
Check my Colours est un petit service en ligne qui permet de tester l’accessibilité de son site Internet en termes de couleurs. Grâce à ce service, vous pouvez vérifier si le niveau de contraste entre le fond du site et le texte est assez suffisant pour les déficients visuels, ce type d’accessibilité étant important à prendre en compte pour certain type de site.
Le site est très simple d’utilisation. Sur la page d’accueil, vous avez un champ à renseigner : l’adresse du site internet à tester. Vous validez et le résultat s’affiche, accompagné d’un rapport détaillé.
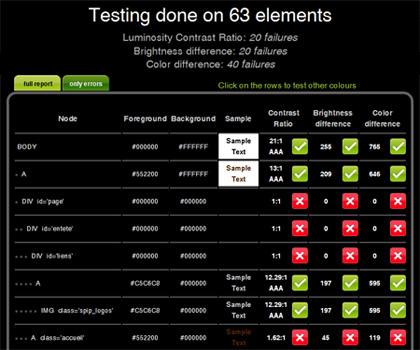
Chaque ligne du rapport se réfère à un élément du site, il compare la couleur du background (fond) et du texte en vous montrant et vous informant si cela respect le contraste, la différence de luminosité et la différence de couleur.
Une petite copie écran et ça sera plus clair :

Le test de Check my Colours pourra souvent considérer que deux valeurs sont trop proches en termes de couleur (le gris et le noir), alors que sur votre site, cela vous paraît pourtant lisible. C’est un test à ne pas forcément prendre au pied de la lettre car il est très poussé, l’humain a aussi son mot à dire.

Par contre, cet outil a un réel intérêt et s’avère très pratique pour vérifier que, sur votre site, il n’y a pas de texte sur un fond de même couleur. Vous pourriez passer à côté de cette erreur si cet emplacement est destiné à une image et, le jour où votre image est inaccessible, le texte de remplacement sera illisible !
À noter que tous les tests pratiqués sur le site sont basés sur des algorithmes suggérés par le World Wide Web Consortium (W3C).

