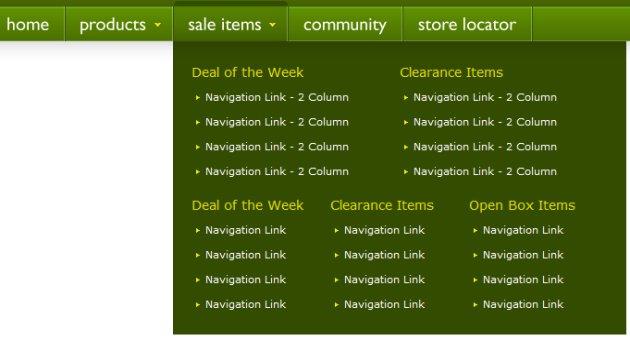
DropDowns Menu, de SohTanaka, propose de changer un tantinet la présentation nos menus. En effet, avec cette solution, les sous menus sont arrangés et classés en colonnes. Une image valant mille mots, voici un exemple concret :

Sur le site de l’auteur, vous aurez le droit à une explication pas à pas, dessin à l’appui pour réaliser un menu similaire. Bref, du “bonheur en barre” pour ceux d’entre-vous qui souhaiteraient personnaliser cette solution.
Et si vous découvrez le blog SohTanaka, prenez le temps de le parcourir, le fouiller et de le… dépouiller ! Plusieurs ressources dignes d’intérêt méritent votre attention.
Site Internet : DropDownsMenu
Licence : Gratuit
