A travers leur mode d’organisation de l’information, les sites d’information en ligne convoquent un imaginaire qui appuie culturellement la référence aux expériences de l’information sur papier. Dans notre ouvrage, Le webdesign. Sociale expérience des interfaces web, Nicole Pignier et moi analysons le rapport métaphorique qui lie l’interface de la “page-écran” à la matérialisation du support. Le design de la presse et de l’information en ligne hybride et module de plus en plus cet héritage du papier à travers d’autres pratiques médiatiques, celles de la vidéo, de la photographie, du son, etc. De nombreux portails d’information en ligne disposent de chaînes vidéos, d’espaces portfolios, d’infographies interactives qui renouvellent le rapport à l’information. Par-là, elle mettent en scène des parcours de lecture qui ne peuvent plus être envisagés statiquement, comme une simple transposition ou adaptation de l’organisation formelle des journaux papier. Ces pages-écran permettent de plus en plus souvent à leurs usagers (et non plus seulement leurs lecteurs) de prendre en main l’information, de la manipuler - en somme, elles revendiquent leur statut d’interface, c’est à dire qu’elles se conçoivent pleinement comme des supports où s’opère une médiation, voire où ils deviennent explicitement co-énonciateurs de l’actualité (cf. les usages participatifs proposés par de nombreux sites).
Je tente de dresser un petit inventaire des interfaces où le contenu construit un rapport et un parcours de lecture différent de ce qui caractérise habituellement un portail d’information. Derrière l’adverbe habituellement, je placerai notamment : codes typographies, façon de laisser apparaître une hiérarchie éditoriale, expérience de navigation (séquentielle ou hiérarchique dans la plupart des cas), sens de lecture vertical…
Sur ce dernier point, on voit poindre quelques propositions pour imaginer des modes de lecture plus horizontaux, qui intégreraient mieux la forme du support d’affichage, l’écran. Il est à ce titre intéressant de se souvenir que le 1er ordinateur à proposer une interface graphique moderne, le Xerox Alto, disposait d’un écran à l’affichage vertical et que l’évolution vers des écrans panoramiques est relativement récente dans l’histoire du design interactif.
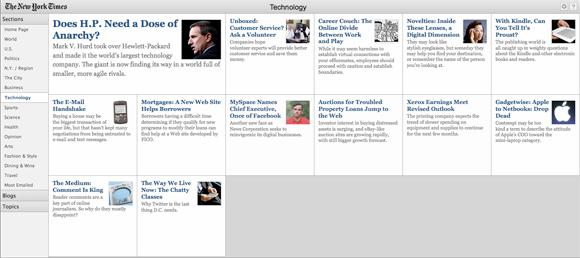
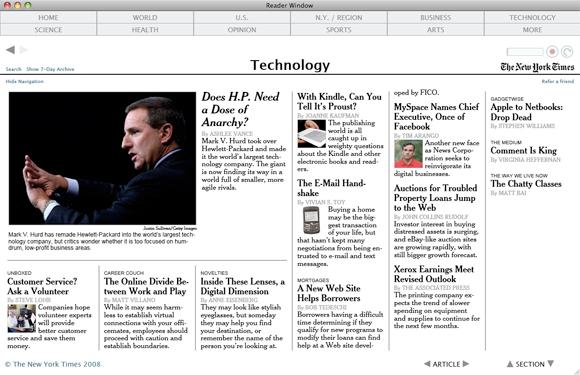
Le quotidien américain The New York Times mène actuellement un certain nombre d’expérimentations qui portent sur le support matériel de l’information (e-ink, livre électronique, etc., voir l’article de ReadWriteWeb à ce sujet) et sur le support formel. Son article skimmer, qui désigne a rapid superficial reader (un lecteur pour balayer rapidement l’information), fait justement appel à une pratique culturelle, celle “d’étendre son journal sur la table du brunch le dimanche” et de pouvoir balayer du regard un grand volume d’information :
“It is empowering to spread so much information out on a table, so we spread as many stories as we can fit into the space of your screen, écrit le journaliste sur le blog des développeurs de TheNewYorkTimes.com, avant d’enchaîner sur sa justification utilitaire : It is easier and more relaxing to scan a surface of information than flip through a stack, so information is laid out in a rigid two-dimensional grid. The sections do not flip into place; instead, they slide up and down. If you want to imagine the whole of the content as a giant uncut scroll of paper, don’t let us stop you.”
Le journaliste croise ici à la fois le pouvoir évocatif du confort dominical (image émotionnelle preignante à relier à la notion de confort de lecture), le pouvoir stabilisant et efficient de la grille, mais aussi une imaginaire feuille géante de papier, garante d’une continuité de lecture, qui sur un site web traditionnel s’entrecoupe des temps de chargement et du rachaîchissement de l’écran.

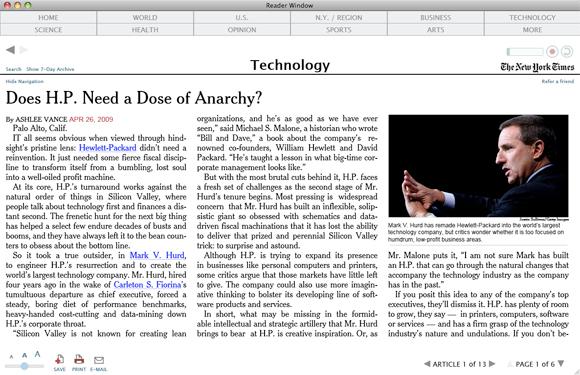
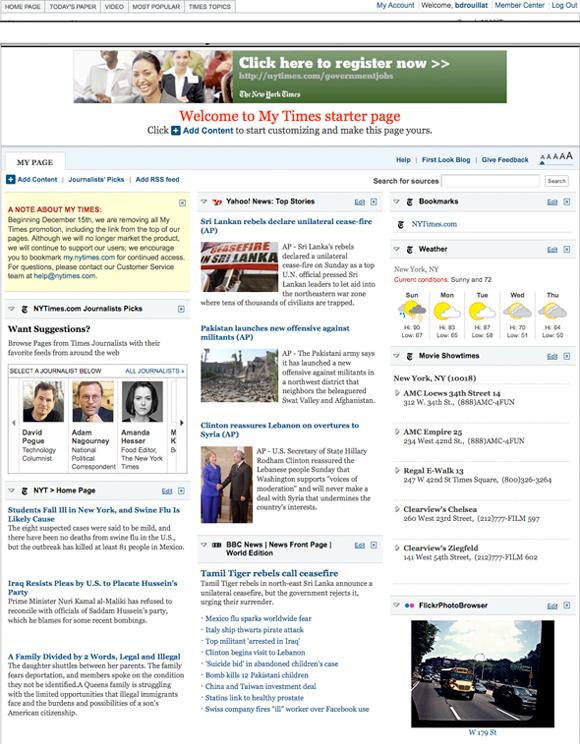
Mis en ligne en 2006, Times Reader, une application synchronisée développée en Silverlight, permet elle aussi de générer une expérience de lecture qui se veut différente. Elle combine, selon The New York Times, le confort de lecture de l’écrit papier et les fonctions du web, sans recourrir au défilement vertical. Cette dernière propriété va dans le sens de la recherche d’une logique de lecture et de navigation dépourvues de discontinuités. Elle procède aussi, d’une certaine façon, d’une volonté de contrôle de la typographie et de l’organisation spatiale des pages. N’est-elle pas à ce titre en opposition totale avec la philosophie du tout-paramétrable des pages personnalisable, dont The New York Times dispose également ?


Cette contradiction des usages, avec d’une part la conservation de l’identité du journal imprimé et d’autre part la capacitation de l’usager (ethos du pouvoir) à prendre littéralement en main l’information, témoigne de 2 tendances contradictoires dans l’exploration des nouvelles formes de vie de la presse en ligne. Ces questions de stabilisation versus ré-énonciation permanente, comme le souligne Nicole Pignier dans notre ouvrage (p117), portent la marque d’un enjeu entre journalistes et usagers pour la “domination matérielle de l’information” (je cite toujours Nicole). Cet enjeu, sans le ramener à une querelle d’anciens et de modernes, il me semble qu’il cristalise beaucoup des questionnements qui s’étendent au-delà des choix éditoriaux et design, ceux ayant trait aux modèles économiques, et particulièrement à la difficulté de valoriser l’information dans l’ère de l’économie de l’attention.

Nous n’avons jusqu’ici envisagé que quelques exemples de scénographies de l’information relativement proches culturellement du support papier. The New York Times a également développé un Visualization Lab, en partenariat avec IBM, afin d’inviter les usagers à explorer de nouveaux modes de présentation de l’actualité. S’il s’agit ici essentiellement de design de l’information, ces initiatives questionnent notre rapport aux données : comment les interpréter ?
Dans un précédent billet sur les timelines, nous avons abordé un autre aspect spécifique du parcours de navigation et de lecture, qui offre des pistes très crédibles pour la représentation de l’information dans le futur très proche. Nous n’y revenons pas.
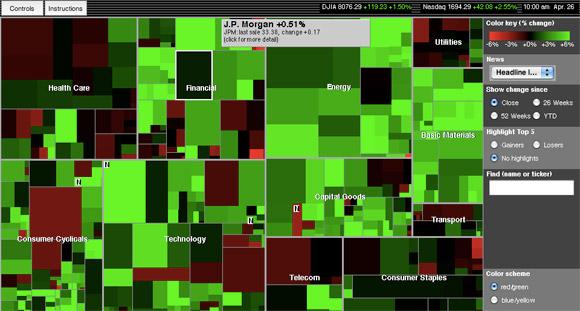
Difficile de ne pas citer quelques initiatives beaucoup plus anciennes comme le Google News Map, dont la représentation a été parfois reprise dans la presse économique, notamment le site financier Smart Money (Map of the Market). Ce principe de représentation repose sur un hack du flux d’information de Google News. Il cherche à objectiver la hiérarchisation de l’information en fonction du nombre d’occurence dans différentes sources d’une même actualité. Cet outil procède de la problématique de l’économie de l’attention et propose une réponse à la surcharge informationnelle.


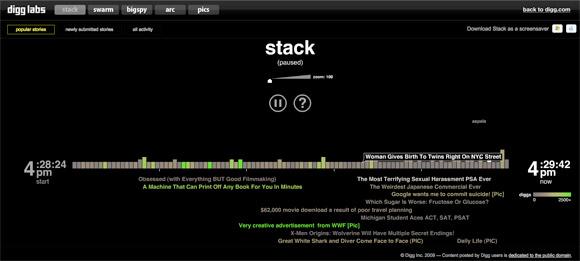
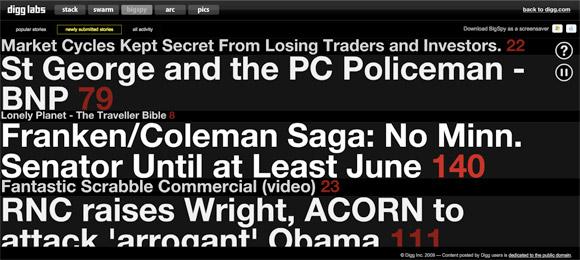
Les expérimentations de Digg Labs, très léchées, procèdent de cette même logique de design d’information et d’interprétation / sélection des données en temps réel dans un contexte de surcharge informationnelle. En dépit de leur portée expérimentales, ces interfaces travaillent sur les problématiques évoquées plus haut : lisibilité, navigation, organisation spatiale de l’information.



Plus récemment (2007), MSNBC Spectra engageait une implication gestuelle ludique de l’internaute :
Dans un article intitulé “Games and journalism: Now that journalism is in trouble, why not play with it?“, Karthika Muthukumaraswamy fait part des nouveaux usages qui se développent de la rencontre du journalisme en ligne et des jeux. Selon elle, les infographies interactives procèdent de cette logique qui permet d’aborder l’information sous un jour plus accessible, impliquant.
[...] online games could help break down complex topics, and stimulate audience interest in the more mundane ones.
Elle cite de nombreux exemples d’applications et d’interfaces qui illustrent les stratégies envisagées par les journaux pour capter l’attention et disséminer l’information à travers ces jeux en ligne. Mais l’enjeu, selon elle, se situe également dans la capacité didactique des journaux en ligne de relater des événements complexes, par exemple des opérations militaires. Même, la conjonction du journalisme en ligne et du jeu aurait une vocation performative, une portée citoyenne car persuasive.
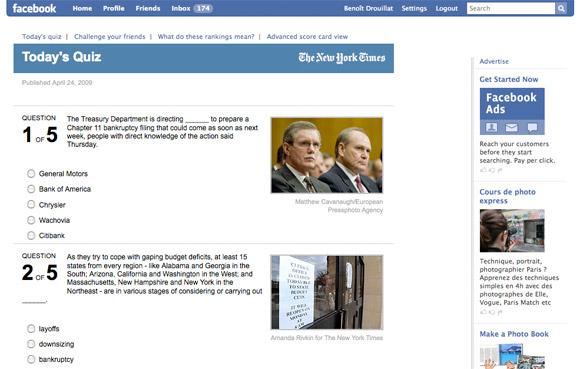
Ci-dessous une application Facebook imaginée par The New York Times. Il s’agit d’un quiz sur l’information :

MSNBC l’a semble-t-il parfaitement compris et a développé 2 jeux en ligne, Newsbreaker et Newsblaster, qui n’ont peut être pas une portée si anecdotique du point de vue du design des interfaces de presse en ligne :


Surtout si l’on envisage de ce que pourrait devenir le design des interfaces s’il s’inspirait des jeux vidéos (ici la Wii) :
Pour découvrir la présentation sur l'évolution des médias issue du rapport d'innovation Courts-Circuits "Communautés 2.0", cliquez ici
Auteur : Benoit Drouillat
Source : drouillat.com
Publié par : Nicolas Marronnier
Publié sur : le vide poches /
connexion

