
Dans le cadre de notre concours de Conseils en Marketing, nous avons le plaisir d’accueillir Matthieu TRAN-VAN du blog WebMarketing éponyme www.matthieu-tranvan.fr . Matthieu nous explique aujourd’hui comment augmenter le taux de transformation d’un site eCommerce.
De nombreuses entreprises utilisent leur site Internet comme un « détecteur de projet » et une machine à générer des opportunités commerciales. Le vôtre également ?
Voici donc un article qui vous dira :
1 – Comment mettre en valeur vos produits avec 3 tendances montantes du E-merchandising
2 – Comment faciliter la conversion avec 10 bonnes pratiques à respecter dans l’élababoration de son formulaire de contact.
3 tendances E-merchandising pour augmenter les ventes de son site E-commerce

Si vous vous baladez sur Internet, vous avez forcément constaté que le Rich Media est de plus en plus présent sur le web. En découle 3 grandes tendances montantes en matière de E-merchandising:
1 – Augmentez la visibilité d’un contenu avec un large bandeau graphique en haut de page
Il est évident que vous êtes déjà tombé dessus… De plus en plus de sites structurent leurs pages de manière à mettre en avant une large zone d’expression graphique et textuelle.
Celle-ci va permettre aux gestionnaires de site de donner une meilleure visibilité à un contenu, un message (voir ci dessous les -45 % sur le site Yves Rocher) :

Un peu comme “la Une” de votre site Internet, ce large bandeau vous permet de ne pas noyer l’internaute d’informations et de faire passer “LE” principal message que vous aimeriez adressé à tous vos visiteurs.
De plus, vous groupez dans ce bandeau des éléments d’information “texte”, mais également des indicateurs visuels.
• La mémorisation de l’internaute s’en trouvera améliorée (voila pourquoi)
• Tout comme “l’expérience de visite” qui sera plus qualitative.
Le choix des visuels doit être réfléchi. Ils doivent posséder une large zone de couleurs suffisamment uniformes pour permettre de créer le meilleur contraste possible avec le texte qui vient par dessus.
La notion d’enchainement, avec des messages qui s’enchainent les 1 derrière les autres, vous permet de présenter -théoriquement- un nombre illimités ;
• de messages importants,
• de promotions,
• de bénéfices pour vos clients,
• de nouveaux produits
… le tout, sans obliger l’internaute à scroller une page à rallonge ou descendre dans une arborescence trop profonde :

Cela peut également être une opportunité pour détailler votre concept en plusieurs étapes. Le large bandeau fera alors office de “visite guidée” :


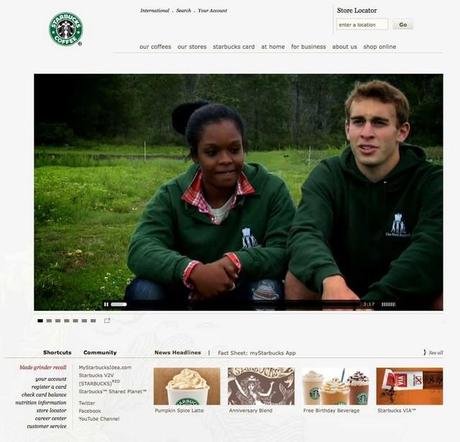
Sinon, vous pouvez même vous la jouer “grand seigneur” comme Starbucks en ajoutant une vidéo dans ce fameux bandeau large :

Enfin, il convient de mettre en évidence la possibilité de cliquer sur le visuel afin d’accéder au détail du contenu mis en avant;
• main courante sur l’image,
• “griser” le bandeau au passage de la souris,
• ou tout simplement “cliquez ici”…
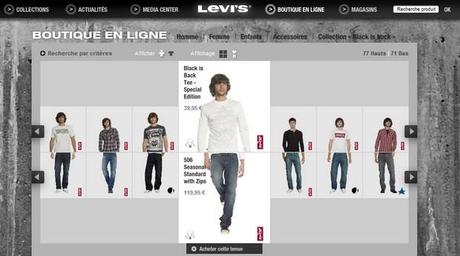
2 – Facilitez la navigation dans son catalogue produit avec un “carrousel”
• Vous souhaitez rendre la présentation de vos produits plus attractive, plus intuitive?
• Améliorer le plaisir, la stimulation, l’esthétisme?
• Vous souhaitez présenter un catalogue produit ludique?
Alors le carrousel peut s’affirmer comme une solution E-merchandising adaptée.
Cela permettra à vos cyberacheteurs de trouver plus rapidement les produits qui répondent à leur besoins individuels.
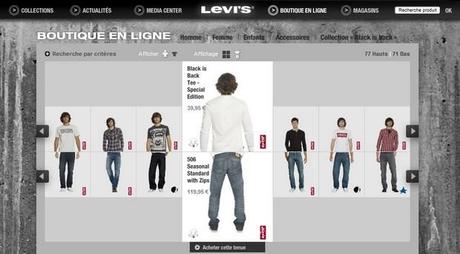
La boutique en ligne de Levi’s a su tirer une valeur ajoutée supplémentaire de cette fonctionnalité; vous pouvez “composer” une tenue à la volée en faisant défiler leur catalogue produit :


Une technique intéressante pour augmenter le panier moyen!
Rajoutez à cela une fonctionnalité permettant de voir le jean de dos/de face et hop! Vous rassurez le visiteur sur la coupe, et avancez d’un pas dans la construction du climat de confiance qui conduira le visiteur à l’achat.
Tout cela permet au site de “bétonner” une stratégie de persuasion efficace pour son E-commerce.
3 – Proposez de nombreuses vues & des zooms intuitifs sur vos fiches produits
Vous l’aurez également constaté, les fiches produits modernes cherchent à lever le frein “d’intangibilité” qui reste une spécificité propre au E-commerce.
Spartoo, le site de vente en ligne de chaussure, peut proposer jusqu’à 8 vues de ses produits !

Nous évoquions la boutique en ligne Levi’s tout à l’heure. Leur fiches produits présentent à chaque fois plusieurs vues également.
Mais le petit plus reste le “zoom intuitif”, une fonctionnalité mouse over très pratique! Vous passez votre souris et appréciez un zoom très détaillé du produit. Cette fonctionnalité se retrouve de plus en plus sur le web…
10 bonnes pratiques pour améliorer le taux de conversion de vos formulaires !

Attirer et séduire votre internautes sont les première étapes. Reste maintenant à le convertir en prospect ! Or, comme pour 9 sites sur 10, cela se fera certainement par un formulaire de contact.
Le très sérieux cabinet d’étude OpinionWay est formel concernant l’utilisation des formulaires de contact des sites Internet:
• 49 % des internautes renoncent à concrétiser leur achat précisément en cours de rédaction du formulaires
• Pour 41 % des sondés, la procédure est trop longue, donc dissuasive,
• 25 % ne parviennent pas à identifier leurs erreurs en cours de rédaction,
• 19 % des internautes jugent bien trop personnelles les informations requises par les sites marchands
• 18 % du panel soulignent le manque de clarté de la plupart des formulaires de commande.
• 17 % des sondés incriminent le manque d’informations suffisantes pour compléter le formulaire au moment de la connexion.
Véritable “talon d’achille” pour beaucoup de sites Internet, repoussoir de votre taux de conversion, le formulaire de contact doit faire l’objet d’une réflexion particulière.
Voila donc 10 bonnes pratiques pour optimiser l’efficacité de vos formulaires de contact, et ainsi augmenter votre taux de conversion
1 – Concentrez-vous sur les informations qui sont strictement nécessaires, et qui créent de la valeur pour votre visiteur.
J’avais déjà évoqué ce premier point dans l’article: 7 pratiques à bannir pour optimiser vos pages d’atterissages (landing pages).
Il faut tout mettre en œuvre pour que votre visiteurs aille le plus vite possible à la validation.
Si vous souhaitez réellement poser des questions complémentaires -du type “comment nous avez vous connu”- assurez vous que celles-ci soient posées après que la conversion ait eu lieu.
2 – Votre formulaire de contact tient sur 1 écran
Gardez une taille qui tient en 1 écran permet d’améliorer le taux de conversion de vos formulaires.
Vous éviterez ainsi des interactions inutiles et toutes distractions qui pourrait écarter votre visiteurs de sa tâche. Si votre formulaire est trop long, préférez un remplissage en plusieurs étapes, en indiquant à votre internaute un fil d’ariane.
Dans ce cas, affichez à chaque étape un petit message lui expliquant où il en est et l’encourageant à terminer la procédure.
3 – Gardez un design sobre et fonctionnel
Évitez de surcharger inutilement votre formulaire avec du bruit visuel. Evitez les champs qui bougent, qui tournent, qui disent “Papa/Maman”… Keep It Short and Simple !
4 – Soyez logique dans le déroulement de votre formulaire
Une structure logique pour votre visiteur rendra la tâche de remplissage plus intuitive. Toutefois, gardez vous bien de penser que l’internaute utilisera le formulaire de la même manière que vous: c’est rarement le cas!
5 – Réduisez le nombre d’interactions nécessaires pour le remplissage du formulaire
L’objectif est de réduire les efforts cognitifs de l’internaute. Utilisez les boutons radios, les listes déroulantes, et remplissez vos champs par défaut avec des intitulés comme “indiquez ici le nombre d’unités souhaitées”.
6 – Informer l’internaute de ses erreurs en temps réel
L’idéal est d’informer l’internaute au fur et à mesure du remplissage des champs du succès ou de l’échec de son action (et ne pas attendre qu’il est appuyer sur “Valider” pour se rendre compte qu’il y’a des erreurs !).
Une étude a clairement montré le gain d’efficacité :
• un taux de complétion du formulaire supérieur de 22%
• un taux d’erreurs moindre de 22%
• un taux de satisfaction supérieur de 30%
• une baisse de 42% du temps de complétion du formulaire.
Toutefois, si vous ne pouvez pas bénéficier de cette fonctionnalité sur votre formulaire, assurez vous que les messages d’erreurs soient assez explicites pour permettre à l’internaute de corriger au plus vite & au moindre effort son erreur. Dans l’idéal, les champs erronés seront mis en surbrillance.
7 – Sauvegardez les données saisies dans le formulaire pour l’internaute
Assurez vous, si votre formulaire se découpe en plusieurs étapes, que cliquer sur le bouton “précédent” n’effacera pas les données antérieurement saisies.
Idem en cas de validation d’un formulaire erroné; ne forcez pas l’internaute à tout re-remplir !
8 – Proposez une aide contextuelle au remplissage de votre formulaire
Fournissez une aide contextuelle avec des textes complémentaires qui vont aider l’internaute à remplir correctement le formulaire de contact.
Google par exemple utilise régulièrement ses petites bulles avec “?” pour fournir instantanément des indications supplémentaires.
Dans ces textes, indiquez clairement ce que vous attendez de votre internaute et donnez des exemples.
9 – Soignez votre message de confirmation
Remerciez votre internaute et confirmez lui que les informations vous ont bien été envoyées. Expliquez lui succinctement quelles seront les prochaines étapes de sa demande.
Après la validation de l’internaute, proposez lui de continuer la visite sur votre site, ou suggérez lui une nouvelle action.
10 – Testez les versions les plus efficaces avec des tests A/B
Et enfin, comme toujours en Webmarketing, testez, re-testez et testez encore ! L’idée est de s’améliorer continuellement en testant quels éléments vous permettront d’atteindre de meilleurs résultats de conversion.
Pour en savoir plus sur le Web Marketing et le management, consultez le blog de Matthieu TRAN-VAN www.matthieu-tranvan.fr , la boite à outils et le support de veille pour les managers.
Pour en savoir plus :
– 3 bonnes raison d’intégrer un bandeau large.
– Mieux présenter ses produits et booster ses ventes grâce à un carrousel.

