La plus grande partie de la création du design des sites web est l'élaboration d'un menu qui est à la fois facile à utiliser et intuitive, ainsi qu'un style pour l'adapter à la conception de votre site.
La plus grande partie de la création du design des sites web est l'élaboration d'un menu qui est à la fois facile à utiliser et intuitive, ainsi qu'un style pour l'adapter à la conception de votre site. De jour en jour , Jquery montre qu'il est puissant et créative , dans cet article nous présentons 10 plugins très utiles.
Utilisez sprites pour créer un menu de navigation | Demo
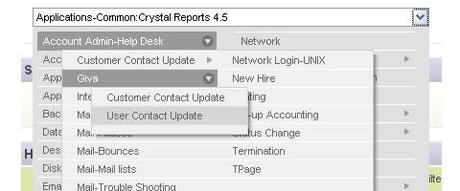
Sprites CSS peut considérablement augmenter les performances d'un site, et avec jQuery, nous pouvons facilement appliquer des effets de transition.

droppy - menus déroulants
Ce n'est pas la plus flexible de plugins, mais si vous êtes à la recherche d'un menu de base, c'est parfait.
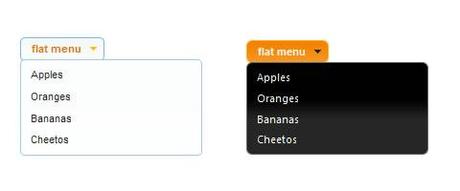
 Menu avec un style de Apple | Demo
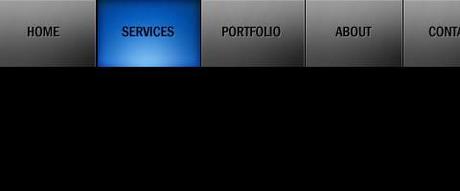
Menu avec un style de Apple | DemoDans ce en profondeur tutoriel, vous allez créer un Apple-flavored Leopard-texte de menu en retrait à partir de zéro. D'abord vous devez construire le menu dans Photoshop, puis vous pourrez créer le besoin HTML et CSS, et améliorer enfin avec jQuery.
 Mega menu déroulant avec jQuery | Demo
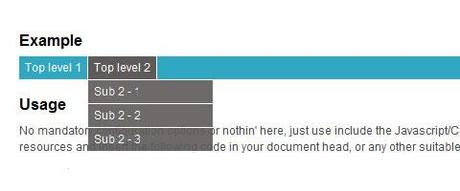
Mega menu déroulant avec jQuery | DemoLe délai d'attente recommandé pour une chute de méga-menu déroulant est de 0,5 secondes, avec une supplémentaire de 0,5 secondes de délai lorsque l'utilisateur déplace la souris. Avec ces directives, l'auteur montre comment construire une chute de méga-down menu avec des retards utilisable.

JQuery Pager | Demo

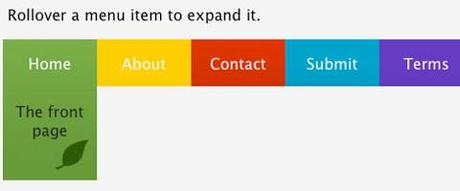
Smooth Animated Menu avec jQuery | Demo
Dans ce tutoriel vous allez apprendre à construire un menu jQuery et l'animer avec quelques effets belle et lisse, en utilisant le jQuery plugin Alléger.

Vimeo-Like Top Navigation | Demo

Déroulante, Zoom sur l'iPod,
 mb.menu | Demo
mb.menu | Demo
mcDropdown