
Cela fait maintenant plusieurs années que je publie du contenu sur différentes plates-formes de blogs et j’ai souvent été confronté à des problèmes typographiques. Je suis conscient d’avoir un problème d’ordre maladif entre l’orthographe et la typographie mais bon… chacun ses manies après tout ! Par ailleurs, dans le même ordre d’idée, et malgré ce billet dédié à l’intégration des smilies, je suis en train de revoir ma position puisque mon utilisation de ces derniers s’amenuise et tend peut être à disparaître. Mêler conjugaison et smilies ne me paraît pas toujours évident, mais ceci est un autre débat. Donc, revenons-en à nos moutons notre bonne vieille typographie et plus particulièrement aux guillemets et aux espaces insécables, qui de nos jours, pourraient même faire retourner Gutenberg dans sa tombe. Avec PHP SmartyPants Typographer, ne laissons pas WordPress prendre librement toutes les libertés typographiques qui lui conviennent : un guillemet («) n’a pourtant aucun rapport avec un guillemet-apostrophe double culbuté (“) ; mais allez savoir…
PHP SmartyPants Typographer

L’installation du plugin PHP SmartyPants Typographer vous permettra d’avoir une typographie bien meilleure. Un tiret court n’est pas un tiret long, les guillemets typographiques imposent des espaces insécables, etc… Pour en savoir davantage sur le plugin et sa méthode d’installation, je vous invite à découvrir le site officiel.
Guillemets

Sous Mac OS X (clavier français) Alt-7 et Alt Maj-7 donnent les guillemets français, Alt-3 et Alt-Maj-3 donnent les guillemets anglais.
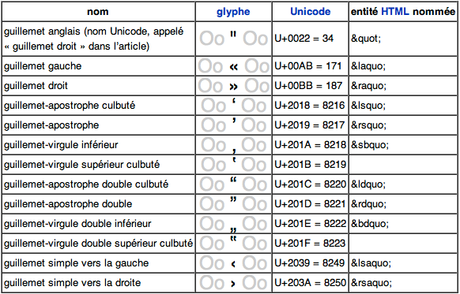
Je ne vais bien sûr pas faire l’apologie des guillemets, ce serait bien trop long et moins évident qu’il n’y paraît. Juste un petit mot pour rappeler qu’en français, on emploie les guillemets typographiques ou français (« »), séparés de l’expression qu’ils mettent en exergue par une espace insécable (fine si possible). A priori, selon certains typographes, les guillemets anglais ( “ ” ) peuvent être employés, sans espace insécable, comme guillemets de second niveau et, en troisième niveau, on peut utiliser des apostrophes directement accolées à l’expression. Cependant en troisième niveau, l’usage de l’italique est préférable.
Espace et espace insécable fine
Pour les espaces, c’est un peu moins compliqué, encore que… Il existe deux espaces (certains diront trois, mais moi je dis deux) : une espace et une espace insécable fine. Oui oui on peut dire une espace. L’espace fine est tout simplement plus courte que l’espace traditionnelle. Elle est généralement insécable, c’est à dire qu’elle ne peut pas disparaître au profit d’un retour à la ligne par exemple. Vous imaginez bien « 1 000 € » avec le « 1″ sur une ligne et le « 000 € » sur une autre ? Non non, là il faut une espace insécable fine ! Et donc pour faire une espace insécable fine sous Mac OS X, il suffit de combiner les touches Alt + barre d’espacement. Sous Windows, je crois que c’est Maj + Ctrl + barre d’espacement ; mais à vérifier…
Un peu de lecture…
Typographie,
Caractère (typographie),
Espace insécable,
Espace typographique,
Guilllemet,
Œuvrez les guillemets.
Retrouvez toutes les vidéos de la série sur hellogeekette.com.
PS : Bien que le développement ne soit pas terminé, il est désormais possible de retrouver tous les billets du blog sous forme de calendrier : lien tout en bas à droite de la page d’accueil, au niveau du système de pagination.
