![]() Gérer le traitement d’une page lors de la synchronisation de celle-ci est un détail très important dans la conception d’un site Internet WebDev. En effet dans le cas où vous cumulez plusieurs actions (à partir d’une combo par exemple et sans traitement Ajax) une erreur soudaine peut intervenir causant quelques ratés et ennuis.
Gérer le traitement d’une page lors de la synchronisation de celle-ci est un détail très important dans la conception d’un site Internet WebDev. En effet dans le cas où vous cumulez plusieurs actions (à partir d’une combo par exemple et sans traitement Ajax) une erreur soudaine peut intervenir causant quelques ratés et ennuis.
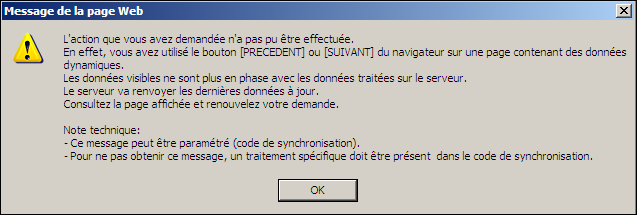
Une fenêtre s’affiche alors dans le navigateur : « L’action que vous avez demandée n’a pas pu être effectuée. En effet, vous avez utilisé le bouton [PRECEDENT] ou [SUIVANT… » .
Ce message n’apporte pas vraiment d’information car l’action que l’on réalise ne fait pas de retour en arrière. Il existe une solution


Tutoriel
- Ouvrir son projet
- Se rendre sur la page concernée par le problème
- Clic-droit choisir « Code«
- Se rendre à la ligne « Syncrhonisation de nom_de_page (serveur) » (Nom_de_page est le nom de votre page)
- Rajouter le code suivant :
ChangeAction(caContinuer)
Explication de la fonction ChangeAction()
Cette fonction permet de spécifier l’action effectuée en cas de désynchronisation entre la page HTML affichée dans le navigateur et le contexte de page sur le serveur.
L’action caContinuer permet de continuer comme si l’application avait eu une synchronisation.
Cette technique est valable pour toutes les versions de WebDev.
Bon dev


