POINT CLÉS DE LA PARTIE 1
Nous assistons aujourd’hui à une augmentation des contenus échangés mais aussi à une multiplication des moyens de les visualiser. La valeur des sites web ne réside plus uniquement dans l’accumulation de données mais également dans leur capacité à les enrichir et à les visualiser. On remarque l’émergence de visualisations exploitant des sources de données externes et bientôt capables d’exploiter plusieurs sources de données.
_
Même si à l’heure actuelle nous sommes encore loin de surfer dans ce fameux web des données, on assiste doucement mais sûrement à la naissance d’un premier embryon. Le LinkedData est ainsi un merveilleux terrain de jeu pour expérimenter et étudier les problématiques de visualisation dans le web de demain.
La problématique principale n’est pas nouvelle: comment visualiser des données dans un format inconnu? Dans votre vie de tous les jours vous vous retrouvez régulièrement avec des données que vous ne pouvez pas, ou mal, visualiser. C’est le cas quand vous recevez un document .doc et que vous n’avez pas Microsoft World, ou un .pdf sans Acrobat Reader. C’est le même problème sur votre téléphone portable, certains sites sont difficilement consultables car vous les explorer avec une visualisation non-adaptée. Cette problématique va être de plus en plus présente, à la fois pour les utilisateurs, mais aussi pour les sites entre eux (qui devront vous fournir une visualisation). Dans un web où les données sont hautement connectées il est tout à fait possible qu’une de vos requêtes aboutisse à un résultat composé d’informations très hétérogènes. Il arrivera que vous ayez en votre possession toutes les données répondant à votre requête, mais malheureusement leur visualisation sera partielle ou non-adaptée.
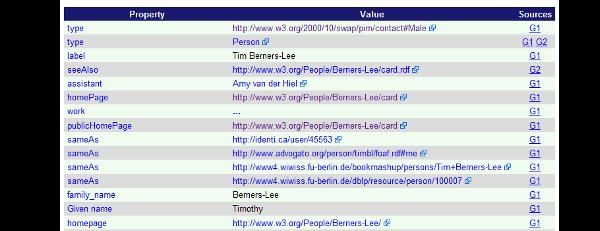
A quoi ressemblerait une visualisation non-adaptée ?
Sûrement à quelque chose comme ça:

On a vu mieux pour afficher un profil non? Mais voila cette page est bien plus riche que n’importe quel profil puisque ce sont des données brutes. De ce profil vous pouvez accéder à un événement, puis au lieu de cet événement, puis aux itinéraires pour ce rendre à ce lieu et ainsi de suite… Vous pouvez explorer des « objets » très différents qui font tous partie du web des données. Une personne, un événement, un lieu, un voyage: comment visualiser des informations si différentes? C’est la problématique à laquelle font face des projets comme tabulator (du MIT) ou disco qui se définissent comme des generic data browser ou hyperdata browser.
Ces projets sont certes très utiles aux ingénieurs informaticiens mais pour démocratiser l’exploration du web des données, il faudra un peu plus qu’une visualisation générique. C’est là que rentrent en jeux les « viewers »: des visualisations spécialisées exploitant des données externes. Ainsi les données peuvent être stockées n’importe où sur le web, un viewer est capable de les récupérer, de les analyser et d’en créer une visualisation. Ainsi, que cela soit sur votre ordinateur, ou délégué à un service dans le cloud, l’accès à l’information peut se faire en 2 étapes: tout d’abord trouver l’information sous forme de données brutes puis visualiser ces données de manière adaptée.
De nombreux viewer existent déjà mais faut-il encore pouvoir trouver le bon viewer pour le bon type de donnée.

C’est à cette problématique qu’essaye de répondre le data viewer directory. Ce site est l’application technique de cette article de prospection. Son objectif premier est de valider la thèse qu’il existe déjà des viewers sur le web. Dans un deuxième temps ce site permettra de suivre le développement des viewers et de faciliter l’indépendance entre visualisations et sources de données.
De plus dataviewer.org propose plusieurs services: « view this » permet de visualiser une URL contenant des données. Cela peut être un profil, un document, un flux RSS ou un autre des 12 types de données supportées. « get viewers » est une API retournant une liste de viewers compatibles avec votre donnée: à vous de choisir celle que vous voulez. La procédure d’ajout de viewers n’est pas encore automatisé mais vous pouvez déjà proposer vos viewers et vos formats de données.
Pour l’instant le service « view this » ne prend pas encore en compte la nature du terminal demandant la visualisation. Mais le viewer SimpleReader Mobile est bien l’exemple que les viewers spécialisées par terminal existent. Comme nous le disions dans la première partie, les terminaux ont tendance à se multiplier: parfaitement logique quand on cherche à être toujours connecté, à vivre dans un monde où internet nous accompagne dans toutes les situations, dans tous nos déplacements (la vidéo de Microsoft est saisissante sur ce sujet).

Les fans de SF sont ravis, la réinvention de l’interface homme machine est une tendance lourde. De l’iPhone, en passant par la table tactile, l’olograme ou encore les « minority report interface », on ne compte plus les expériences de visualisation / gestion de l’information. La navigation dans le web des données pourrait donc être bien plus graphique et bien plus fun qu’on aurait pu le penser. La raison est simple: les pages webs ne sont plus centrales pour lier les informations les unes aux autres, les données étant naturellement liées. Et en enlevant les contraintes de l’HTML pour présenter les données, nous pouvons nous mettre à rêver aux interfaces utilisateurs de demain… Problème à court terme: il est déjà couteux pour un site web d’être compatible entre Internet Explorer et Firefox, alors imaginez le casse tête quand il faut créer des visualisations pour toutes ces plateformes, toutes ces interfaces.
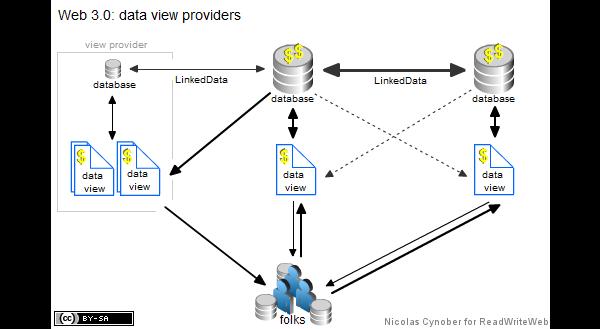
Tiens puisque qu’on parle de couts, retour à la réalité, essayons de parler un peu business. Même si le web 2.0 n’a pas encore tout montré en terme de monétisation, le web 3.0 devrait apporter son lot d’opportunités. Ainsi je pense qu’il sera intéressant d’observer l’apparition (ou non) de view providers, services traitant exclusivement des données externes, se concentrant dans la production et la distribution de visualisations.

_
Conclusion
Depuis toujours le web a eu pour vocation d’améliorer les communications entre humains et à faciliter la transmission du savoir. Depuis 1998, il est identifié que la prochaine évolution technologique du web sera le passage d’un web de documents liés vers un web de données liées. Depuis 2008, les technologies et les usages sont sorties du cadre purement académique et du monde de la recherche. Il y a quelques jours, le gouvernement anglais a mis en ligne un accès directe à des données brutes et leurs 5 millions de propriétés. Le web des données devient petit à petit une réalité.
Est-ce la naissance du web sémantique? Va-t-on vers la création d’une intelligence globale? Les machines vont-elles prendre le contrôle de nos vies? Un jour nous nous poserons peut être ces questions, mais soyons pragmatique, il ne faut pas louper cette opportunité et ignorer le progrès que représente le développement d’un web des données. Et dans ce web amélioré, c’est la visualisation de ces données qui permettra petit à petit de profiter de toute la richesse que le web a à nous offrir.

