text-shadow : nouvelle propriété css qui permet d'appliquer une ombre à un texte (pas si nouvelle que ça puisqu'elle était déjà présente dans la norme CSS 2 mais pas reprise par les navigateurs à l'exception de Safari).
Syntaxe :
text-shadow: [-]décalage_horizontal [-]décalage_vertical flou couleur;
- le décalage horizontal peut être positif (vers la droite) ou négatif (vers la gauche)
- le décalage vertical peut être positif (vers le bas) ou négatif (vers le haut)
- il est possible d'ajouter plusieurs ombres en les séparant par une virgule.
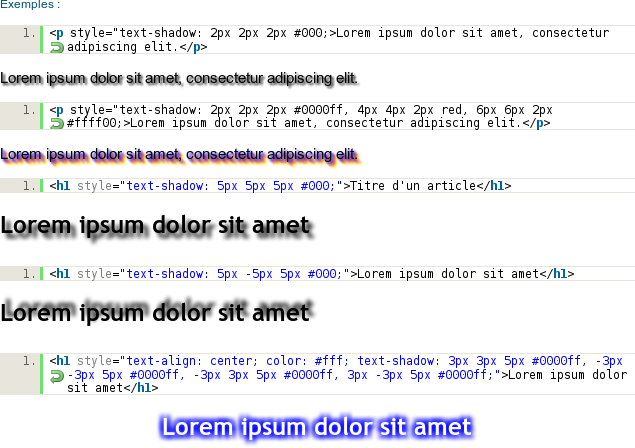
Exemples :
<p style="text-shadow: 2px 2px 2px #000;>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<p style="text-shadow: 2px 2px 2px #0000ff, 4px 4px 2px red, 6px 6px 2px #ffff00;>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<h1 style="text-shadow: 5px 5px 5px #000;">Titre d'un article</h1>
Lorem ipsum dolor sit amet
<h1 style="text-shadow: 5px -5px 5px #000;">Lorem ipsum dolor sit amet</h1>
Lorem ipsum dolor sit amet
<h1 style="text-align: center; color: #fff; text-shadow: 3px 3px 5px #0000ff, -3px -3px 5px #0000ff, -3px 3px 5px #0000ff, 3px -3px 5px #0000ff;">Lorem ipsum dolor sit amet</h1>
Lorem ipsum dolor sit amet
Si vous utilisez toujours Internet Explorer, même dans sa dernière version, voici l'image de ce que vous verriez si vous utilisiez un navigateur moderne digne de ce nom (Mozilla Firefox 3.5, Safari 3, Opera 9.5, Google Chrome) :