonnes de 40 pixels
Explications du calcul : Nous avons 16 colonnes,donc en prenant en compte les marges de chaque coté nous aurons 16 espacements.
Ce qui donne comme calcul : (960 - (16 x 20) ) / 16 = 40
3. Mise en Oeuvre
Comment utiliser une grille ?
Maintenant que vous comprenez le principe, vous pouvez commencer à imaginer les différentes combinaisons de mise en page qui s’ouvre à vous. Le plus simple est de créer des maquettes sur le papier ou sur votre logiciel de dessin préféré. Ensuite votre choix devra être conduit par les critères suivants :
- l’esthétique;
- l’équilibre;
- l’ergonomie;
Pour vous faciliter l’intégration xhtml/css vous pouvez utiliser un framework CSS fonctionnant sur ce principe.
Ces frameworks CSS proposent un ensemble d’outils pour le développement de pages web, en suivant les règles fixées par les grilles. Ils contiennent en général:
- Une feuille de style permettant de supprimer les valeurs par défaut de certains attributs tel que les marges, les padding … (Reset CSS),
- Un ensemble de styles, dits de positionnement, qui tiennent compte des proportions dans la construction des blocs qui constituent la structure de la page (Grid CSS),
- Un ensemble de styles, dits de typographie, qui fixent les tailles de différents éléments, du type titres et textes, afin de respecter le rythme vertical (Font CSS).
Voici les principaux frameworks disponibles :
4. Le framework 960.gs

- la largeur de la page(plus du tout fixe à 960px;
- le nombre de colonnes(et non plus 12 ou 16);
- à modifier la gouttière (et non plus 20 par défaut)
- Mais surtout de générer dynamiquement le fichier css.
Le principe de ce framework est le suivant :
- Des styles
container_xxdécoupant la largeur de la page en n colonnes, - Des styles
grid_xpour décrire les blocs, chaque bloc ayant une largeur multiple de n pixels, - Les styles
prefix_xpermettent de décaler ces blocs vers la droite, tandis que les styles suffix_x sont chargés des décalages vers la gauche.
a. Installation
Il suffit de télécharger ce fichier zip. Ce fichier se compose de trois feuilles de styles :
960.csscontient tous les styles de positionnement (structure, blocs …),text.cssregroupe tous les éléments de typographie,reset.csspermet de supprimer toutes les propriétés par défaut des éléments HTML standards.
b. Utilisation
Il suffit d’intégrer ces trois fichiers dans la partie <header> de votre page :
<link rel=“stylesheet” type=“text/css” media=“all” href=“css/reset.css” />
<link rel=“stylesheet” type=“text/css” media=“all” href=“css/text.css” />
<link rel=“stylesheet” type=“text/css” media=“all” href=“css/960.css” />
Ensuite, nous pouvons ajouter une feuille de style personnelle que l’on modifiera. Seule cette feuille de style sera modifiée. Il est fortement déconseillé de toucher à celles du framework.
<link rel=“stylesheet” type=“text/css” media=“all” href=“css/960.css” />
Il faut avoir en tête que votre composition est divisé en n colonnes. Vous n’avez plus à vous soucier de la taille, utilisez seulement les classes grid_xx. En additionnant les valeurs xx des classes grid_xx, vous devez retomber sur le nombre total de colonnes de votre conteneur (container_xx).
Par exemple 15 colonnes peuvent être réparties comme ceci
<div class="container_15">
<div class="grid_3">Colonne_1</div>
<div class="grid_9">Colonne_2</div>
<div class="grid_3">Colonne_3</div>
</div>
3+9+3=15
c. Gestion des marges
Pour retirer les marges de droite et de gauche il suffit d’utiliser les classes suivantes : alpha et omega. En ajoutant la classe alpha, nous retirons la marge de gauche, et en utilisant la classe omega, celle de droite.
Exemple
<div class="container_15">
<div class="grid_3 alpha">Colonne_1</div>
<div class="grid_9">Colonne_2</div>
<div class="grid_3 omega">Colonne_3</div>
</div>
d. Personnalisation des colonnes
Maintenant que l’on a structuré et positionné nos colonnes, nous pouvons modifier leur style, couleurs etc. à l’aide de notre feuille de styles personnel styles.css.
Il suffit d’ajouter un id au div à modifier.
Exemple :
<div class="container_15">
<div id="leftmenu" class="grid_3 alpha">Colonne_1</div>
<div id="content" class="grid_9">Colonne_2</div>
<div id="rigthmenu" class="grid_3 omega">Colonne_3</div>
</div>
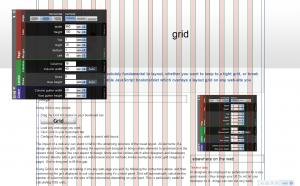
Pour vous aider visuellement, sauvegarder dans vos bookmarklet celui-ci http://www.sprymedia.co.uk/article/Grid. Cet outil est vraiment abouti et permet de coller parfaitement au paramétrage défini avec le framework 960gs

Conclusion :
Maintenant les grilles css n’ont plus de secrets pour vous ! Alors au trvail …
Dans quelques semaines je vous proposerai un template gratuit basé sur ces grilles. Alors revenez de temps en temps !


LES COMMENTAIRES (3)
posté le 03 mai à 17:47
on peut meme retrouver des tutoriaux en vidéo sur le 960 -- dommage que certains clients ne comprennent pas pourquoi on met des backgrounds !